uniapp框架——vue3+uniFilePicker+fastapi实现文件上传(搭建ai项目第二步)
文章目录

?前言
大家好,我是yma16,本文分享关于 uniapp框架——初始化vue3项目(搭建ai项目第一步)。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
拖拽相关文章
前端——html拖拽原理
前端vue3——实现二次元人物拼图校验
💖 小程序系列文章
小程序组件传值
小程序自定义微信昵称和头像
小程序制作markdown博客
小程序结合chatgpt制作聊天页面
小程序复制到粘贴板的功能实现
小程序的markdown代码块复制功能
小程序图片二维码识别
小程序获取openid联动django实现
微信小程序_搜索图片功能实现
uniapp系列文章
uniapp框架——初始化vue3项目(搭建ai项目第一步)
multipart/form-data 原理
multipart/form-data 是一种编码方式,用于在 HTTP 请求中传输包含文件或二进制数据的表单数据。它与常见的
application/x-www-form-urlencoded 编码方式不同,后者只能传输纯文本数据。multipart/form-data
编码方式的原理是将表单数据分割成多个部分,每个部分都包含一个头部和一个数据体。每个部分的头部包含了该部分的数据类型和其他元数据,数据体则包含了实际的数据内容。具体的传输过程如下:
- 将表单数据分割成多个部分,每个部分都有唯一的边界标识。
- 每个部分都以 “–” 加上边界标识开头,并以一个空行结束。
- 在每个部分的头部,指定该部分的数据类型和其他元数据,如 Content-Disposition 和 Content-Type。
- 在每个部分的数据体中,包含实际的数据内容。
- 所有部分的数据体之间使用边界标识分隔。
在接收端,服务器会解析 HTTP
请求,根据边界标识将数据分割成多个部分。然后,服务器可以根据每个部分的数据类型和其他元数据来处理数据,对文件进行保存或进行其他处理。使用 multipart/form-data
编码方式可以方便地上传文件或传输二进制数据,而不仅限于纯文本数据。这使得它在文件上传和表单提交等场景中广泛使用。
?uni-file-picker 组件
文件选择上传组件,可以选择图片、视频等任意文件并上传到当前绑定的服务空间
💖 绑定事件
| event | description |
|---|---|
| @select | 选择文件后触发 |
| @progress | 文件上传时触发 |
| @success | 上传成功触发 |
| @fail | 上传失败触发 |
| @delete | 文件从列表移除时触发 |
Callback Params
回调参数
interface CallbackType={
"progress" : Number, // 上传进度 ,仅 @progress 事件包含此字段
"index" : Number, // 上传文件索引 ,仅 @progress 事件包含此字段
"tempFile" : file, // 当前文件对象 ,包含文件流,文件大小,文件名称等,仅 @progress 事件包含此字段
"tempFiles" : files, // 文件列表,包含文件流,文件大小,文件名称等
"tempFilePaths" : filePaths, // 文件地址列表,@sucess 事件为上传后的线上文件地址
}
💖 uploadFile api
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器 url |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 仅H5(2.6.15+)支持 |
| filePath | String | 是 | (files和filePath选其一) 要上传文件资源的路径。 |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 |
| header | Object 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序、支付宝小程序、抖音小程序、快手小程序 |
| formData | Object | 否 | HTTP 请求中其他额外的 form data |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
💖 自定义上传
配置:auto-upload="false"
1.前端需要件选择文件临时存储
2.点击上传时使用
选择文件上传
<template>
<view class='container'>
<view class='upload-box'>
<view class="upload">
<uni-card title="文件上传" extra="">
<uni-file-picker title="选择图片" v-model:value="state.imageValue" fileMediatype="image" mode="grid"
@select="select" @progress="progress" @success="success" @fail="fail" :auto-upload="false" />
<button type="primary" class="btn" @click="startUpload">
开始上传
</button>
</uni-card>
</view>
</view>
</view>
</template>
<script setup>
import {
reactive
} from 'vue';
const state = reactive({
imageValue: '',
title: '上传',
fileList: []
})
const select = (file) => {
console.log('select', file)
state.fileList = [file]
}
const progress = (file) => {
console.log('progress', file)
}
const success = (file) => {
console.log('success', file)
}
const fail = (file) => {
console.log('fail', file)
}
const startUpload = () => {
console.log('start upload', state.fileList)
console.log('state.fileList[0]', state.fileList[0])
console.log('state.fileList[0].tempFiles', state.fileList[0].tempFiles)
uni.uploadFile({
url: '/api/uploadFile/action',
// 路径
filePath: state.fileList[0].tempFilePaths[0],
// 后端取的file字段
name: 'file',
//请求成功后返回
success: (res) => {
// 请求成功之后将数据给Info
console.log('res', res)
if (res.statusCode === 200) {
console.log('success')
}
},
fail: (e) => {
console.log('error', e)
}
});
}
</script>
<style lang="scss">
.container {
text-align: center;
}
.upload-box {
width: 100%;
.upload {
padding: 50px 20px 0 20px;
.uni-card {
background: rgba(255, 255, 255, .6);
.file-picker__box-content {
border-color: rgb(0, 122, 255) !important;
}
}
.uni-file-picker__header {
background: rgb(251, 213, 215);
color: #fff;
}
}
}
</style>
?后端fastapi定义上传接口
fast上传文件定义
from fastapi import FastAPI, status, File, Form, UploadFile
from fastapi.middleware.cors import CORSMiddleware
import os
app = FastAPI()
# 跨域配置
origins = [
"http://localhost:3000",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/api")
async def root():
return {"data": "fast api!"}
startTime=datetime.now()
# 上传文件
@app.post("/api/uploadFile/action")
async def uploadSingleFile(
file:UploadFile
):
writeBytes('./media',file.filename,file)
return {
'code':200,
"msg":'success',
'filepath_2':'success'
}
# 上传目录文件
@app.post("/api/uploadDirFile/action")
async def uploadDirFile(
file:UploadFile,
dir:str=Form(),
name:str=Form()
):
print(dir,'dir_____________')
writeBytes('./media/'+dir,name,file)
return {
'code':200,
"msg":'success'
}
# 将二进制数据写入目录文件
def writeBytes(dirs,name,file):
bytesFile=file.file.read()
filename=name
if not os.path.exists(dirs):
os.makedirs(dirs)
with open(dirs+'/'+ filename, "wb") as f:
f.write(bytesFile)
uvicorn指定3333端口运行后端
$ uvicorn server.main:app --reload --port 3333
?uniapp开启本地请求代理devServer
h5模式代理
manifest.json
{
"h5": {
"devServer": {
"port": 8787,
"disableHostCheck" : true,
"proxy": {
"/api": {
"target": "http://localhost:3333",
"changeOrigin": true,
"pathRewrite": {
"^/api": ""
}
}
}
}
},
}
配置源码视图的h5

