【ECMAScript笔记四】自定义对象(创建,遍历)、内置对象(Math、Data、Array、String)、数据类型比较
文章目录
10 自定义对象
- JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
- 前面两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于我们JS独有的
概念: 一组无序的相关属性和方法的集合。所有的事物都是对象,例如:字符串,数组,数值,函数等。
组成:
- 属性: 事物的特征,在对象中用属性表示(常用名词)
- 方法: 事物的行为,在对象中用方法表示(常用动词)
为什么需要: 保存一个值时,可以使用变量。保存多个值时,可以使用数组,如果要保存一个人的完整信息,需要使用对象。
var arr=["张三丰","男",128,154];
使用数组表示一个人的完整信息不明确,不清楚128和154代表什么。
如果用对象表示:
person.name="张三丰";
person.sex="男";
person.age=128;
person.height=154;
10.1 创建对象方式
10.1.1 字面量
对象字面量:就是花括号{},里面包括对象的属性和方法。
var obj={
name: "张三丰", // 属性(键):属性值(值),
age: 18,
sex: "男",
sayHello: function() { // 方法:匿名函数
console.log("hello");
}
}
- 里面的
属性和方法采用键值对的形式
如何调用?
-
调用对象的属性:
对象名.属性名/对象名['属性名']console.log(obj.name); // 张三丰 console.log(obj['age']); // 18 -
调用对象的方法 :
对象名.方法名console.log(obj.sayHello()); // hello
注意点:
- 变量和属性的区别:
变量 :单独声明并赋值,使用的时候直接写变量名,单独存在
属性 :在对象里面不需要声明,使用的时候必须是对象.属性,对象中存在
- 函数和方法的区别:
函数:单独声明,调用使用函数名(),单独存在
方法:在对象里面,调用使用对象.方法(),对象中存在
10.1.2 new object
var obj2 = new Object(); // 创建一个空对象
obj2.name = "张三丰";
obj2.age = 18;
obj2.sex = "男";
obj2.sayHello = function() {
console.log("hello");
}
10.1.3 构造函数
前面两种创建对象的方式一次只能创建一个对象,创建多个对象时需要使用构造函数。
构造函数:一种特殊的函数,主要用来初始化对象,总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
// 创建类(class),泛指
function 构造函数名()
{
this.属性 = 值; // this为当前对象
this.方法 = function() {}
}
// 调用构造函数,创建对象,特指
// 通过构造函数创建对象的过程也成`对象的实例化`
new 构造函数名();
案例:
// 构造函数首字母要大写
function Star(name, age, sex) {
// 属性和方法前面必须要加`this`
this.name=name;
this.age=age;
this.sex=sex;
this.sing=function(sang) {
console.log(sang);
}
}
// 调用构造函数,必须使用`new`,不需要`return`就可以返回结果,结果是一个对象
var ldh = new Star("刘德华", 18, "男");
var zxy = new Star("张学友", 19, "男");
console.log(ldh.name);
ldh.sing('冰雨');
10.2 遍历对象
for(变量 in 对象) {
}
var zsf={
name:"张三丰",
age:18,
sex:"男",
sayHello:function() {
console.log("hello");
}
}
for(var k in zsf) {
console.log(k); // 输出 属性名
console.log(obj[k]); // 输出 属性值,注意这里的k是变量,不加引号
}
11 内置对象
- 内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),帮助我们快速开发
- JavaScript提供了多个内置对象:Math、Date、Array、string等
哪里查“内置对象的使用”文档:
- MDN:https://developer.mozilla.org/zh-CN/
Mozilla开发者网络(MDN )提供了有关开放网络技术(Open Web )的信息,包括HTML、CSS、万维网、HTML5应用的API
- W3C:https://www.w3school.com.cn/w3c/w3c_china.asp
11.1 Math 数学对象
Math是一个内置对象,它具有数学常数和函数的属性和方法。不是一个函数对象。
console.log(Math.PI); // 圆周率
console.log(Math.max(1, 99, 3)); // 99
console.log(Math.max(1, 'pink')); // NaN
console.log(Math.max()); // -Infinity
console.log(Math.abs(-1)); // 绝对值 1
console.log(Math.abs('-1')); // 1 (隐式转换)
console.log(Math.abs('pink')); // NaN
console.log(Math.floor(1.1)); // 向下取整 1
console.log(Math.floor(1.9)); // 1
console.log(Math.ceil(1.1)); // 向上取整 2
console.log(Math.ceil(1.9)); // 2
console.log(Math.round(1.1)); // 四舍五入 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // -1(.5特殊,永远往大取)
console.log(Math.random()); // 随机数 0.2546988455547, 会返回一个随机数,范围为[0,1)
// 取两个数之间`[a, b]`的随机整数:
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandomInt(1, 10));
// 1、随机点名
var arr =['张三', '张三丰', '张三疯子','李四','李思思];
console.log(arr[getRandomInt(0, 4)]);
console.log(arr[getRandomInt(0, arr.length - 1)]);
// 2、猜数字游戏
var random = getRandomInt(1, 10);
while (true) { // 死循环,记得设置退出
var num = prompt('你来猜? 输入1~10之间的一个数字');
if (num > random) {
alert('你猜大了');
} else if (num < random)
{
alert('你猜小了');
} else {
alert('你好棒,猜对了');
break; // 猜中了,退出整个循环结束程序
}
}
11.2 Date 时间对象
Date():日期对象,返回年 月 日 时 分 秒,是一个构造函数,必须使用new来调用。
var arr = new Array(); //创建一个数组对象
var obj = new object(); //创建了一个对象实例
// 1. 使用Date 如果不输入参数 则返回系统的当前时间
var date = new Date();
console.log(date); // Thu Dec 14 2023 11:58:00 GMT+0800 (中国标准时间)
// 2. 参数常用写法
// ① 数字型 2019, 10, 01
var date1 = new Date(2019, 10, 1);
console.log(date1); // Fri Nov 01 2019 00:00:00 GMT+0800 (中国标准时间) 返回的是 11月 不是 10月
// ② 字符串型 '2019-10-1 8:8:8'
var date2 = new Date('2019-10-1 8:8:8');
console.log(date2); // Tue Oct 01 2019 08:08:08 GMT+0800 (中国标准时间)
- 日期格式化

