WPF-UI HandyControl 简单介绍
2023-12-14 23:48:33
文章目录
前言
最近我在研究如何使用WPF做一个比较完整的项目,然后我就先用Materail Design的UI框架去写。我的理念就是能用现成的,就不自己做,除非没办法。主打一个快速完成。
但是我发现,Material Design的功能其实有点少,因为我用过Vue 的Element UI,其实有些通用性功能Material Design UI 并没有,比如消息提示,步进条。还有一些客户端专用的功能,比如桌面消息提示等。
我的网易云专栏和Gitee仓库
HandyControl

HandyControl示例

相关资源地址
我的运行环境
- Visual Studio 2022
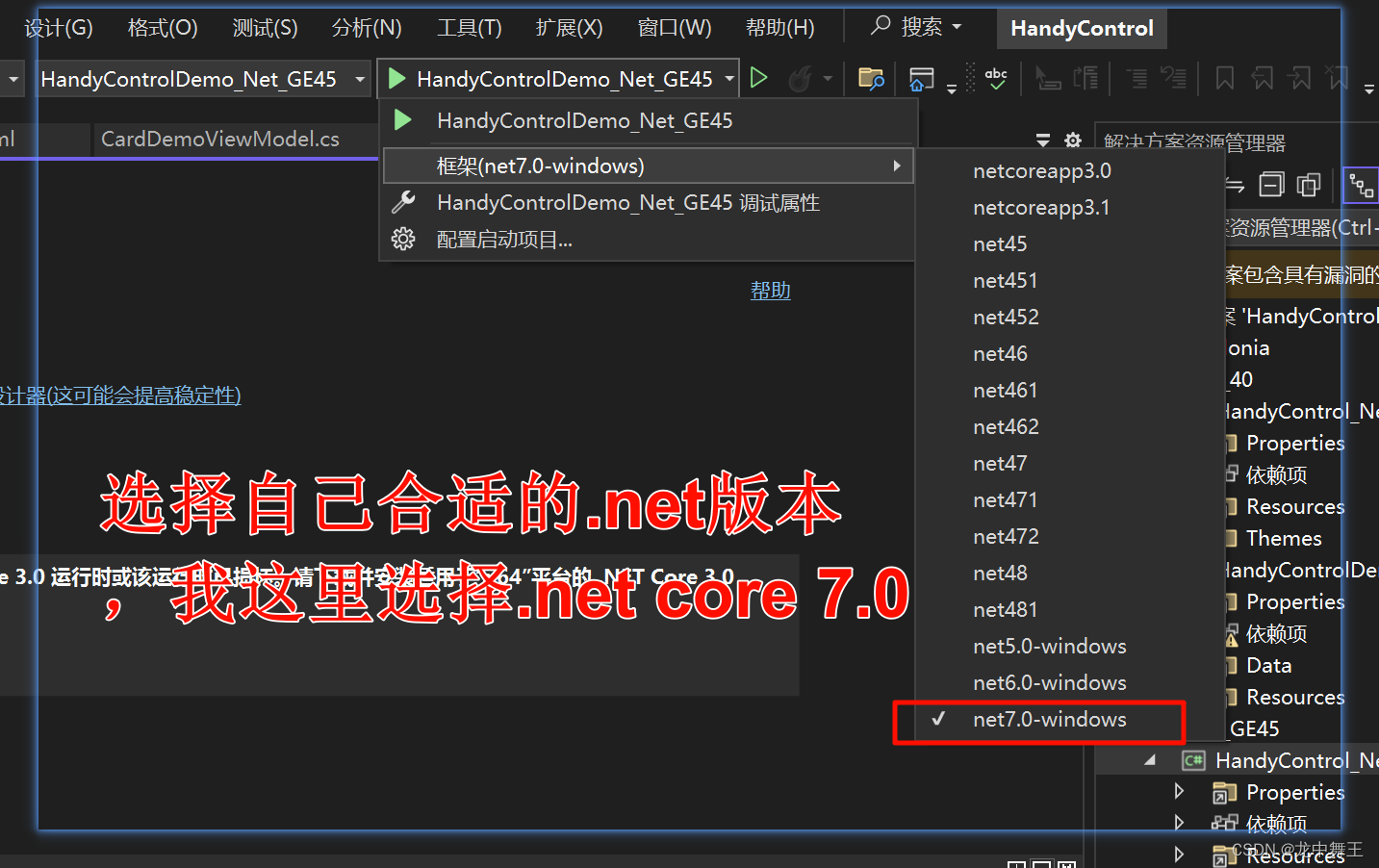
- .net core 6.0/7.0/8.0
快速开始
