原型和原型链
2023-12-13 13:44:19
原型和原型链
一、最简原型链

function Person()
let person1 = new Person();
console.log(person1)

-
js 分为函数对象和普通对象,每个对象都有
__proto__属性,但只有函数对象有prototype- 普通对象:除了函数对象外的所有对象,不可以被调用
- 函数对象:具有属性和方法、可以被调用、还有 call 属性
-
Object、Function、Array、Date、Boolean、Number、String、RegExp都是 js 内置函数
二、原型链内部相等关系
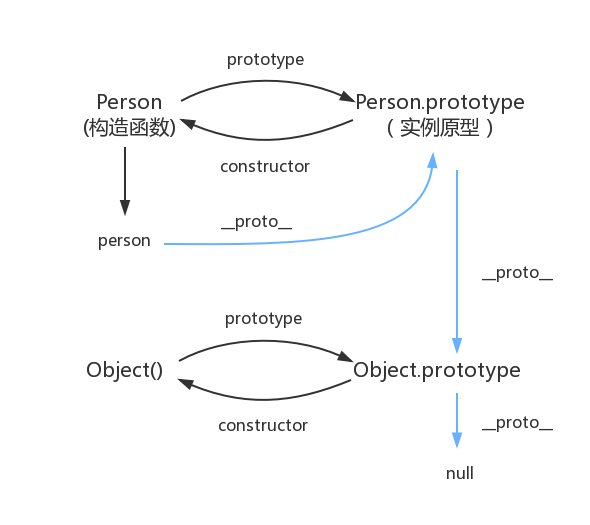
(1) 原型链内部相等关系图

(2) 关系图归纳
所有相等关系,基于以下 2 条规则衍生
- 规则 1:原型对象(即
Person.prototype)的constructor指向构造函数本身 - 规则 2:实例(即
person1)的__proto__和 原型对象 指向同一个地方
Person.prototype.constructor == Person; // 规则1 结果 true
person1.__proto__ == Person.prototype; // 规则2 结果 true
(3)对照关系图实践
function Foo() {}
let f1 = new Foo();
let f2 = new Foo();
let o1 = new Object();
let o2 = new Object();
从图上部的 function Foo() 开始分析
f1.__proto__ == Foo.prototype; // 结果 true
f2.__proto__ == Foo.prototype; // 结果 true
- Foo.prototype、Function.prototype 本质也是普通对象
Foo.prototype.__proto__ == Object.prototype; // 结果 true
// 规则1
Foo.__proto__ = Function.prototype; // 规则2
Function.prototype.__proto__ == Object.prototype; // 规则2 (Function.prototype本质也是普通对象,可适用规则2)
- 原型链在 Object.prototype.proto 处终止
Object.prototype.__proto__ == null; // // 结果 true 原型链到此停止
- 注意 Foo 和 Function 的区别, Foo 是 Function 的实例
Foo == Function; // 结果 false, Foo 是 Function 的实例, 两者并不相等
Foo.constructor == Function; // 结果true
Foo.__proto__ == Function.prototype; // 结果true
Foo.prototype.constructor == Foo; // 结果true
从图中部的 function Object() 开始分析
o1.__proto__ == Object.prototype; // 结果 true
o2.__proto__ == Object.prototype; // 结果 true
Object.prototype.__proto__ == null; // 结果 true, 原型链到此停止
Object.prototype.constructor == Object; // 结果 true, 规则1
Object.__proto__ == Function.prototype; // 结果 true, Object本质也是函数
Function.prototype.__proto__ == Object.prototype; // 结果 true, 规则2 (Function.prototype本质也是普通对象,可适用准则2)
从图下部的 function Function() 开始分析
Function.__proto__ == Function.prototype; // 结果 true, 规则2
Function.prototype.constructor == Function; // 结果 true, 规则1
三、参考文件
- https://github.com/mqyqingfeng/blog/issues/2
- https://juejin.cn/post/6844903989088092174
- https://juejin.cn/s/js%E5%87%BD%E6%95%B0%E5%AF%B9%E8%B1%A1%E5%92%8C%E6%99%AE%E9%80%9A%E5%AF%B9%E8%B1%A1
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_expressions
文章来源:https://blog.csdn.net/qq_33909098/article/details/134966471
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!