ELK(三)—安装可视化工具
2023-12-13 06:16:36
目录复制
一、ElasticSearch-Head可视化工具介绍
ElasticSearch-Head 是一个基于浏览器的 Elasticsearch 可视化工具,它提供了一个直观、用户友好的界面,用于管理和监控 Elasticsearch 集群。以下是 ElasticSearch-Head 的一些主要特性和用法详解:
1.1特性:
- 可视化集群状态: ElasticSearch-Head 提供了一个仪表板,展示了 Elasticsearch 集群的整体状态,包括节点数量、分片信息、索引数量等。
- 索引管理: 允许用户查看和管理索引。您可以通过界面执行索引的创建、删除、优化等操作。
- 节点监控: 提供节点级别的监控信息,包括节点的健康状态、负载、内存使用情况等。
- 搜索和查询: 提供一个交互式的查询构建器,帮助用户构建和执行 Elasticsearch 查询。
- 分片和副本管理: 允许用户查看每个索引的分片分配情况,并对分片和副本进行管理。
- 映射查看: 显示索引的映射信息,帮助您理解数据结构和字段类型。
- RESTful API 界面: ElasticSearch-Head 提供了一个方便的 RESTful API 界面,可以直接在界面上执行 Elasticsearch 的 API 请求。
1.2用法:
- 安装 ElasticSearch-Head: ElasticSearch-Head 是一个独立的应用,您可以通过以下几种方式安装:
- 源码安装,通过npm run start启动(不推荐)