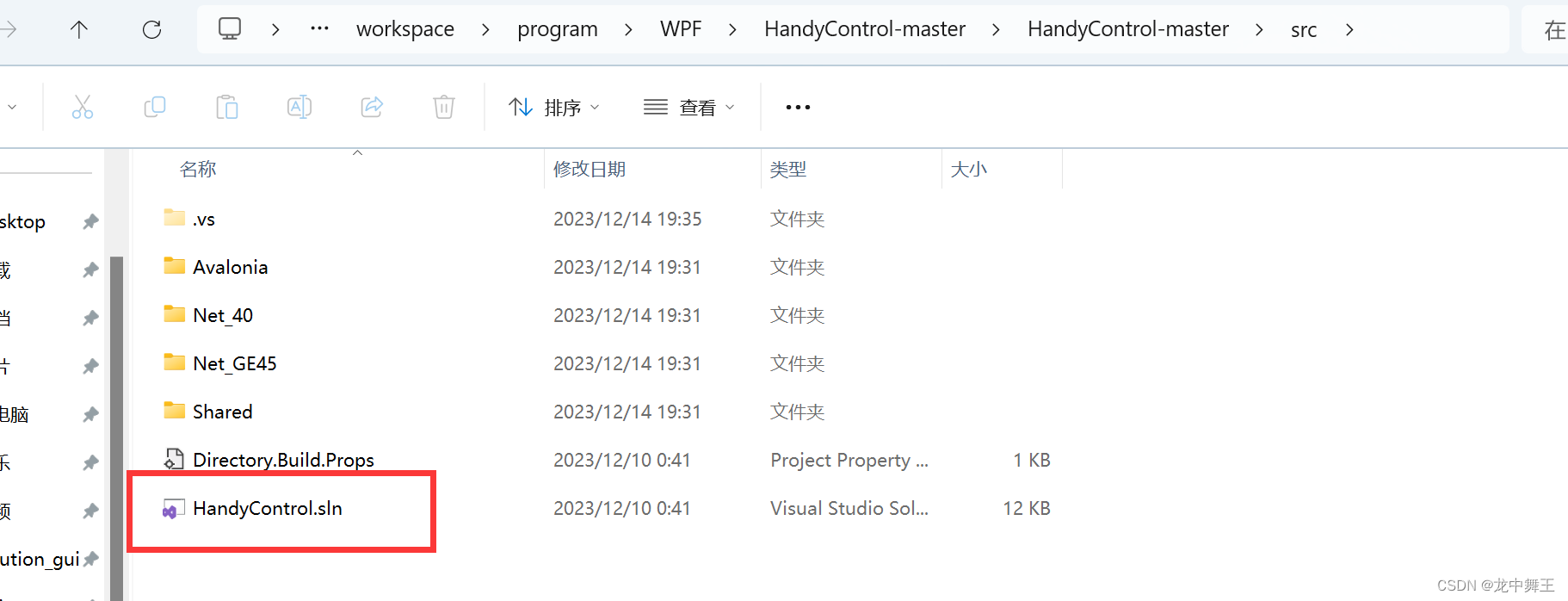
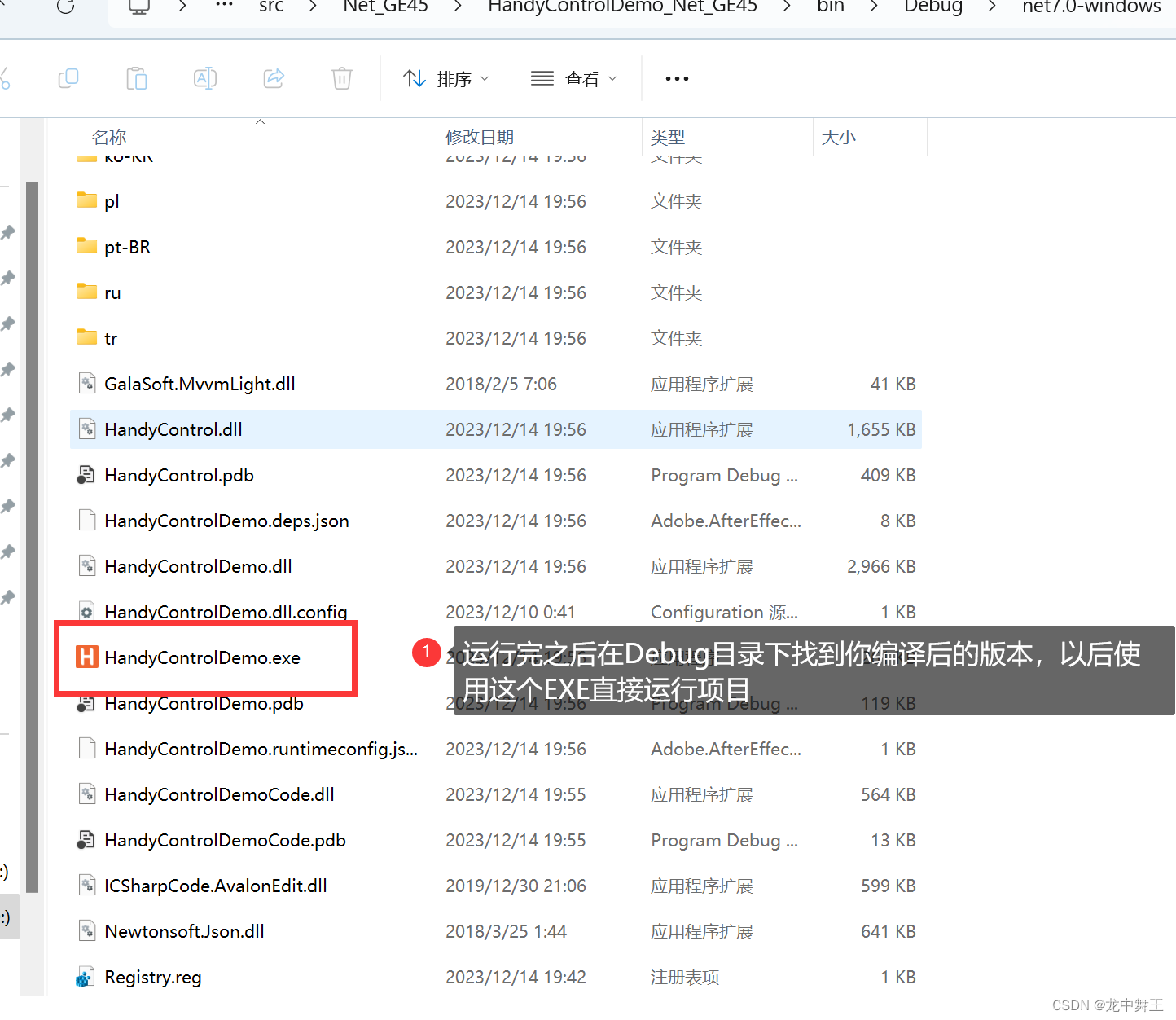
HandyControl没有直接运行包的,需要下载之后编译
下载之后的文件,打开Src路径,找到HandyControl.sln


