〖大前端 - 基础入门三大核心之JS篇(56)〗- 内置构造函数
2023-12-17 22:05:28
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列

? 内置构造函数
JavaScript有很多内置构造函数,比如
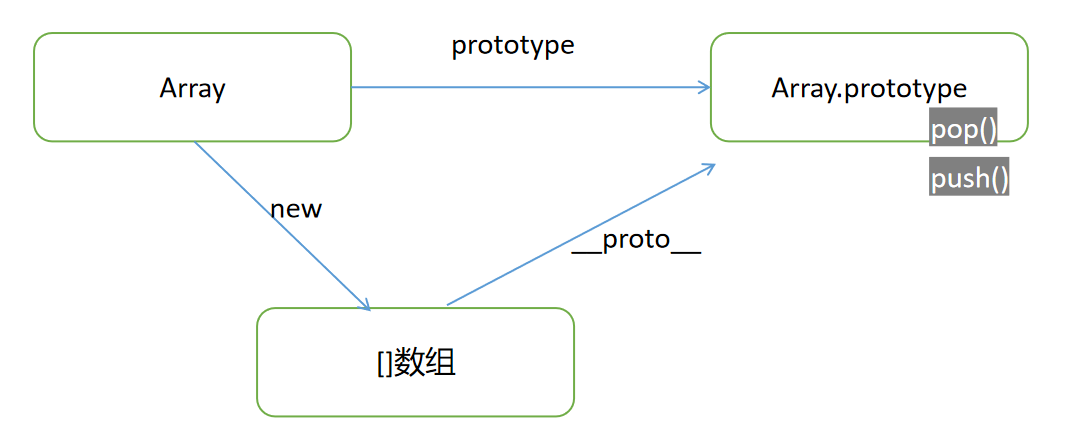
Array就是数组类型的构造函数,Function就是函数类型的构造函数,Object就是对象类型的构造函数内置构造函数非常有用,所有该类型的方法都是定义在它的内置构造函数的prototype上的(比如数组的pop()方法、slice()方法都是定义在Array的prototype上的,由于数组都可以看作是Array的示例,所以数组就可以通过原型链的方式去调用这些方法。),我们也可以给这个对象添加新的方法,从而拓展某类型的功能

下面来敲一些demo验证一下上面的结论:
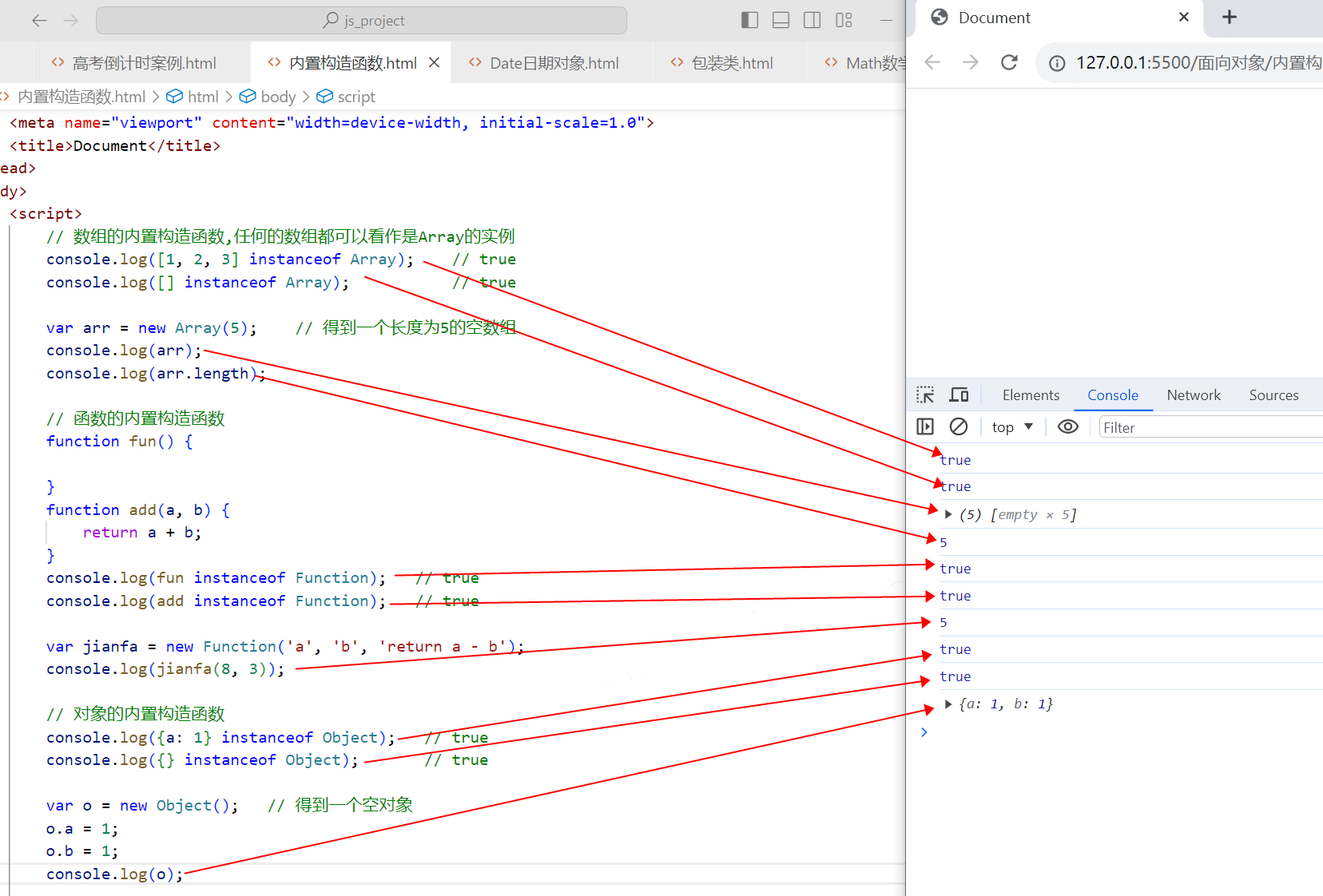
// 数组的内置构造函数,任何的数组都可以看作是Array的实例
console.log([1, 2, 3] instanceof Array); // true
console.log([] instanceof Array); // true