- 通过docker安装(推荐)
- 通过chrome插件安装(推荐)
- 通过ES的plugin方式安装(不推荐)
- 连接到集群: 在界面的右上角,输入 Elasticsearch 集群的 URL,点击 “Connect” 按钮,即可连接到您的集群。
- 浏览和管理索引: 在 “Indices” 选项卡下,您可以查看所有的索引,并执行相关操作,如创建、删除、优化等。
- 查看节点信息: 在 “Nodes” 选项卡下,查看集群中所有节点的信息,包括健康状态、负载等。
- 执行查询: 在 “Query” 选项卡下,您可以构建和执行 Elasticsearch 查询,查看查询结果。
- 其他操作: ElasticSearch-Head 提供了许多其他选项卡和功能,如映射查看、分片和副本管理等。
请注意,ElasticSearch-Head 是一个开源工具,其源码托管于Github
二、安装
这里选择docker安装以及使用Chrome插件安装。
2.1docker安装
首先你需要在本地安装docker
这是安装脚本
#!/bin/bash
yum install -y yum-utils
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -y
systemctl start docker
systemctl enable docker
docker version
安装docker后我们就可以从镜像仓库中拉取head镜像了。
docker pull salgat/elasticsearch-head

启动容器
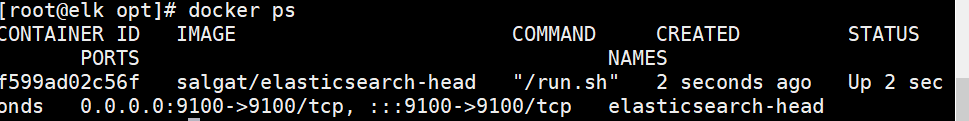
docker run -d --name elasticsearch-head -p 9100:9100 salgat/elasticsearch-head

可以发现head容器已经启动了
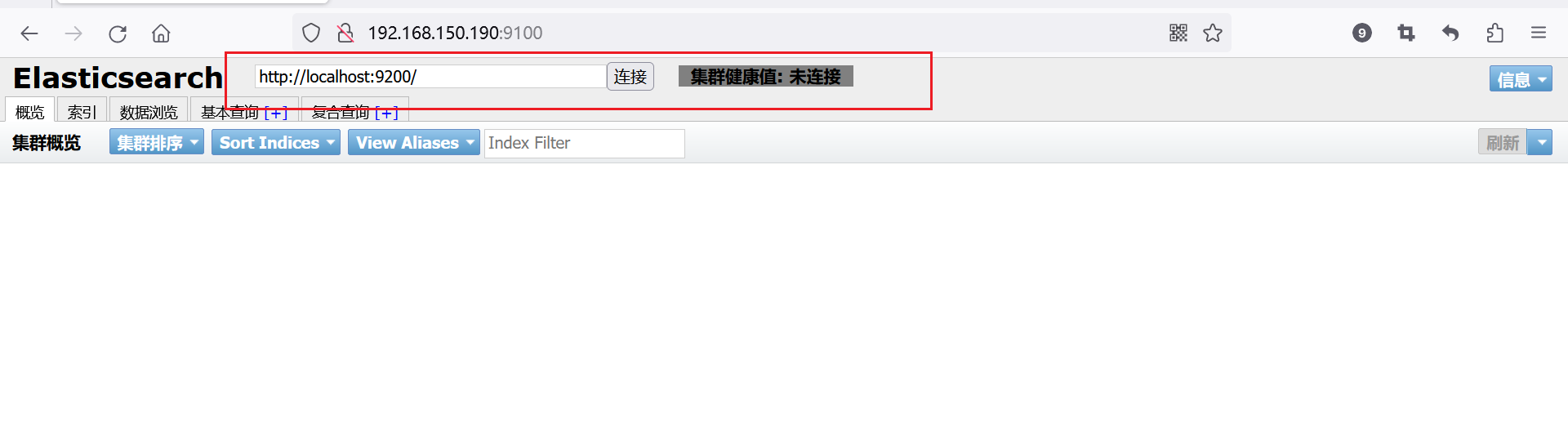
这个时候我们浏览器访问下ip:9100

发现不能连接到本地的9200端口,也就是elasticsearch服务。
前后端分离开发,所以会存在跨域问题,需要在服务端做CORS的配置,如下:
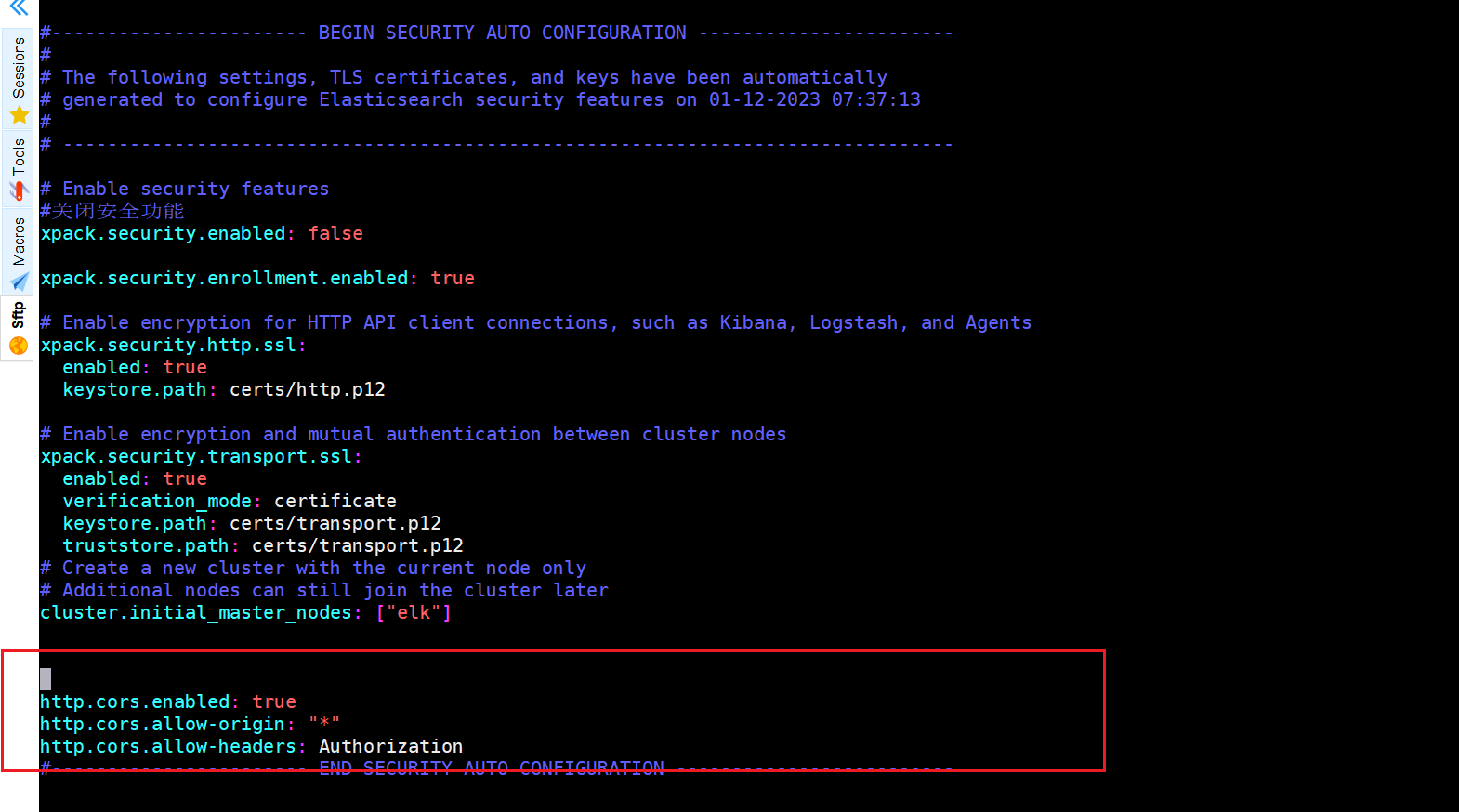
vim elasticsearch.yml