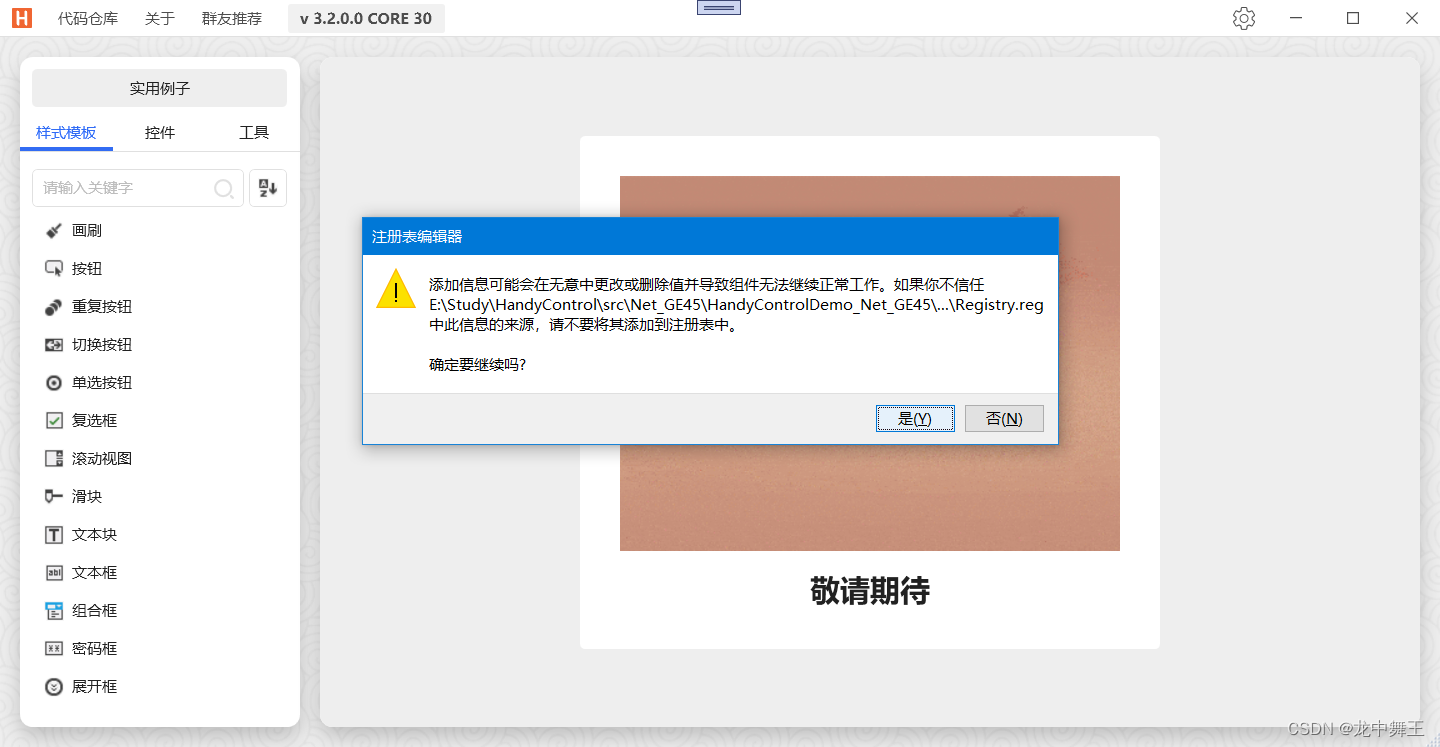
运行过程需要添加注册表信息,属于正常情况


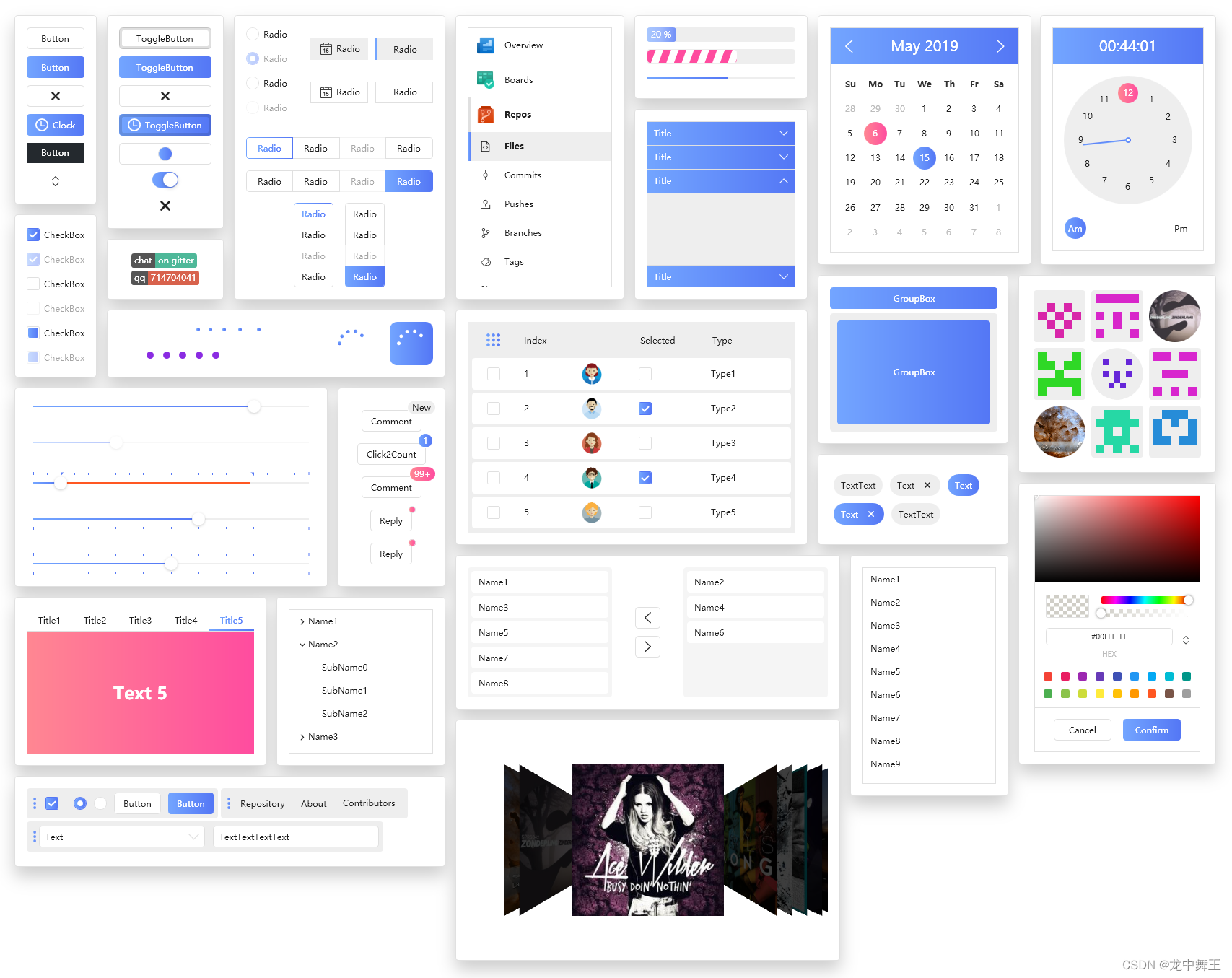
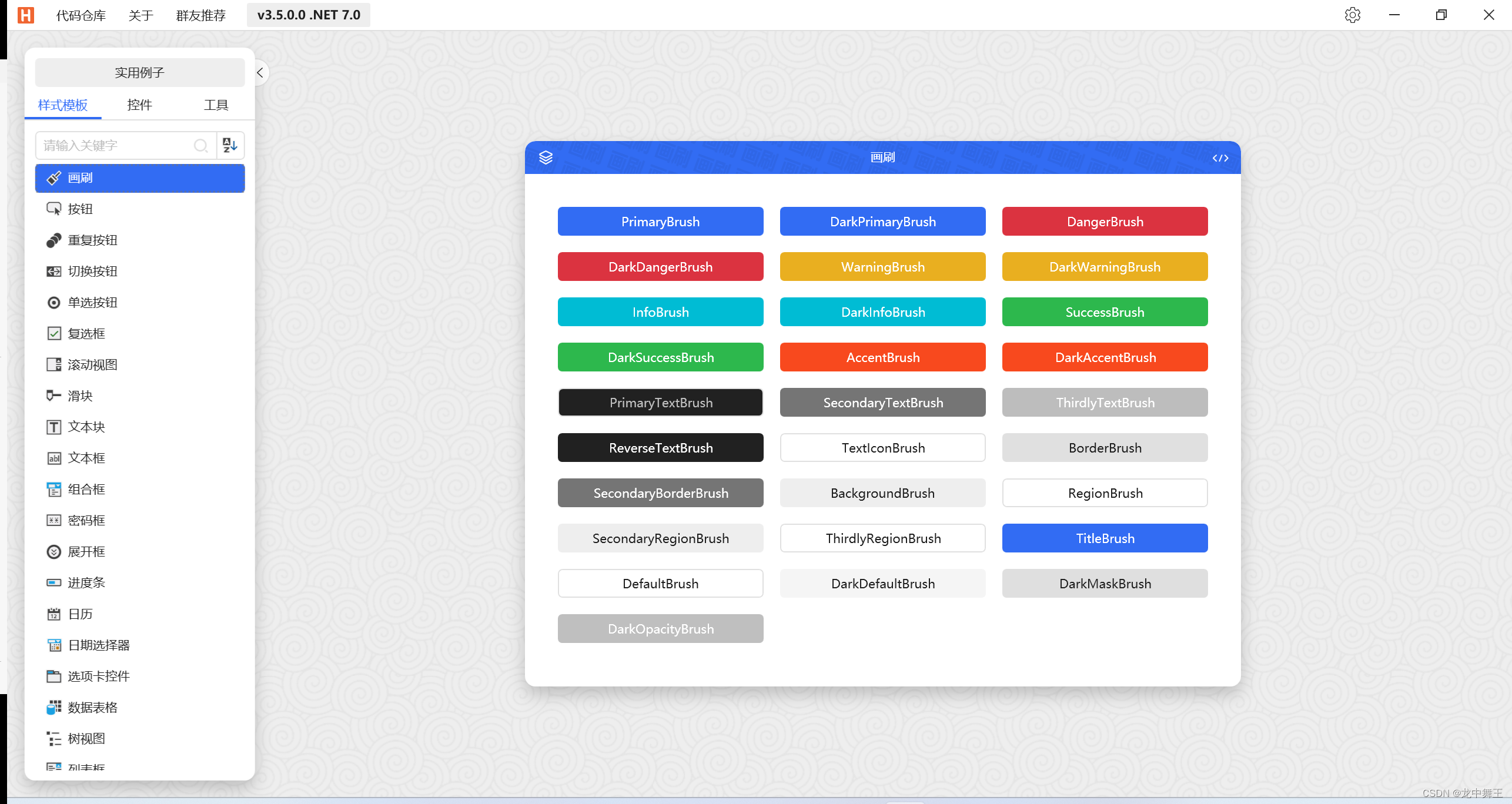
