微服务原生部署有那么难吗?一篇文章带你搞定
大家好,我是南城余!阿里云开发者平台专家博士证书获得者!
欢迎关注我的博客!一同成长!
一名从事运维开发的worker,记录分享学习。
专注于AI,运维开发,windows Linux 系统领域的分享!

一、前言
本教程适用于各种语言的微服务部署!
这个星期突然需要使用某个环境做测试联调。慌里慌张地搞了一个晚上把nginx下载好了,配置好了,项目终于可以跑起来了。
我付出了惨痛的教训,因为网上存在的微服务部署不多,唯一一篇还是通过docker部署的,来自鱼皮的文章!
但是这篇文章缺少nginx的安装与配置,它是决定你项目是否可以跑起来的关键!
而公司负责的项目还是最原始的方式,~~>_<~~!
整个原始的方式部署微服务主要和nginx的配置和安装有关系。
它决定了你的项目是否可以成功运行起来!
所以这篇文章主要讲解下nginx的安装以及如何配置,让你的项目前端和后端都能跑起来。
首先,所谓的中间件安装,挺简单的。
目前中间件的安装,有两种安装方式,一种原生安装,需要许多配置,一种傻瓜式安装,直接采用docker安装。
二、中间件安装
1. 纯原生安装中间件
这里就不再展示了,有需要可以看我的历史推文(是纯原生安装!)
点击下方链接直达!里面有各种中间件 的原生安装方式,基本涵盖了企业所需要的所有中间件!
大家dddd,中间件国产的不多,所以下载得靠一点科学手段,所以我准备好了百度网盘方式!
具体关注我的绿色气泡“南城余”,消息框回复“666”即可!
2. docker安装中间件
首先你的服务器需要有docker!但是放心,我已经给你准备好了,复制粘贴下面命令到你的服务器既可!
这里仅展示下docker的安装方法!其他docker学习,以及各种中间件通过docker安装的方法可以参考下面链接:
https://b11et3un53m.feishu.cn/wiki/MWQIw4Zvhil0I5ktPHwcoqZdnec?from=from_copylink?
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
sudo systemctl enable docker --now
#测试工作
docker ps
# 批量安装所有软件
docker compose
#移除docker现存镜像
cd /root
docker compose down前端包和后端各种服务jar包上传
这一步是上传项目所需要的前端包和后端各种服务jar包,然后使后端各种微服务跑起来即可!
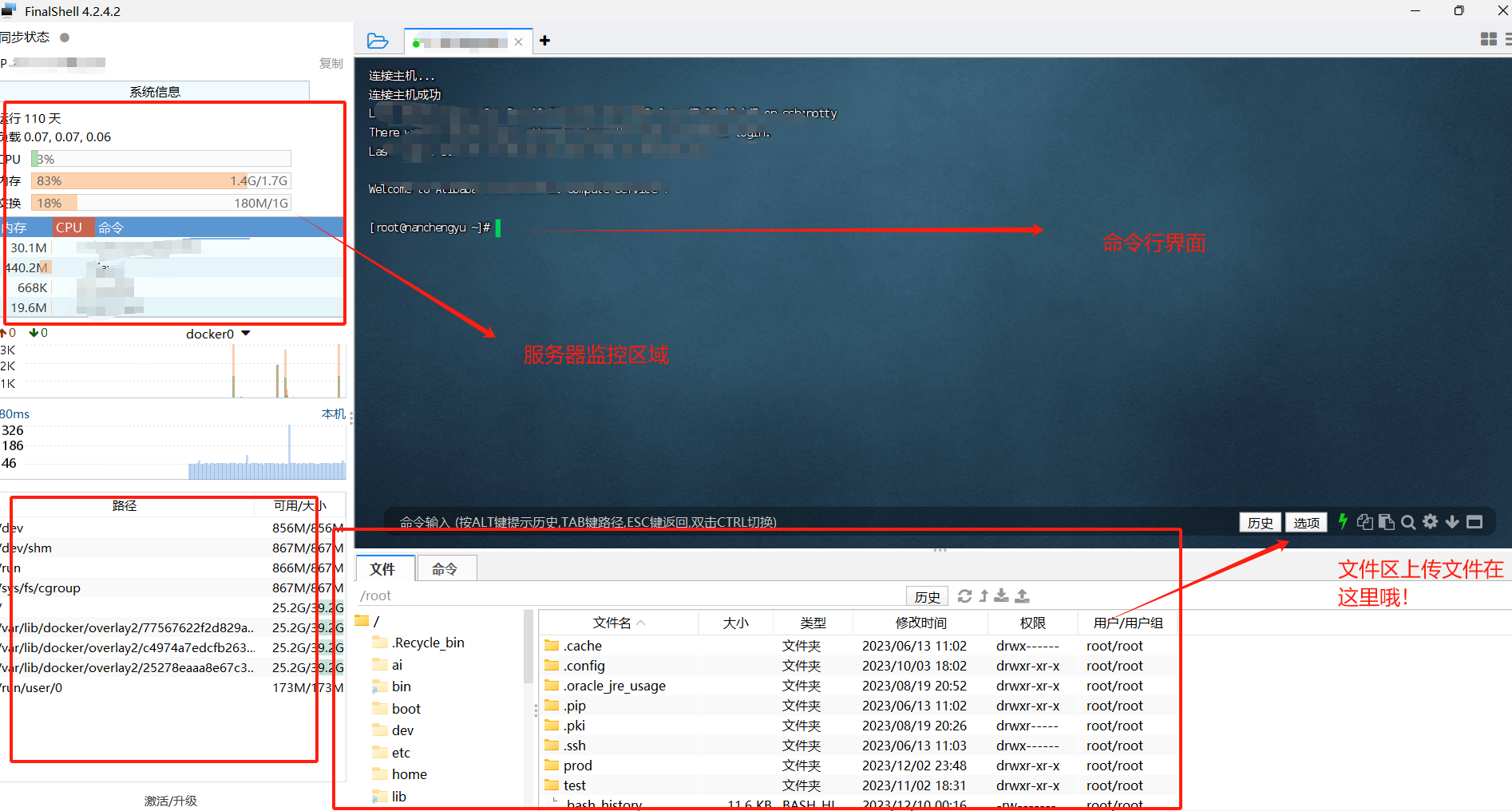
这里我推荐一款国产的shell工具— finalshell
可以监控服务器状态和方便快捷的文件上传方式!
主要是国产免费哦!

