es6学习(一):变量声明的方式对比:var,let,const
前言
在let和const出现之前,js可以使用var为变量命令,如果是函数也可以用function命名,甚至你可以直接不用任何关键字命名
var a = 1
function fn() { }
b = 2
console.log(a)
console.log(fn)
console.log(b)结果如下

var的特性
1.window环境下,var在最外层定义的变量会直接赋值给window
var abc = '哈哈哈'
console.log(window.abc,'var之后我在window上')
2.可以重复命名
var abc = null
console.log(abc,'赋值为null')
var abc = 111
console.log(window.abc,'赋值数字')
3.会变量提升
console.log(abc,'赋值之前')
var abc = '初始化数据'
console.log(abc,'赋值以后')
4.可以先声明再赋值
var abc
console.log(abc,'声明')
abc = 'wjt'
console.log(abc,'赋值')?
5.可以使用单变量模式
var a ,b ,c
a = 1
b = 2
c = 3let的特性
1.不会变量提升
console.log(abc)
let abc = 'wjt'
这句话的翻译是:初始化之前无法访问'abc'
2.不可以重复命名
let abc = 1
let abc = 2
这句话的翻译是:'abc'已被声明
3.可以先声明再赋值
let abc
console.log(abc,'声明')
abc = 'wjt'
console.log(abc,'赋值')?
4.可以使用单变量模式?
let a,b,c
console.log(a,b,c,'单变量')?
const的特性
1.不会变量提升
和let一样,这里不展示了
2.不可以重复命名
和let一样,这里不展示了
3.不可以修改值
基础类型
const abc = 'wjt'
abc = 'Wjt'
console.log(abc)
?这句话的翻译是:对常量变量赋值。
引用类型
const arr = [1,2,3]
arr = [2,3,4]
const obj = {name:'wjt'}
obj = {name:'Wjt'}
但是,我们可以修改引用类型内部的属性,因为引用类型赋值的是一个内存地址,你修改地址值会报错,但是修改内存地址里的属性不会报错,如下
const arr = [1,2,3]
arr.push(4)
const obj = {name:'wjt'}
obj.name = 'Wjt'
console.log(arr,obj)?
4.不可以只声明不赋值
const abc?
?这句话的翻译是:在const声明中缺少初始化式
5.不可以使用单变量模式
?面试
1.var let const的区别
var=>let和const
1.var有声明提升,而let和const没有
2.var在作用域内没有暂时性死区,let和const有
3.var可以对变量进行重复声明,let和const不行
4.window环境中,var在最外层定义的值会赋值给window,let和const不会
5.var没有块级作用域,let和const有块级作用域
var和let=>const
1.var和let声明的变量可以修改值,const一般声明常量,值不可以修改
2.var和let都可以先声明,再赋值,const不行
3.var和let都可以使用单变量模式,const不行
let=>const
let声明的是变量值,const声明的一般为常量值
2.经典循环中对比var和let
普通循环
for(var a = 0;a<3;a++){
console.log(a,'常规for循环var定义')
}
for(let b = 0;b<3;b++){
console.log(b,'常规for循环let定义')
}
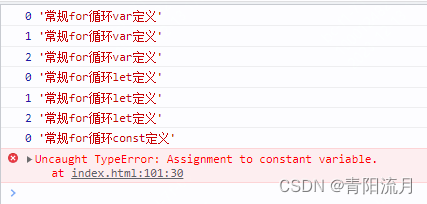
for(const c = 0;c<3;c++){
console.log(c,'常规for循环const定义')
}
var和let可以正常输出,变量值也可以被正常增加,const就不行,因为const是不可以修改的
循环加定时器
for(var a = 0;a<3;a++){
setTimeout(()=>{
console.log(a,'循环定时器var定义')
})
}
for(let b = 0;b<3;b++){
setTimeout(()=>{
console.log(b,'循环定时器let定义')
})
}
那是因为var没有块级作用域,循环是同步任务,循环执行完了才开始执行定时器,这个时候a早已经被改成3了,所以每次输出都是3
let有块级作用域,每次执行完毕,for内部的b都会被保存一份,所以每次循环完毕之后的值我们都能输出出来。
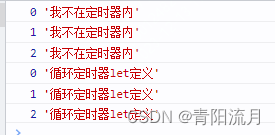
for(var a = 0;a<3;a++){
console.log(a,'我不在定时器内')
setTimeout(()=>{
console.log(a,'循环定时器var定义')
})
}
for(let b = 0;b<3;b++){
console.log(b,'我不在定时器内')
setTimeout(()=>{
console.log(b,'循环定时器let定义')
})
}
什么是块级作用域?答曰:大括号就代表一层块级作用域(这么描述不是特别准确,有些大括号就不是(比如对象的大括号),作用域内会说,这里不陈述)
3.js中声明变量的方式(7种)
1.啥关键也不用,例如直接a=1
2.var声明
3.let声明
4.const声明
5.function声明函数
6.class声明类
7.import声明,例如import data?from './data.js'
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!