// 年 月 日
var date = new Date();
console.log(date.getFullYear()); // 当前年份 2023
console.log(date.getMonth() + 1); // 月份 12 ,正常返回的月份要小1个月,所以要月份+1
console.log(date.getDate()); // 几号 14
console.log(date.getDay()); // 周几 4 ,周一返回的是 1 周六返回的是 6 ,周日返回 0(老外认为周日是第一天)
// 我们写一个 “今天是:2023年12月14日 星期四”
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
// 时 分 秒
var date = new Date();
console.log(date.getHours()); // 时 12
console.log(date.getMinutes()); // 分 59
console.log(date.getSeconds()); // 秒 43
// 要求封装一个函数,返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer()); // 12:59:43
// 总的毫秒数(时间戳):距离1970年1月1号过了多少毫秒数
// 方法1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 1702530377621
console.log(date.getTime()); // 1702530377621
// 方法2. 简单最常用的写法
var date1 = +new Date(); // +new Date()
console.log(date1); // 1702530377621
// 方法3. H5 新增方法
console.log(Date.now()); // 1702530377621
// 倒计时效果
function countDown(time) { // time 不传参就是当前时间
var nowTime = +new Date(); // 当前时间总的毫秒数
var inputTime = +new Date(time); // 截止日期的总的毫秒数
var times = (inputTime - nowTime) / 1000; // 中间总秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); // 时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2023-12-30 18:00:00')); // 16天04时34分15秒
var date = new Date();
console.log(date); // Thu Dec 14 2023 13:25:44 GMT+0800 (中国标准时间)
11.3 Array 数组对象
- 创建数组的两种方式
// 方法1:字面量
var arr = [1, 2, 3];
console.log(arr[0]); // 1
// 方法2:new Array()
// var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 表示数组的长度为2,里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于[2,3],表示里面有2个数组元素是2和3
console.log(arr1); // (2)[2,3],前面的2代表有2个元素
- 检测是否为数组
var arr = [];
var obj = {};
// 方法1:`instanceof`运算符
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
// 方法2:`Array.isArray(参数)`,H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
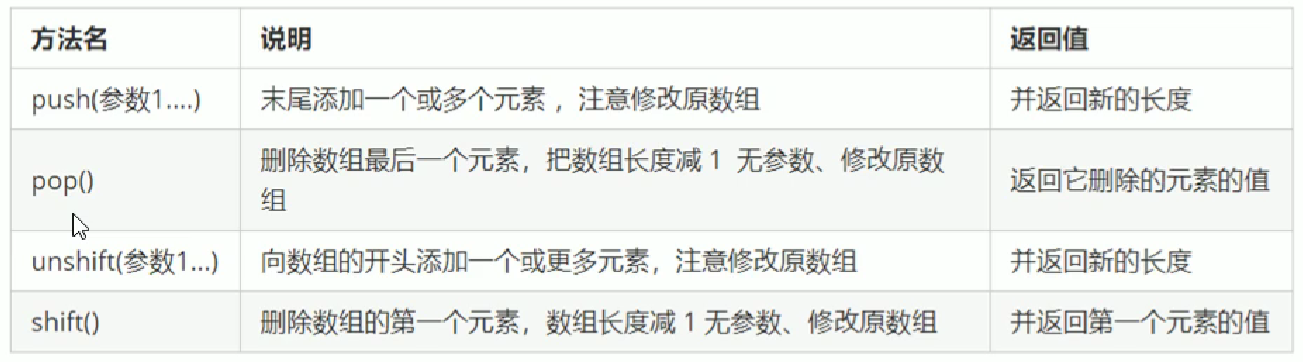
- 添加 / 删除 数组元素