finalshell官网下载链接

nohup java -jar xxx.jar > /app/admin/output-admin.log 2>&1 &
#项目是否启动成功可以看上面命令输出的log日志文件
#这里指定了/app/admin/output-admin.log
#所以可以用cat查看 具体的看你们自己项目的log日志保存位置
cat /app/admin/output-admin.log下面到了核心nginx的安装与配置,它是决定你项目是否可以跑起来的关键!
三、nginx安装与配置
1. nginx的安装
可以参考下面的链接:
Linux 安装 Nginx 并配置为系统服务(超详细)-CSDN博客
当然了,nginx也属于一种中间件,具体安装也可以靠docker安装,上面是原生的方式!
小tips:
这篇文章需要注意的是在设置nginx为系统服务时,主要利用/usr/local/nginx/sbin/nginx -s stop
将原来的启动方式停止。
然后再用systemctl start nginx启动nginx
#查看网站的nginx版本
curl -I ccxxxxx #服务器ip
HTTP/1.1 200 OK
Server: nginx/1.24.0
Date: Tue, 12 Dec 2023 11:49:55 GMT
Content-Type: text/html
Content-Length: 615
Last-Modified: Tue, 12 Dec 2023 11:35:01 GMT
Connection: keep-alive
ETag: "65784565-267"
Accept-Ranges: bytes
#nginx采用上述默认安装方式的默认安装路径
cd /usr/local/nginx
#配置文件是否有误
/usr/local/nginx/sbin/nginx -t
#重新加载配置文件,使其生效
/usr/local/nginx/sbin/nginx -s reload2. nginx的配置
决定你微服务是否可以成功运行的关键配置!
具体可以见下方配置文件内容哦!
可以根据指引更改为自己项目的具体信息!不要直接套用!
#这个配置文件没有域名哦!具体配置是靠ip加端口!
#user nobody;
worker_processes auto;
error_log logs/error.log warn;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 70;
gzip on;
#proxy_buffer_size 256k;
#proxy_buffers 32 32k;
#proxy_busy_buffers_size 256k;
#proxy_temp_file_write_size 1024k;
#client_max_body_size 500M;
server {
listen 80 default_server;
server_name localhost;
client_max_body_size 100M;
location / {
root /app/admin-ui/dist/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /sever1/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
#这里需要通过配置文件设置跨域,要不然可能项目在前端会报错
#但是网上有在后端或者前端做跨域的方式,具体看项目
#不过,我还是建议nginx的配置文件也做一个处理
proxy_pass http://localhost:8081/; #这里的端口具体还是看你项目jar包运行成功后占用的端口
proxy_buffer_size 128k;
proxy_buffers 32 128k;
proxy_busy_buffers_size 128k;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_read_timeout 600;
}
location /server2/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
proxy_pass http://localhost:8012/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_read_timeout 600;
}
}
}
最后的最后,配置完之后,记得重载nginx配置文件,使其生效哦!
#配置文件是否有误
/usr/local/nginx/sbin/nginx -t
#重新加载配置文件,使其生效
/usr/local/nginx/sbin/nginx -s reload然后,后端jar 包运行成功,nginx 配置成功,现在 你就可以愉快滴在浏览器访问你的项目了!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!