web(HTML之表单练习)
2023-12-17 21:28:59
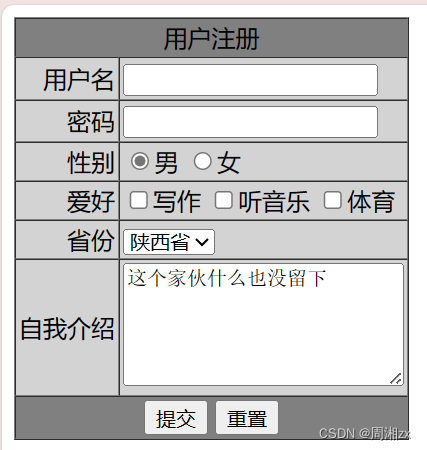
使用HTML实现该界面:

要求如下:
-
用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
-
密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
-
性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
-
爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
-
省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省,value:shanx;陕西省默认选中。
-
自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
-
提交按钮,名称为“send”,标签为“提交”。
-
重置按钮,名称为“reset”,标签为“重置”。
-
参照图使用表格定位表单。
实现HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册</title>
</head>
<style>
table{
background-color: #D3D3D3;
}
</style>
<body>
<table border="1" cellspacing="0" cellpadding="2">
<tr>
<td colspan="2" align="center" bgcolor="grey">用户注册</td>
</tr>
<tr>
<td align="right">用户名</td>
<td><input type="text" name="UserName" value="" minlength="15" maxlength="20"/></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input type="password" name="UserPass" minlength="15" maxlength="20"/></td>
</tr>
<tr>
<td align="right">性别</td>
<td><input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/>女<br/></td>
</tr>
<tr>
<td align="right">爱好</td>
<td><input type="checkbox" name="like" value="写作"/>写作
<input type="checkbox" name="like" value="听音乐"/>听音乐
<input type="checkbox" name="like" value="体育"/>体育<br /></td>
</tr>
<tr>
<td align="right">省份</td>
<td>
<select name="province" >
<option value="shaanxi" selected>陕西省</option>
<option value="shanx">山西省</option>
</select>
</td>
</tr>
<tr>
<td align="right">自我介绍</td>
<td><textarea name="intro" cols="25" rows="5">这个家伙什么也没留下</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center" bgcolor="grey">
<input type="submit" name="send"/>
<input type="reset" name="reset"/></td>
</tr>
</table>
结果图:

涉及知识点
1、表格标签(<table>、<tr>、<td>)、表格对齐、表格背景、表格填充和边距、表格的合并(单元格跨行rowspan、跨列colspan)
2、表单标签(<input>、<select>、<textarea>)
input标签type属性
| 类型 | 作用 |
| text | 单行文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| submit | 提交按钮 |
| reset | 复位按钮 |
| button | 按钮 |
| image | 图像按钮 |
| hidden file | 隐藏域 文件域 |
input标签其他属性
| 属性名称 | 属性值 | 功能 |
| name | 字符串 | 元素名称 |
| value | 字符串 | 元素值 |
| id | 字符串 | 客户端唯一标识 |
| size | 数字 | 以字符个数设定的元素宽度 |
| maxlength | 数字 | 元素接受字符数的上限 |
| checked | 元素是否被选中 |
select标签
| 属性名称 | 属性值 | 属性作用 |
| option | 子项 | 下拉框的选项 |
| value | 字符串 | 选项的值 |
| name | 字符串 | 下拉框的名称 |
| selected | 默认被选中的选项 | |
| multiple | ”multiple“ | 以列表形式显示 当select标签设置 multiple属性时,select以列表形式显示,当select标签不设置 multiple属性时,以下拉框形式显示。列表框在选择时按住键盘的ctrl或shift键可以实现多选,而下拉框只能单选。 |
textarea标签
| 属性名称 | 属性值 | 属性作用 |
| cols | 数字 | 以字符个数设定的多行文本框的宽度 |
| rows | 数字 | 以行数设定的多行文本框的高度 |
| name | 字符串 | 多行文本框的名称 |
文章来源:https://blog.csdn.net/weixin_68256171/article/details/135038285
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!