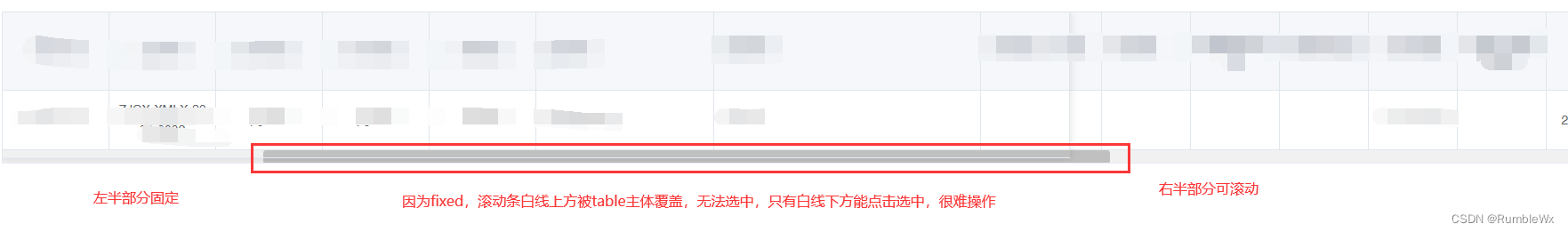
elementui中的el-table,当使用fixed属性时,table主体会遮挡住滚动条的大半部分,导致很难选中。
2023-12-20 06:35:44
情况:
解决:
el-table加个类,这里取为class="table"
然后是样式部分:
<style scoped lang="scss">
::v-deep.table {
// 滚动条高度调整
::-webkit-scrollbar {
height: 15px;
}
// pointer-events 的基本信息
// pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none
// pointer-events: none; 让一个元素忽略鼠标操作
// pointer-events: auto; 还原浏览器设定的默认行为
.el-table__fixed,
.el-table__fixed-left, .el-table__fixed-right {
pointer-events: none;
td {
pointer-events: auto;
}
}
}
</style>原文:element-ui table设置列fixed时X轴滚动条无法拖动问题,表格有合计也能解决 - 简书
文章来源:https://blog.csdn.net/RumbleWx/article/details/135079929
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!