?前后端联调
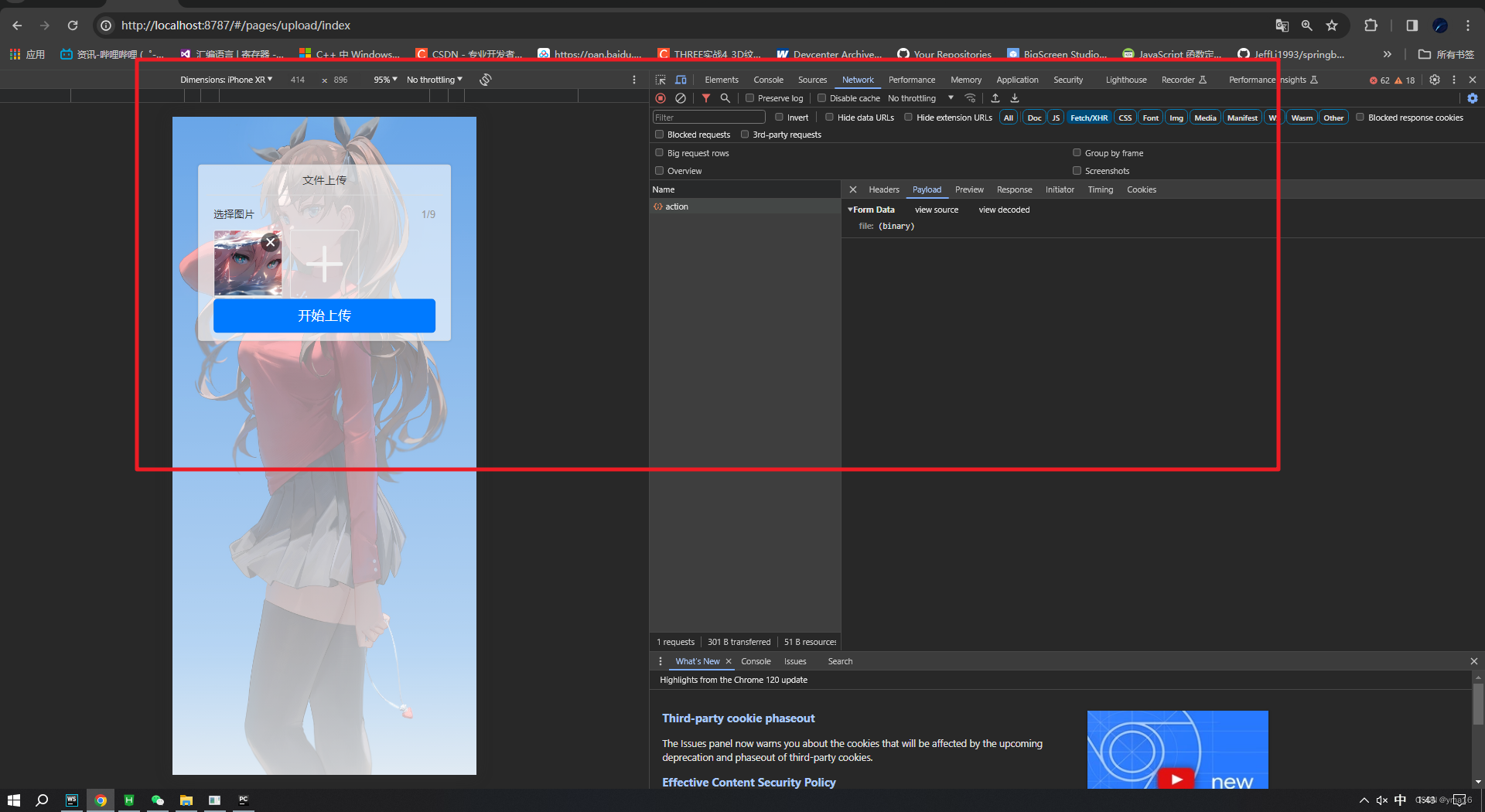
h5上传,formData的file为二进制文件

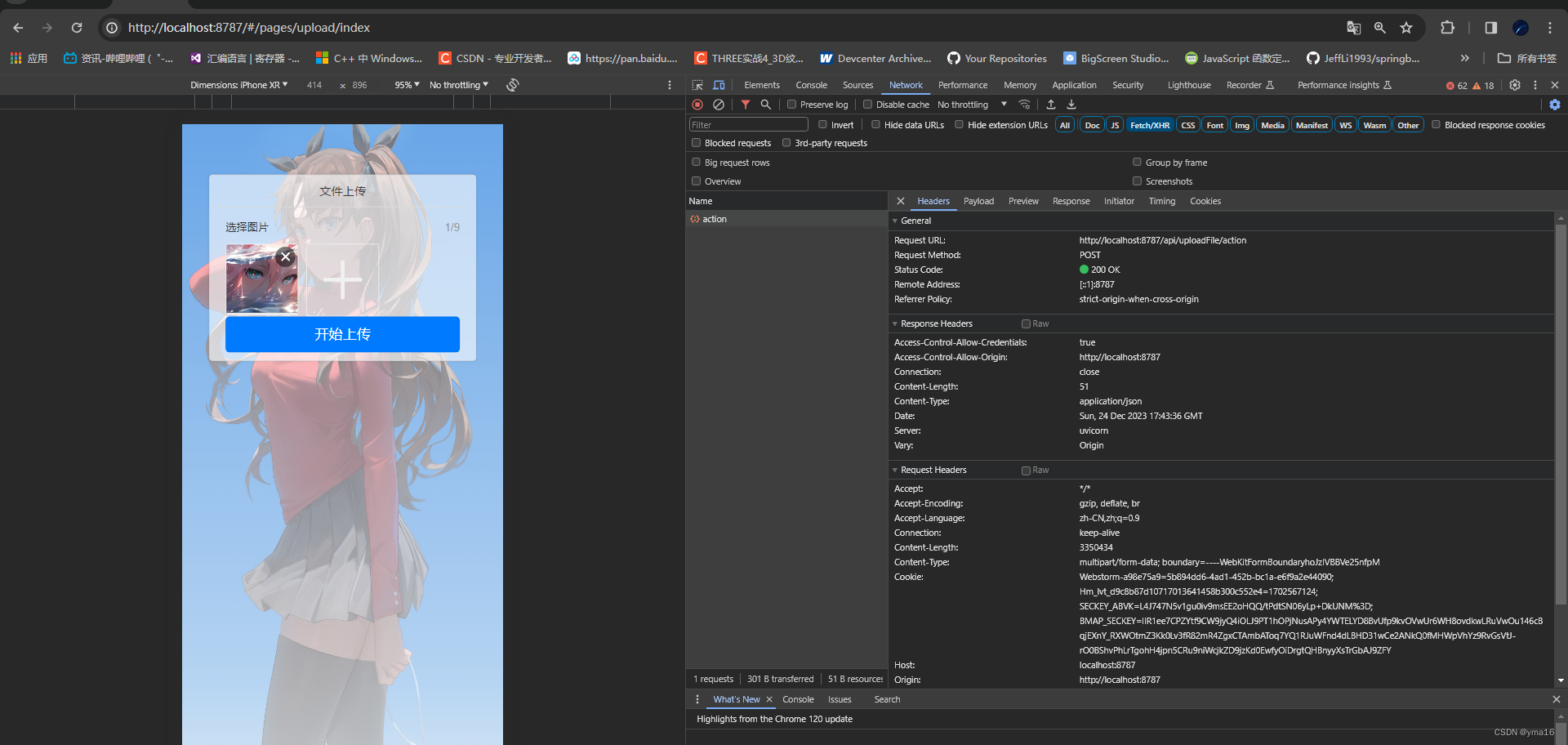
200成功请求

后端python fastapi 文件上传成功再指定的media目录下

?总结
关于uniapp上传需要注意两点
- 使用文件路径时是否传递正确
- 后端接受的数据类型是否时formData
假如后端需要上传blob类型格式需要自定义请求参数类型
?结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
?? 收藏,是我努力的方向!
?? 评论,是我进步的财富!
💖 感谢你的阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!