var arr = [1, 2, 3];
// 1. push(元素) 末尾添加元素
arr.push(4, 'pink');
console.log(arr); // (5) [1, 2, 3, 4, 'pink']
console.log(arr.push(4, 'pink')); // 7 返回长度
console.log(arr); // (7) [1, 2, 3, 4, 'pink', 4, 'pink']
// 2. pop() 删除最后一个元素
console.log(arr.pop()); // pink 返回删除的元素
console.log(arr); // (6) [1, 2, 3, 4, 'pink', 4]
// 3. unshift(元素) 开头添加元素
console.log(arr.unshift('red', 'purple')); // 8 返回长度
console.log(arr); // (8) ['red', 'purple', 1, 2, 3, 4, 'pink', 4]
// 4. shift() 删除第一个元素
console.log(arr.shift()); // red 返回删除的元素
console.log(arr); // (7) ['purple', 1, 2, 3, 4, 'pink', 4]
- 数组排序

// 1. 翻转数组
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr); // (3) ['blue', 'red', 'pink']
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序
return b - a; // 降序
});
console.log(arr1); // (5) [77, 13, 7, 4, 1]
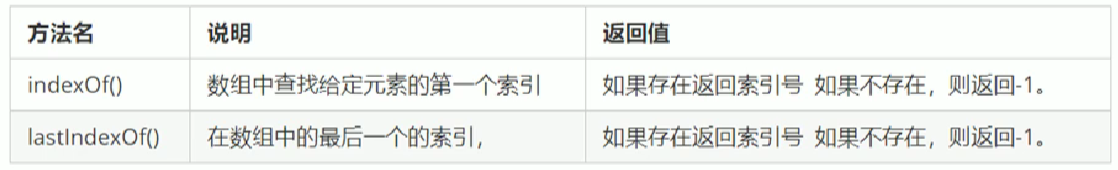
- 数组索引号

// 返回数组元素的索引号
// 方法1:indexOf(数组元素),从前面开始找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); // 2,返回第一个满足条件的索引号
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue')); // -1,在数组中找不到元素
// 方法2:lastIndexOf(数组元素),从后面开始找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4,返回最后一个满足条件的索引号
- 数组去重
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]); // 新数组中没有该元素就加进去
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])
console.log(demo); // (5) ['c', 'a', 'z', 'x', 'b']
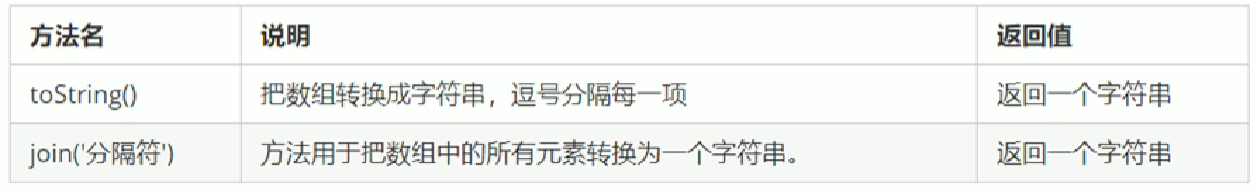
- 数组转化为字符串

// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3 (逗号分隔)
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink(默认逗号)
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
- 其他常用的方法

11.4 String 字符串对象
- 基本包装类型
// 基本包装类型:把`简单数据类型`包装成了`复杂数据类型`
var str = 'andy';
console.log(str.length); // 4
// 对象这种复杂数据类型才有`属性和方法`,这个String简单数据类型为什么会有length属性呢?
// 上两行代码的实际运行过程:
// (1) 把简单数据类型包装为复杂数据类型
var temp = new String('andy');
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
- 字符串的不可变
var str = 'andy';
console.log(str); // andy
str = 'red';
console.log(str); // red (但此时andy仍然占内存)
//需要进行大量字符串拼接操作时,会对电脑的内存产生比较大的影响
var str = '';
for (var i = 1; i <= 1000000000; i++) {
str += i;
}
console.log(str); // 卡死
// 字符串所有的方法,都不会修改字符串本身,操作完成会返回一个新的字符串
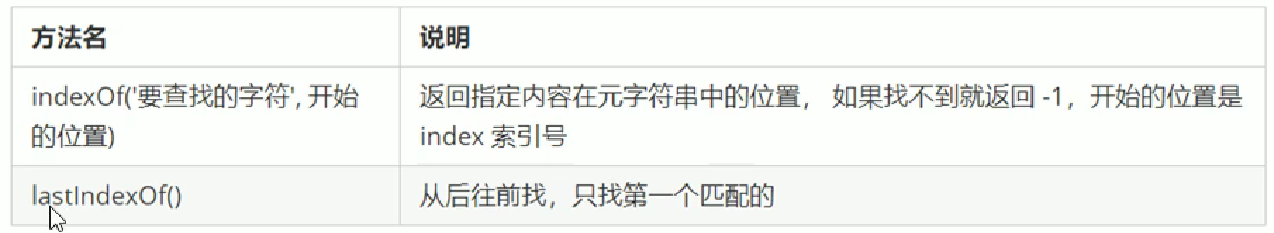
- 字符串索引号

// str.indexOf('要查找的字符', 查找的起始位置)
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春')); // 2
console.log(str.indexOf('春', 3)); // 8
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = "abcoefoxyozzopp";
var index = str.indexOf('o'); // 先查找第一个o出现的位置,此时 index =3
var num = 0;
while (index !== -1) {
console.log(index); // 3 6 9 12
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);
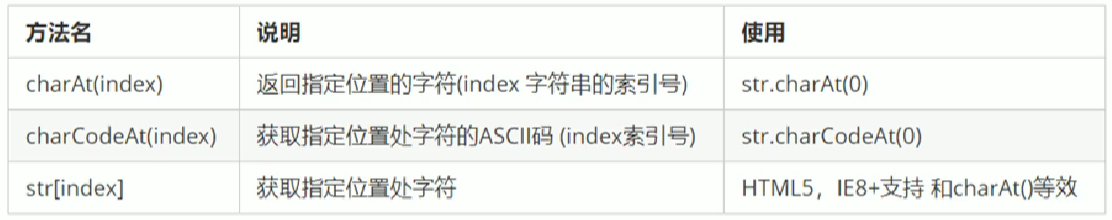
- 根据位置返回字符