var arr = new Array(5); // 得到一个长度为5的空数组
console.log(arr);
console.log(arr.length);
// 函数的内置构造函数
function fun() {
}
function add(a, b) {
return a + b;
}
console.log(fun instanceof Function); // true
console.log(add instanceof Function); // true
var jianfa = new Function('a', 'b', 'return a - b');
console.log(jianfa(8, 3));
// 对象的内置构造函数
console.log({ a: 1 } instanceof Object); // true
console.log({} instanceof Object); // true
var o = new Object(); // 得到一个空对象
o.a = 1;
o.b = 1;
console.log(o);

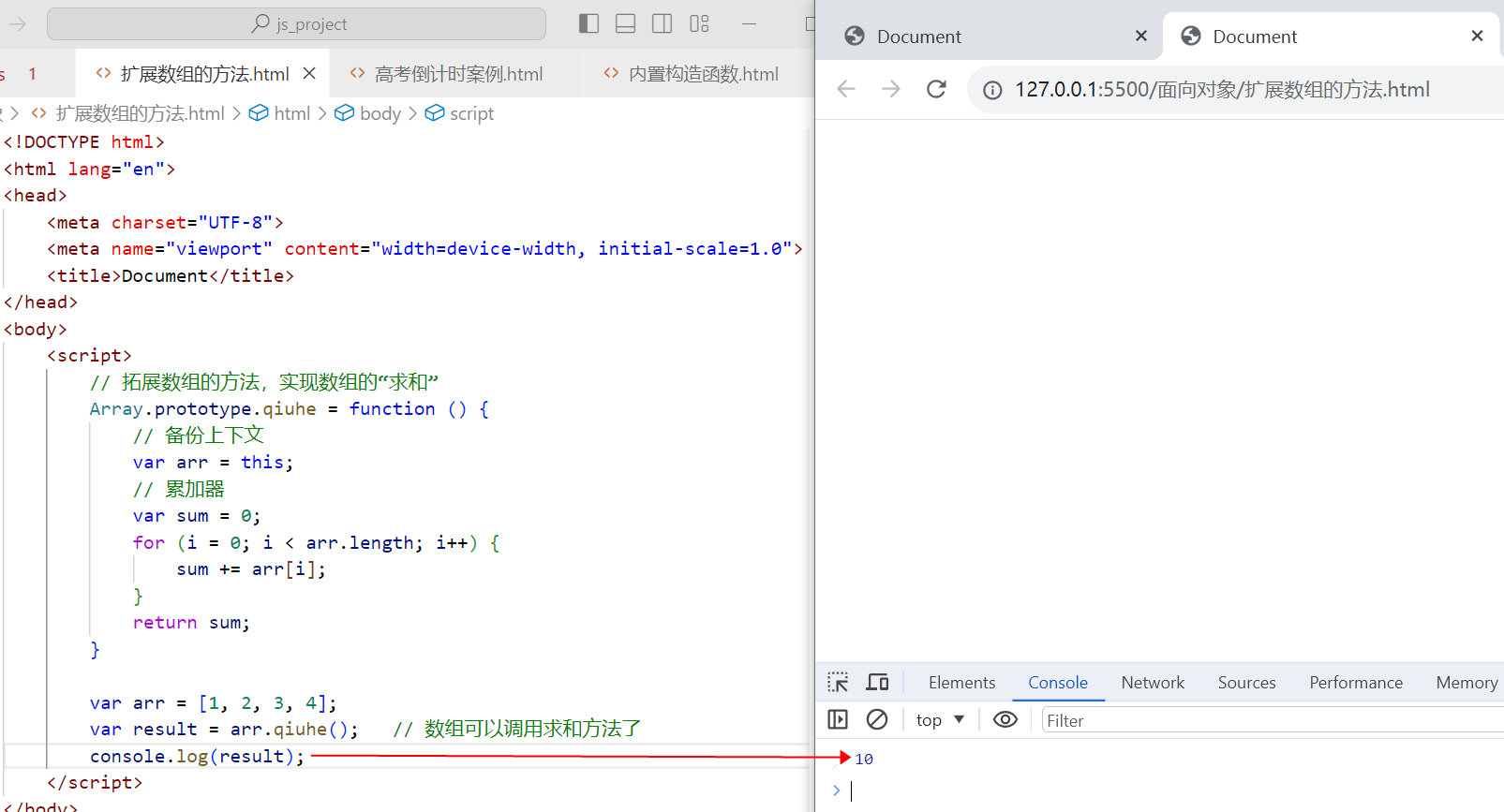
上面还提到,我们可以给对象添加新的方法,从而拓展某类型的功能,那么如何扩展一个对象的方法呢?下面我们就来写一个扩展数组对象的方法的demo:
// 拓展数组的方法,实现数组的“求和”
Array.prototype.qiuhe = function () {
// 备份上下文
var arr = this;
// 累加器
var sum = 0;
for (i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
var result = arr.qiuhe(); // 数组可以调用求和方法了
console.log(result);

注意:面试的时候会经常考到给数组添加一些新的功能,一定要记得可以利用原型链的原理往Array.prototype上添加新的方法至于算法方面,就要多刷算法题提高自己的算法思想
? Obejct和Function
Obeject.prototype是万物原型链的终点。任何函数都可以看作是
Functionnew出来的
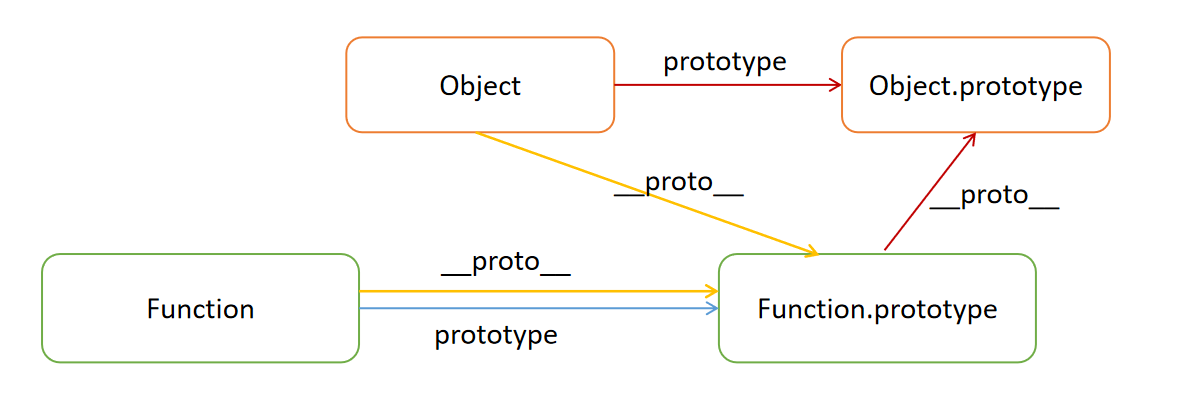
Object本身是函数,所以Object又可以看作是Functionnew出来的。那么Object和Funtion的关系是怎样的呢?他们两者的原型链可以用下图所示:

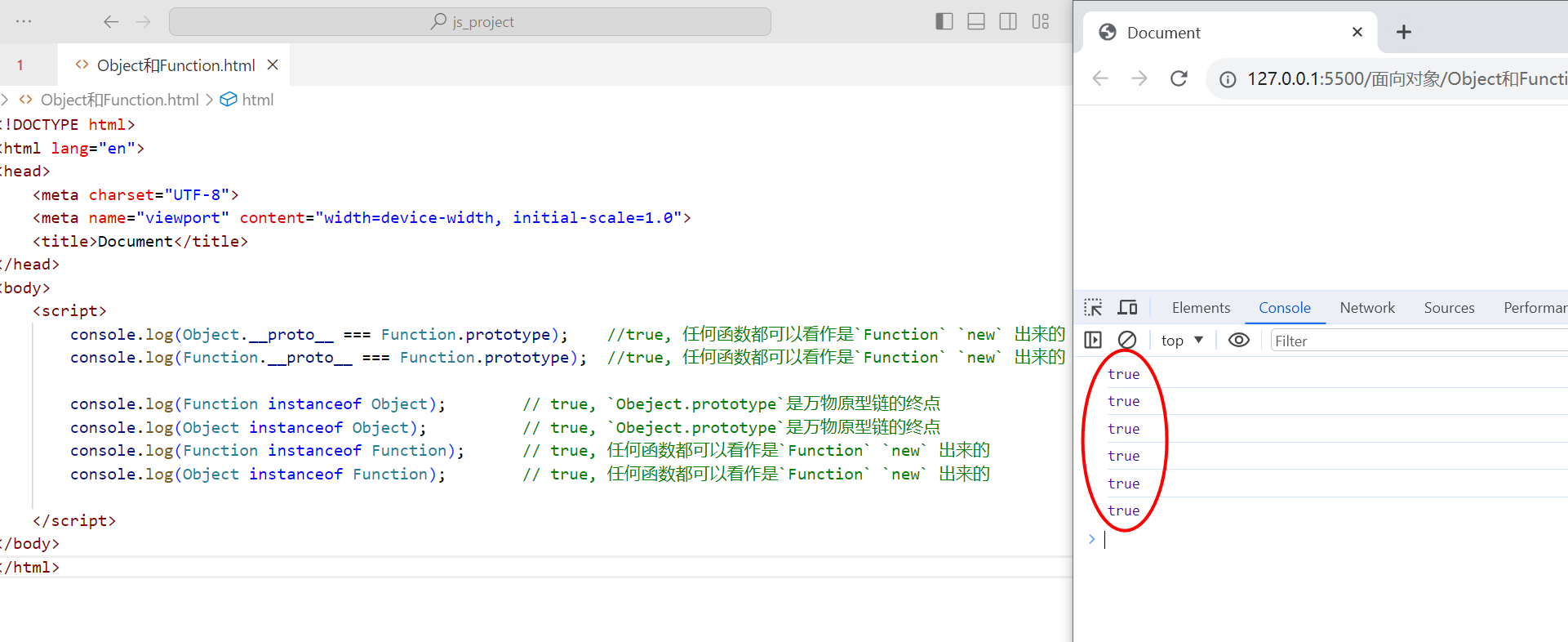
下面用代码来验证一下上图中的关系:
console.log(Object.__proto__ === Function.prototype); //true, 任何函数都可以看作是`Function` `new` 出来的
console.log(Function.__proto__ === Function.prototype); //true, 任何函数都可以看作是`Function` `new` 出来的
console.log(Function instanceof Object); // true, `Obeject.prototype`是万物原型链的终点
console.log(Object instanceof Object); // true, `Obeject.prototype`是万物原型链的终点
console.log(Function instanceof Function); // true, 任何函数都可以看作是`Function` `new` 出来的
console.log(Object instanceof Function); // true, 任何函数都可以看作是`Function` `new` 出来的

文章来源:https://blog.csdn.net/weixin_42250835/article/details/135049562
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!