http.cors.enabled: true
http.cors.allow-origin: "*"
http.cors.allow-headers: Authorization

修改完后,重新启动elasticsearch就可以了
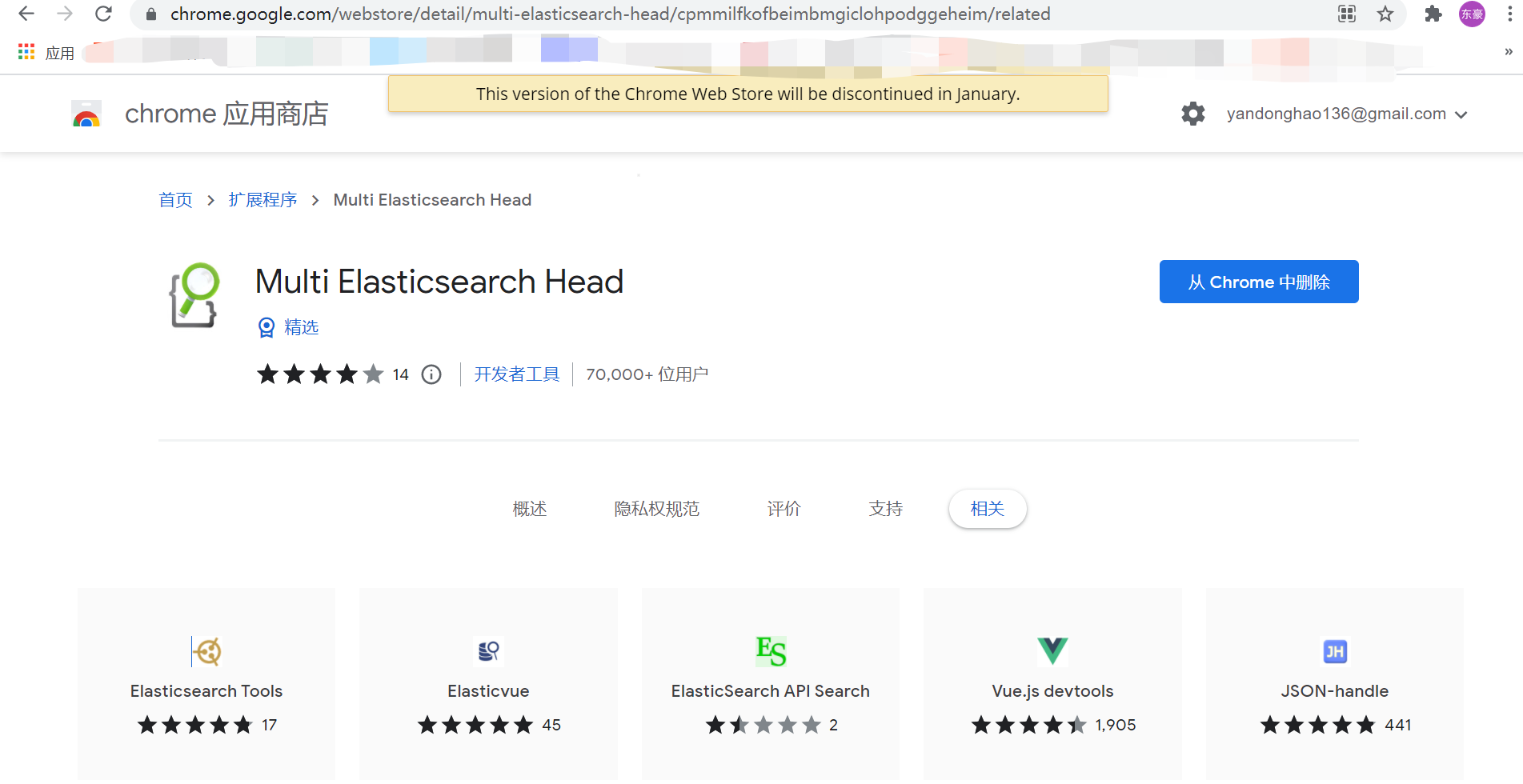
2.2Chrome插件安装
打开chrome的应用商店,即可安装 https://chrome.google.com/webstore/detail/multi-elasticsearch-head/cpmmilfkofbeimbmgiclohpodggeheim/related

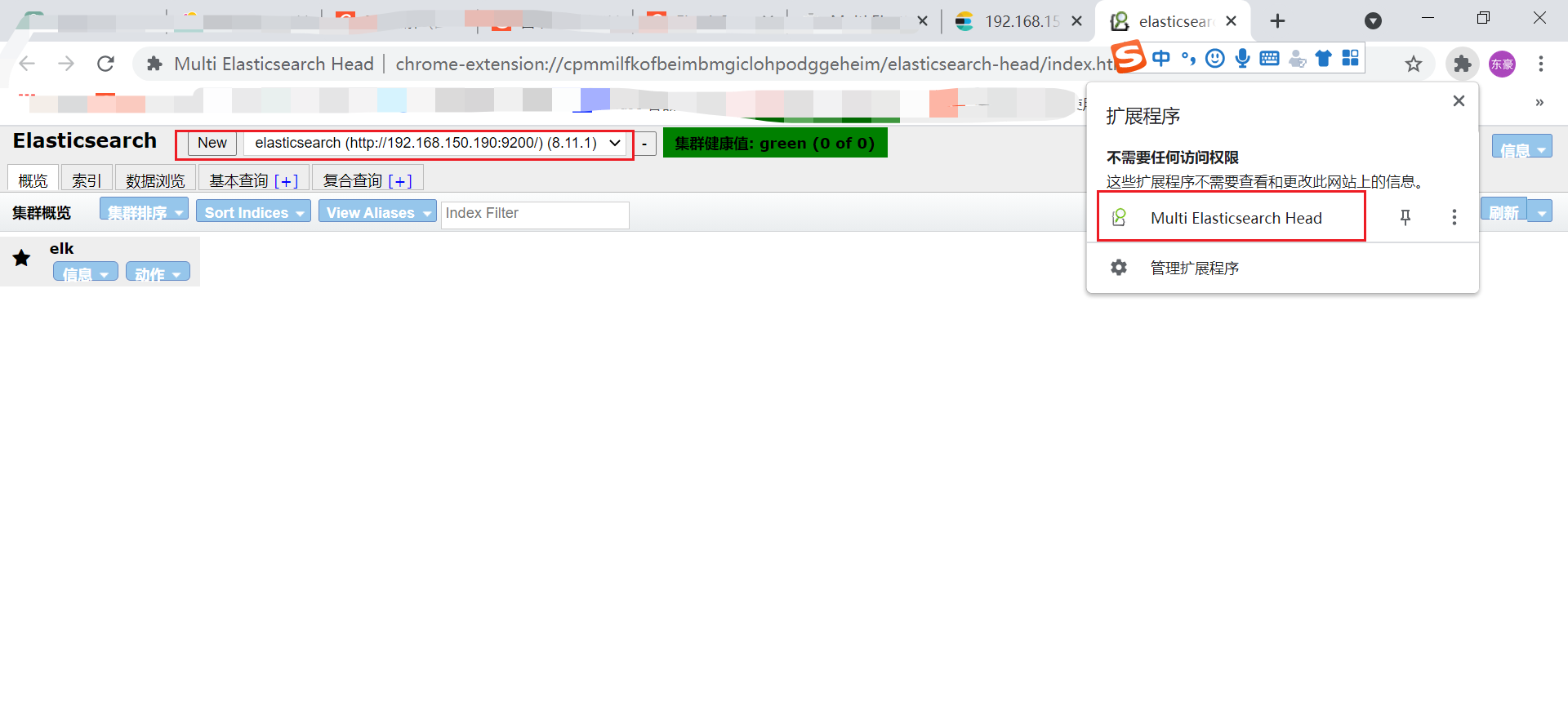