// 方法1. charAt(index) 返回相应索引号的字符
var str = 'andy';
console.log(str.charAt(3)); // y
// 遍历所有的字符!
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i)); // a n d y
}
// 方法2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的:判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 方法3. str[index] H5新增的
console.log(str[0]); // a
// 有一个对象 来判断是否有该属性 对象['属性名']
var o = {
age: 18
}
if (o['age']) {
console.log('里面有该属性'); // 里面有该属性
} else {
console.log('没有该属性');
}
// 案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
// 1. 统计出现次数
var str = 'abcoefoxyozzopp';
var o = {}; // 创建一个o对象,最后得到o.a=1,o.o=4等
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // 使用charAt()遍历这个字符串,chars是字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars]++; // 属性值在对象中已存在,次数+1
} else {
o[chars] = 1; // 属性值在对象中不存在,则赋值为1
}
}
console.log(o);
// 2. 遍历对象,得到最大值和该字符
var max = 0;
var ch = '';
for (var k in o) { // k是属性名,o[k]是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max); // 4
console.log('最多的字符是' + ch); // 最多的字符是o
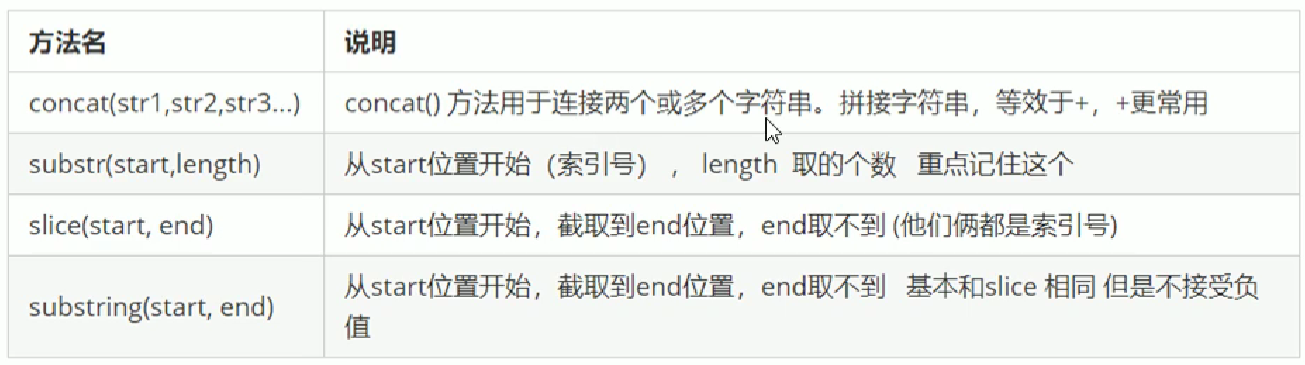
- 拼接 / 截取 字符串

// 拼接 concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red')); // andyred
var str1 = "andy";
var str2 = "asda"
concat(str1,str2); // andyred
// 截取 substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 春风 从第2个开始取2个字
- 替换字符串
// replace('被替换的字符', '替换为的字符')
var str = 'andyandy';
console.log(str.replace('a', 'b')); // bndyandy,只会替换第一个字符
// 把字符串 'abcoefoxyozzopp' 里所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1);
- 字符转换为数组
// split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, pink, blue';
console.log(str2.split(',')); // (3) ['red', ' pink', ' blue']
var str3 = 'red&pink&blue';
console.log(str3.split('&')); // (3) ['red', ' pink', ' blue']
-
转换大小写
-
toUpperCase()
-
toLowerCase()
-
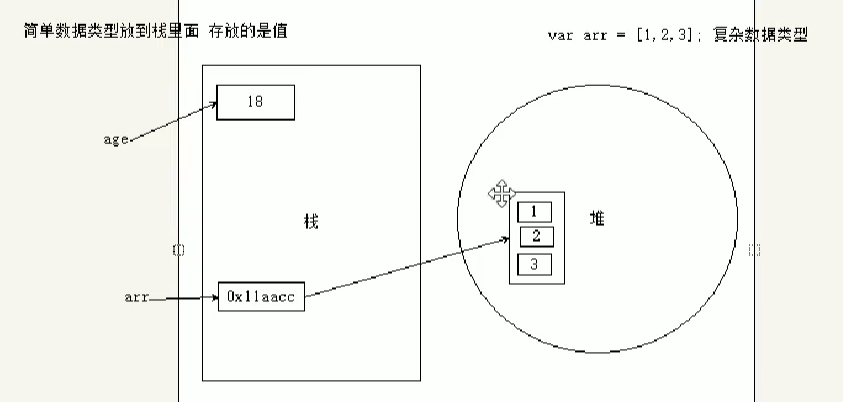
12 简单数据类型和复杂数据类型
- 简单数据类型(值类型):
-
string,number,boolean,undefined,null…
-
在
存储变量时,直接存储变量的值在栈中
var a = null;
console.log(typeOf a); // null 虽然是简单数据类型,但是输出为object,是一个空对象
null 的用处:如果我们想要声明一个对象,但是不知道给对象什么东西时,我们就可以先null一下
- 复杂数据类型(引用类型):
- Object,Array,Date…
- 在
存储变量时,在栈中存储的仅仅是地址(引用),堆中储存的才是变量的值 - 通过
new关键词创建的对象
内存分配:操作系统将内存分为堆和栈
- 栈:用于存储简单数据类型,由操作系统自动分配释放存放函数的参数值、局部变量的值等。
- 堆:用于存储复杂数据类型,一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!