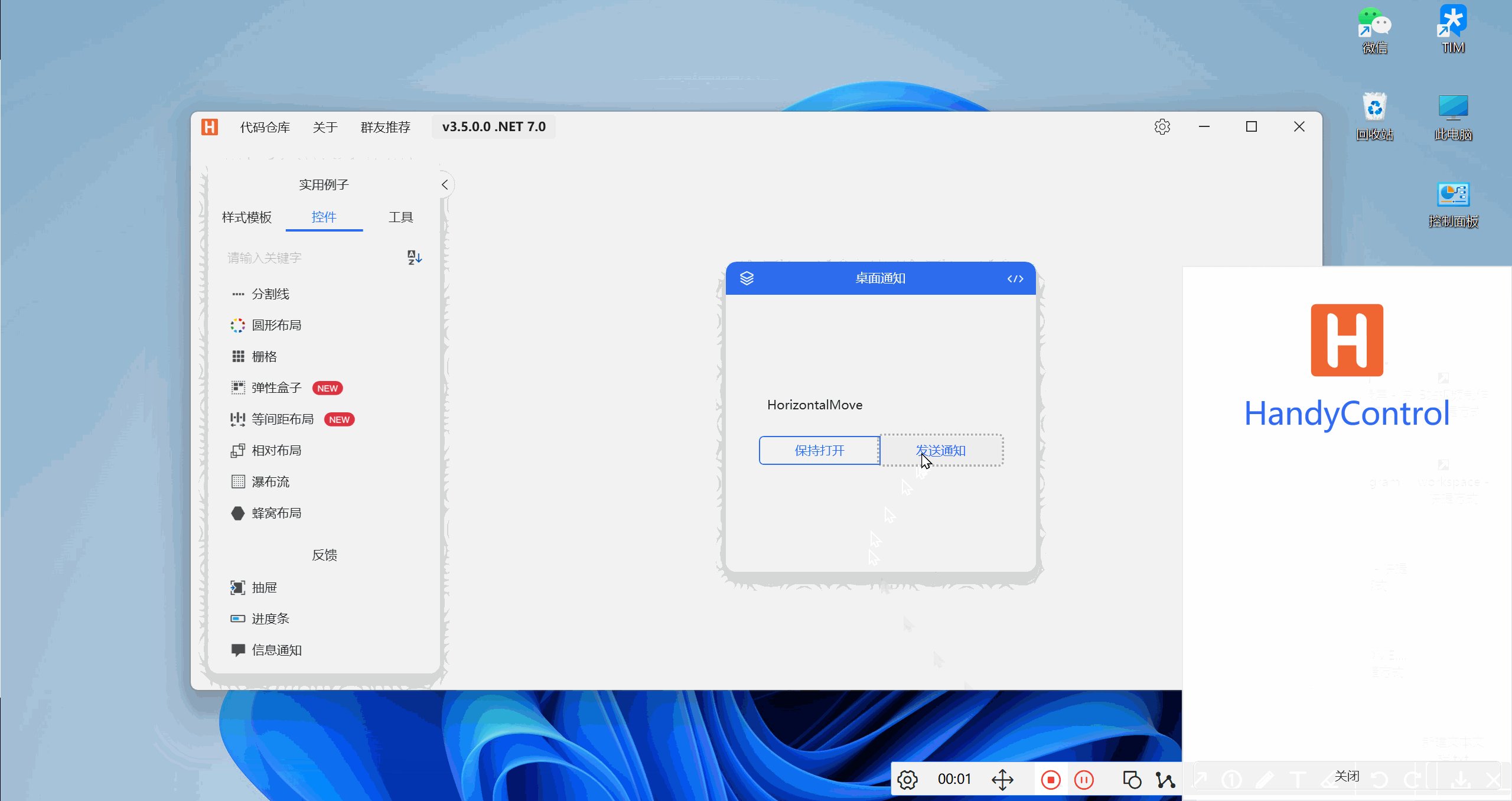
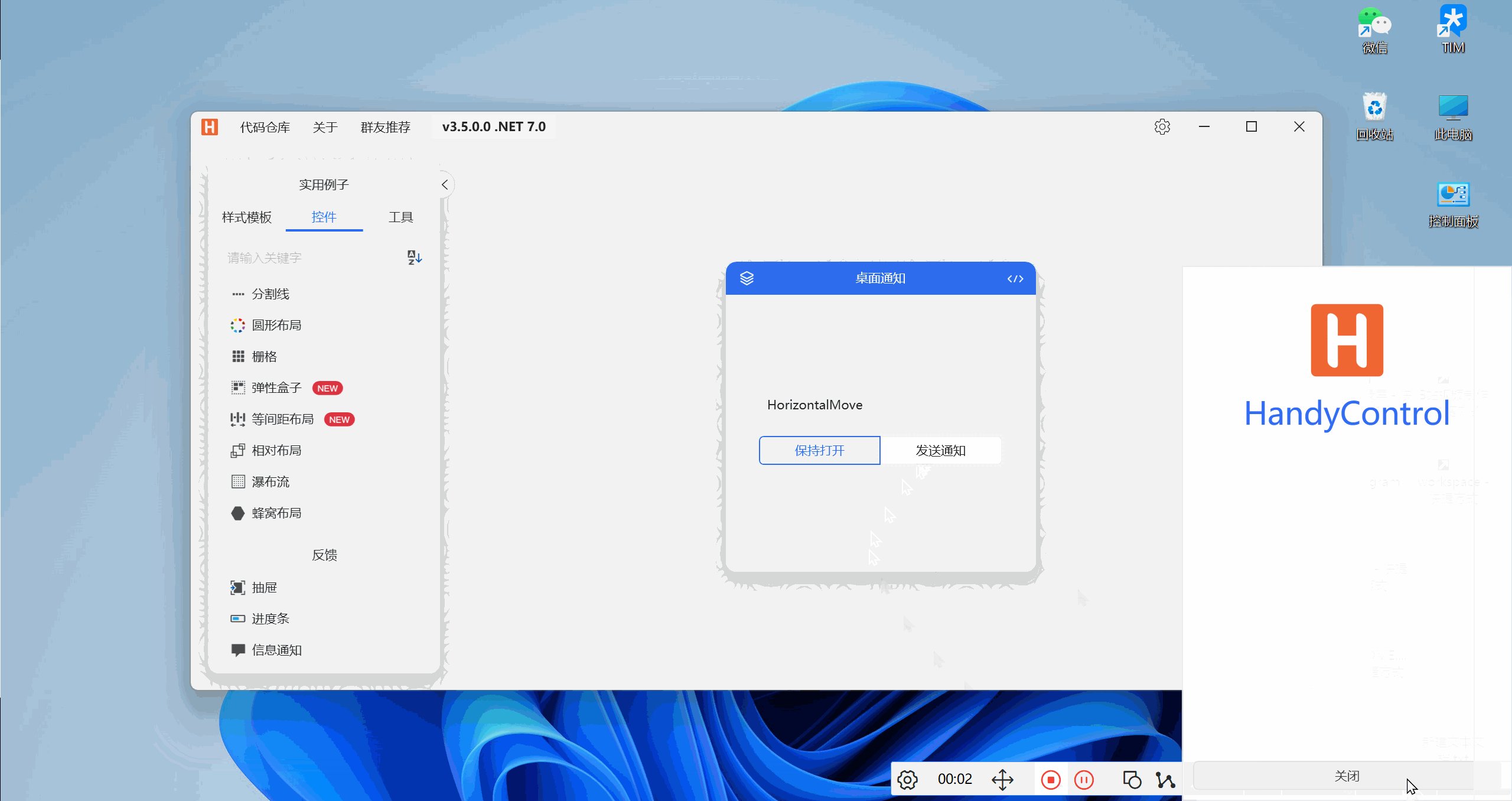
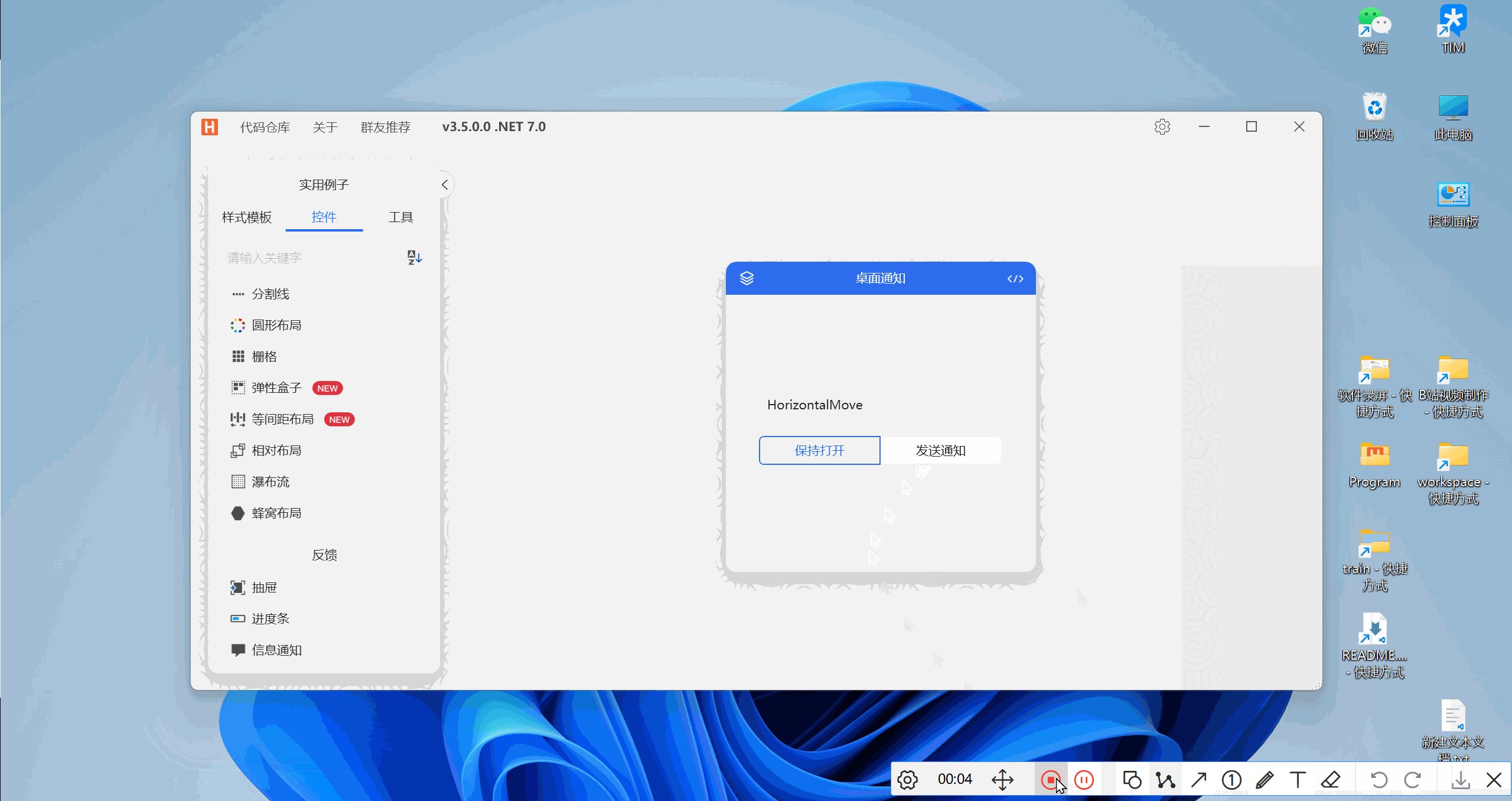
运行结果展示

由于这个是国人开发的,所以很多需求都很符合国人的