下载插件成功后,在elasticsearch服务启动后,点击head插件的图案,就会出现如下画面,就可以了。

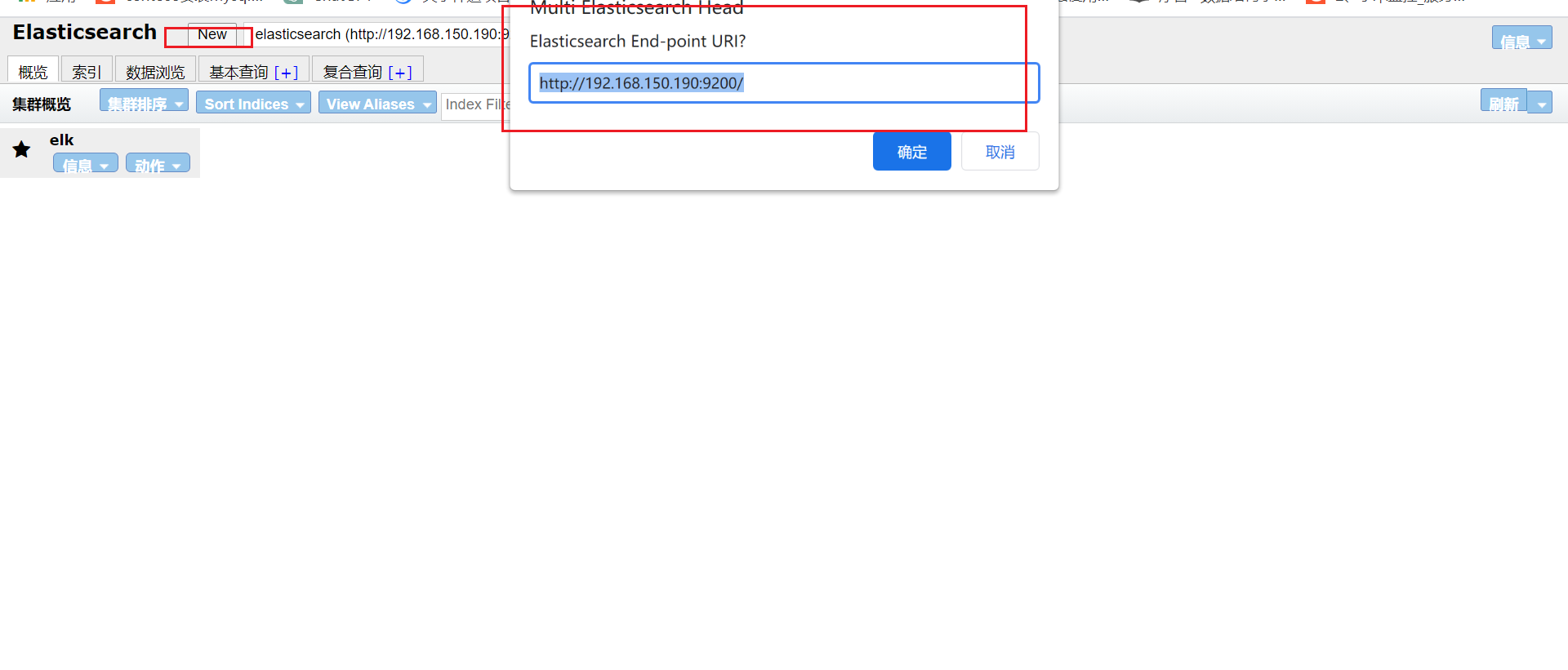
添加节点
点击左上角的“New”按钮,然后添加节点的(http://ip:端口)

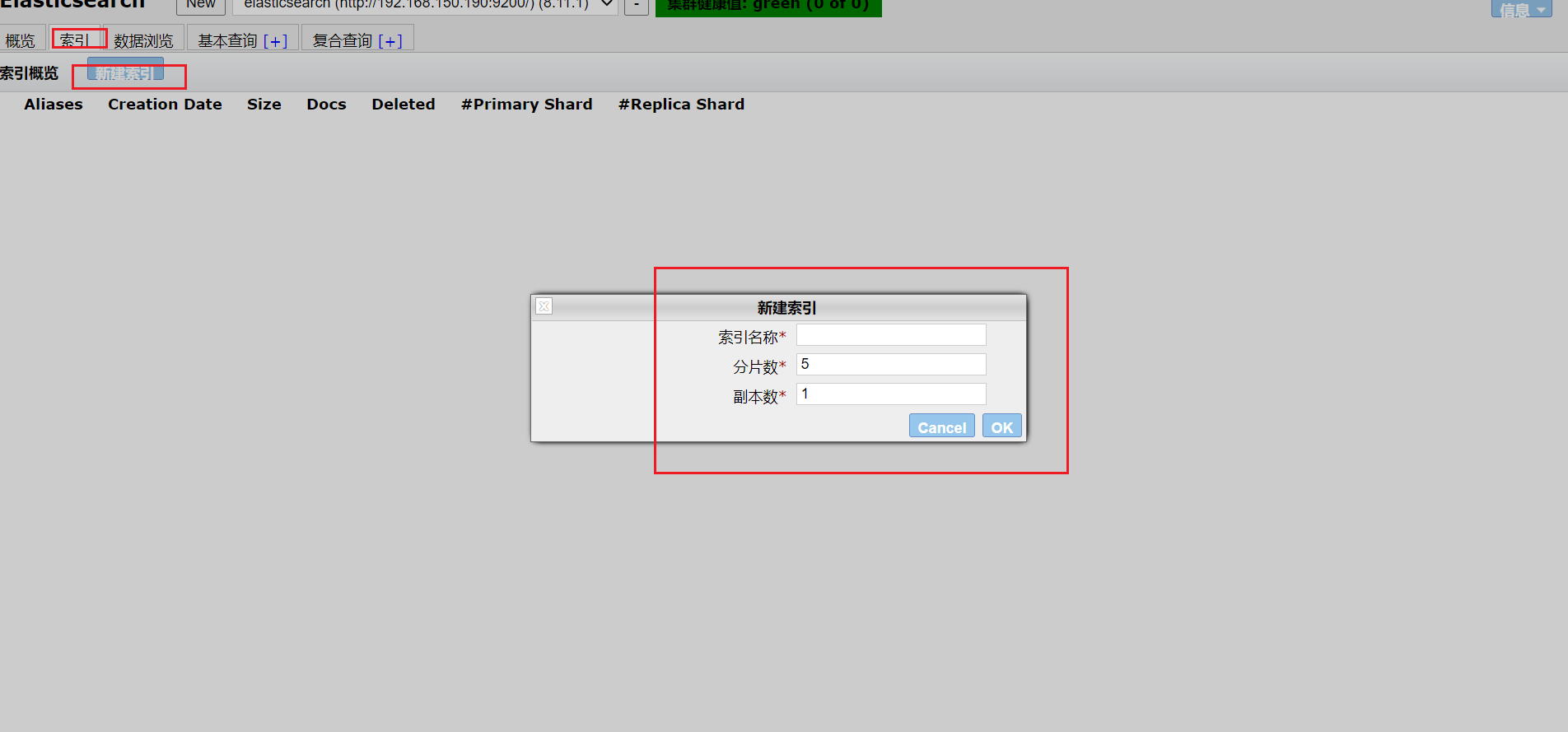
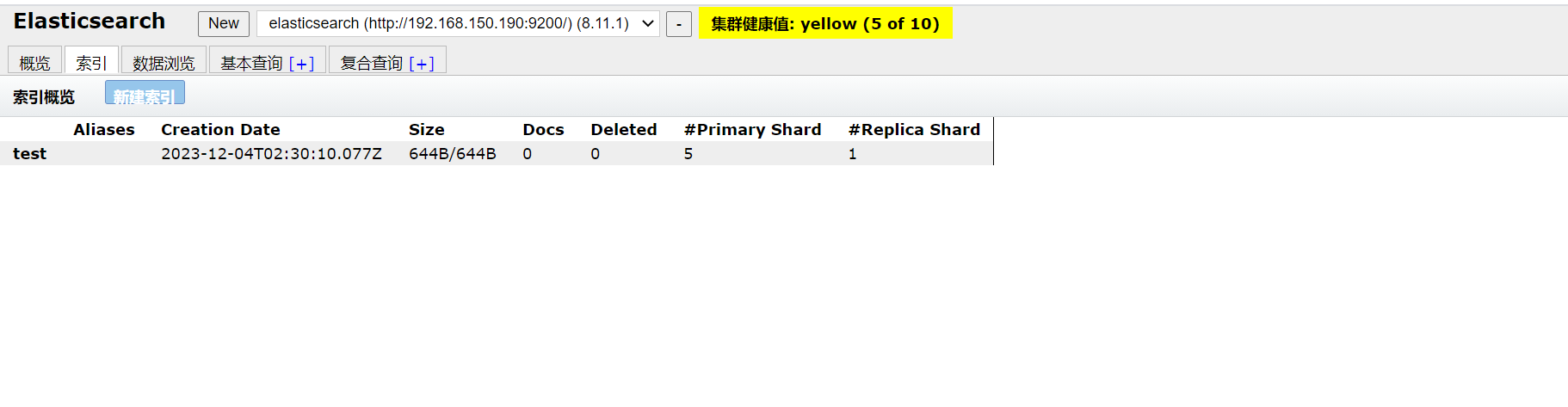
新建索引。

能在页面中正常显示就可以了

文章来源:https://blog.csdn.net/qq_51010919/article/details/134868214
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!