Nuxt 框架 处理 前端 token
2023-12-25 17:09:53
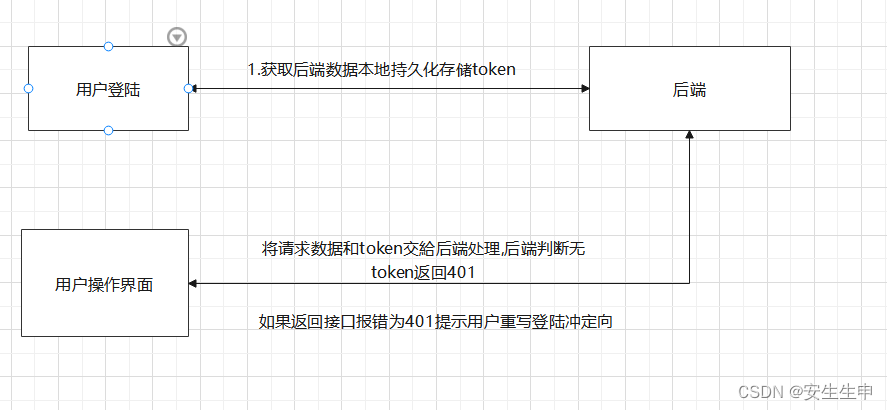
?实现思路:

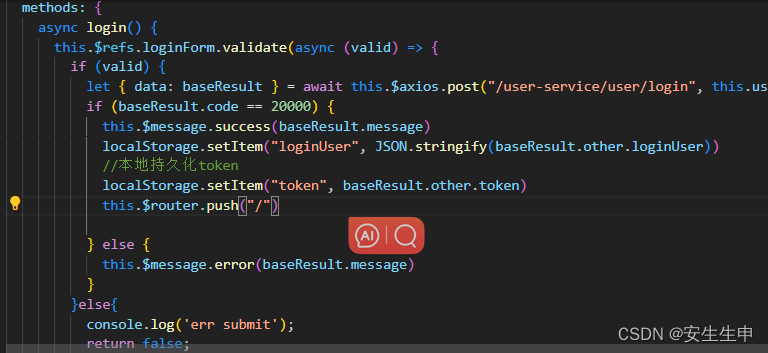
一.获取用户token并持久化数据

//本地存储
localStorage.setItem("token", baseResult.other.token)二.配置axios插件(处理需要的token)
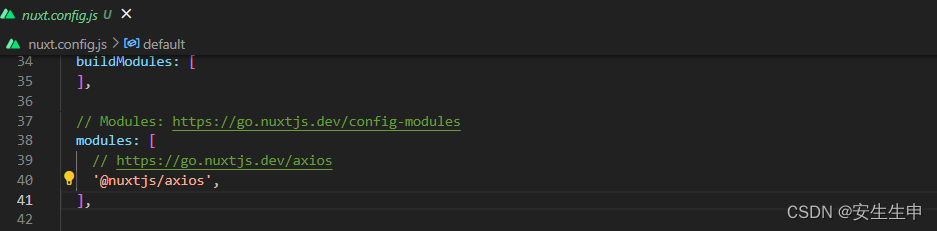
? 2.1导入axios

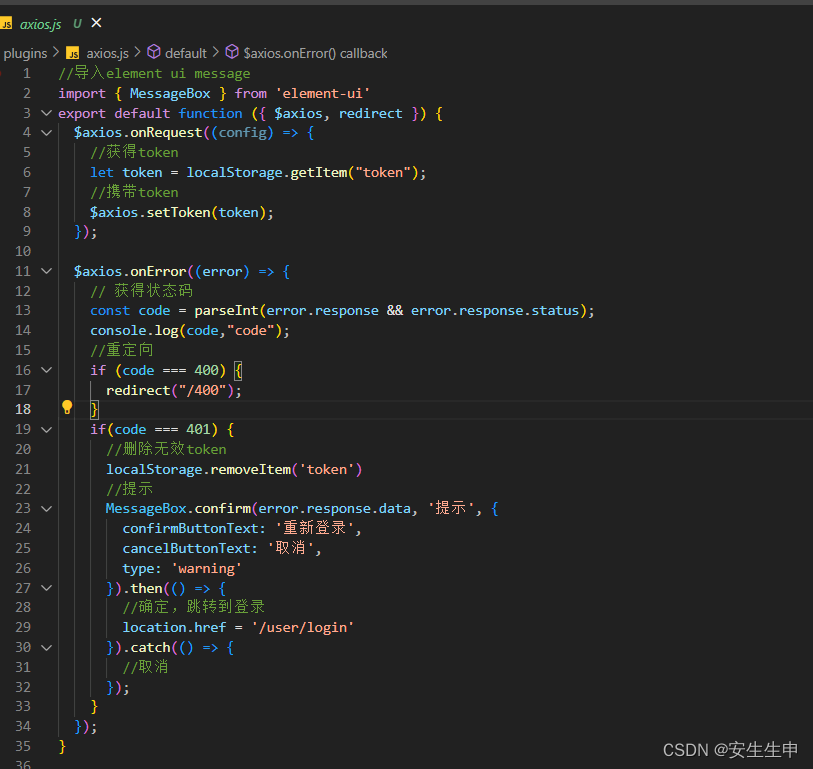
2.2 请求携带token 与重定向

//导入element ui message
import { MessageBox } from 'element-ui'
export default function ({ $axios, redirect }) {
$axios.onRequest((config) => {
//获得token
let token = localStorage.getItem("token");
//携带token
$axios.setToken(token);
});
$axios.onError((error) => {
// 获得状态码
const code = parseInt(error.response && error.response.status);
console.log(code,"code");
//重定向
if (code === 400) {
redirect("/400");
}
if(code === 401) {
//删除无效token
localStorage.removeItem('token')
//提示
MessageBox.confirm(error.response.data, '提示', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//确定,跳转到登录
location.href = '/user/login'
}).catch(() => {
//取消
});
}
});
}
文章来源:https://blog.csdn.net/lin85253788/article/details/135202264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!