开发需求,用起来很想Vue的Element UI。
和Material Design功能对比
HandyControl 封装了更多的功能。
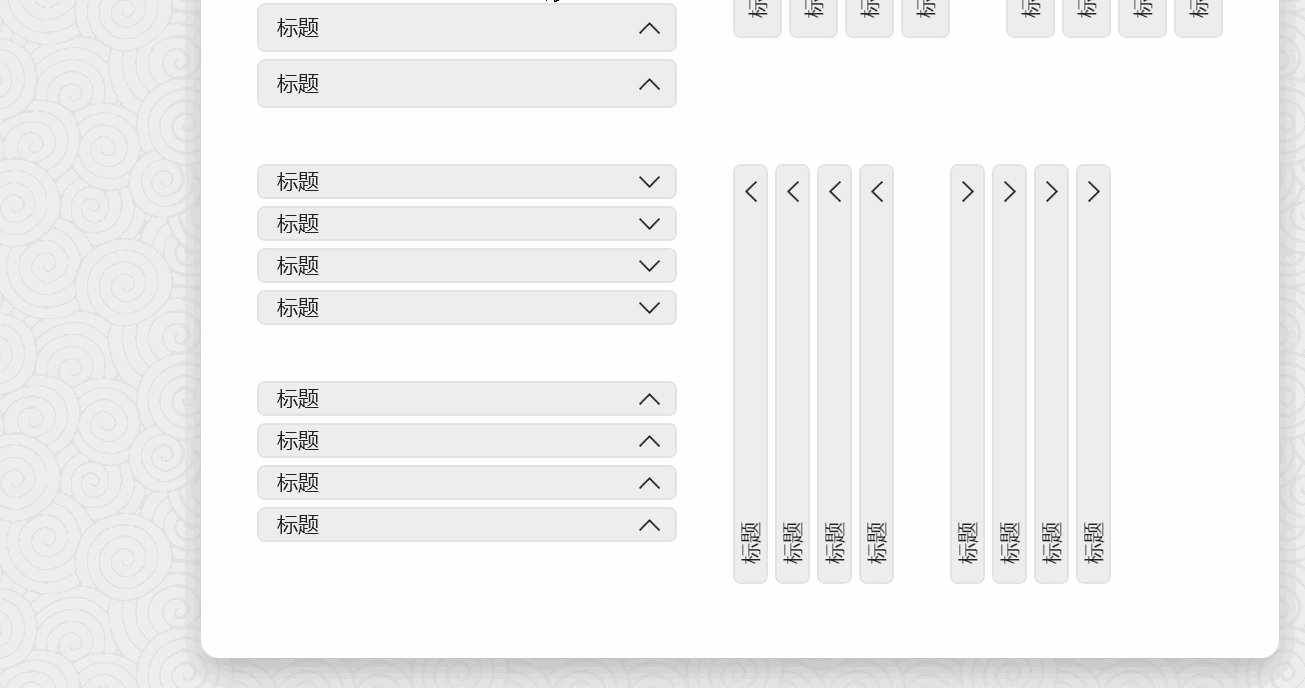
手风琴

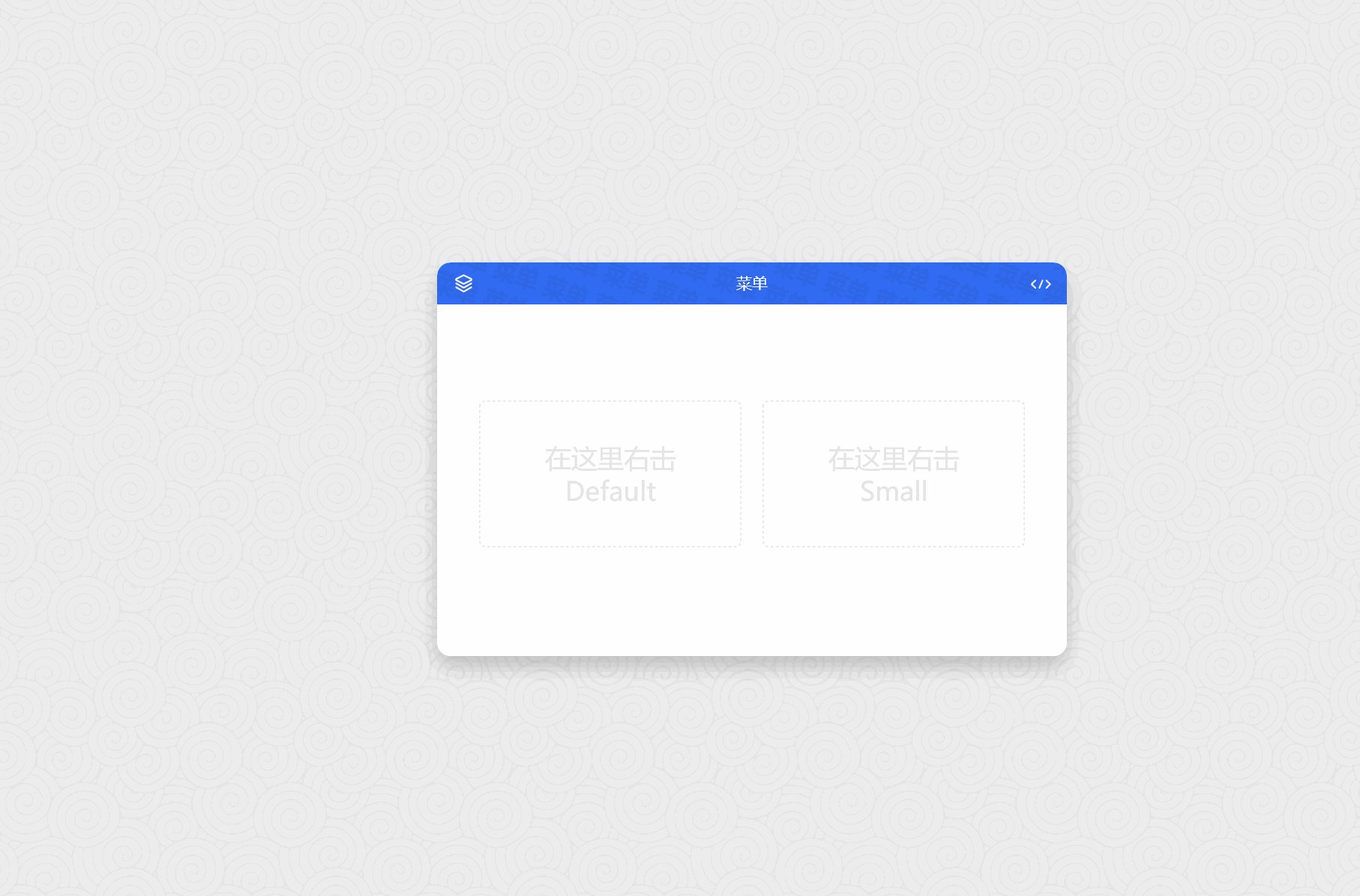
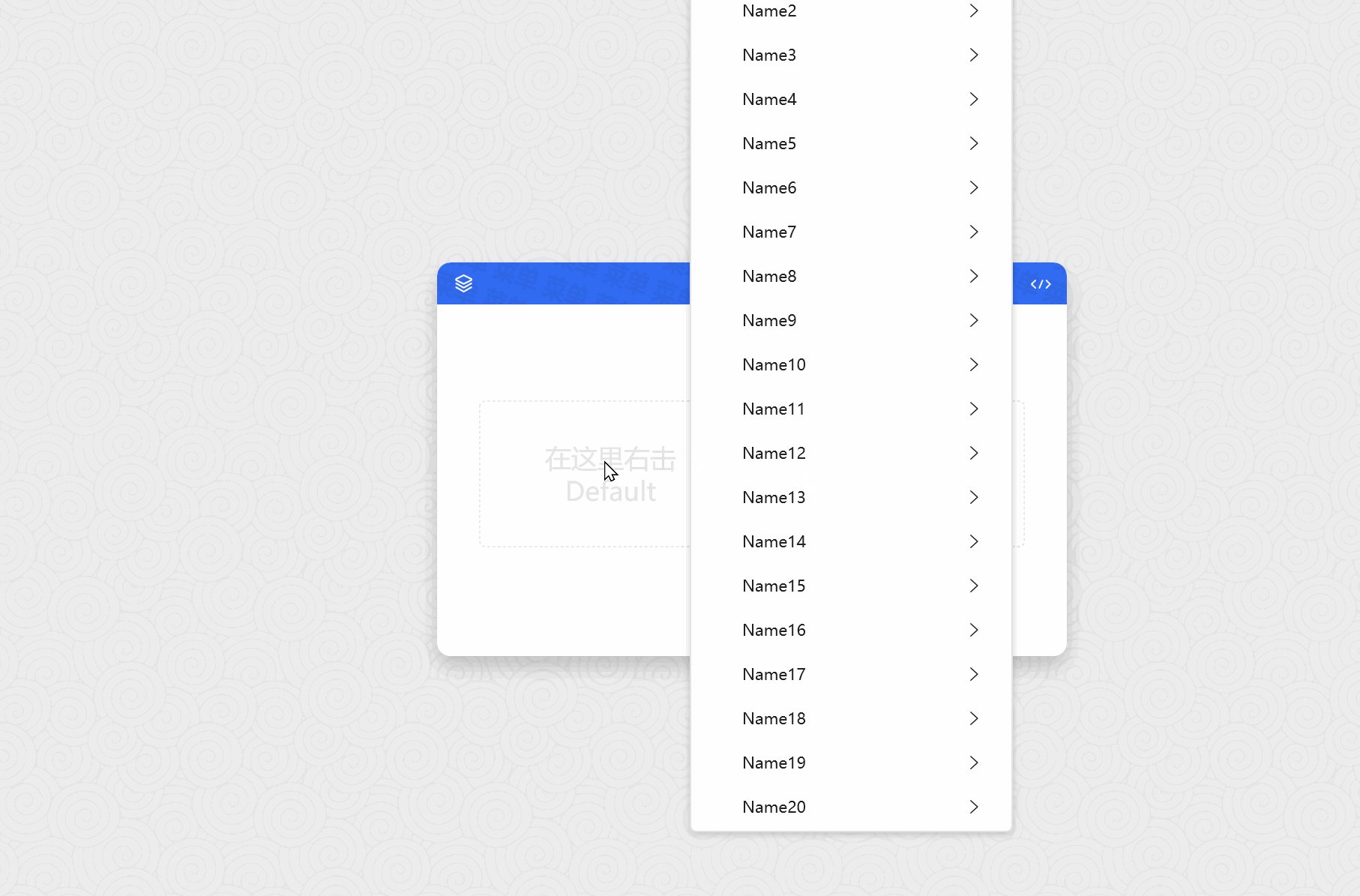
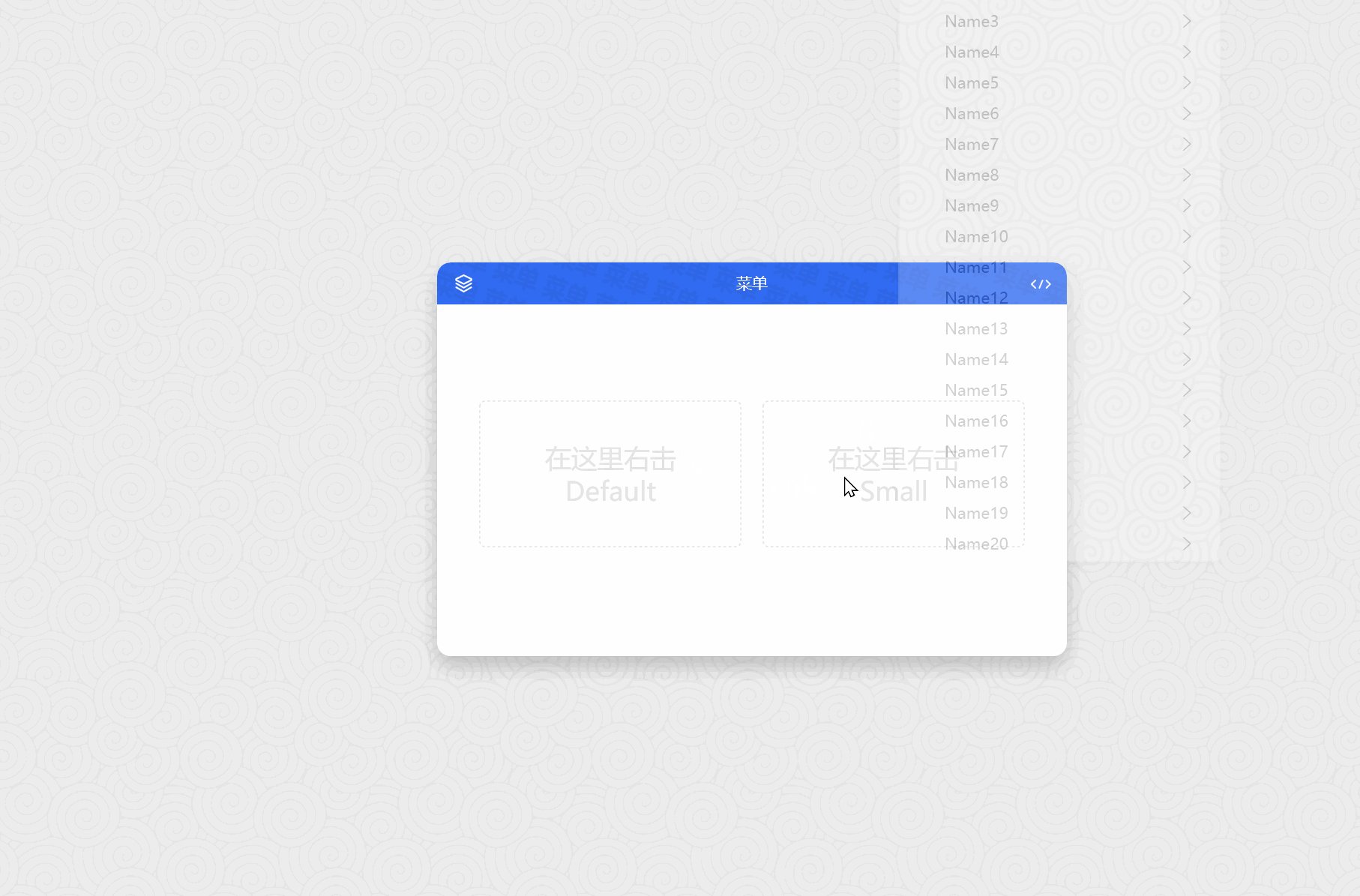
右键菜单

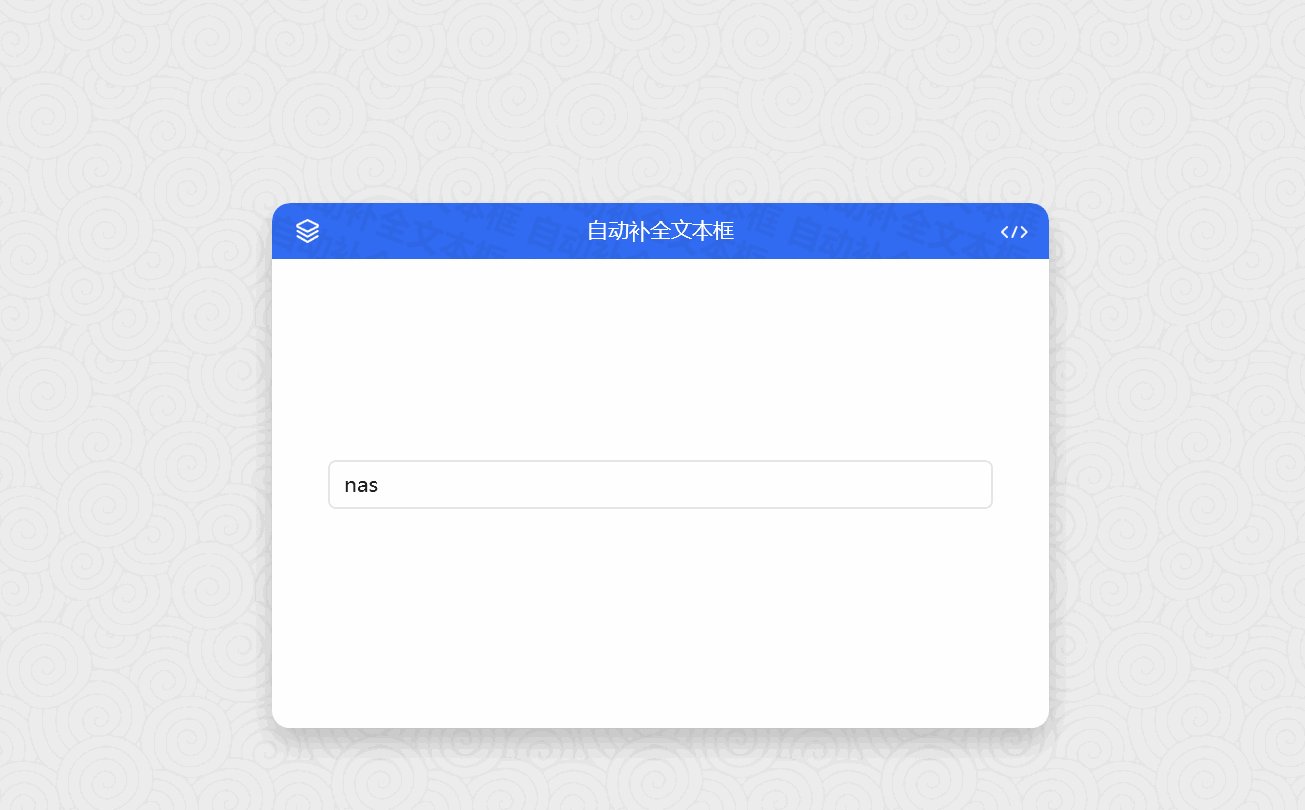
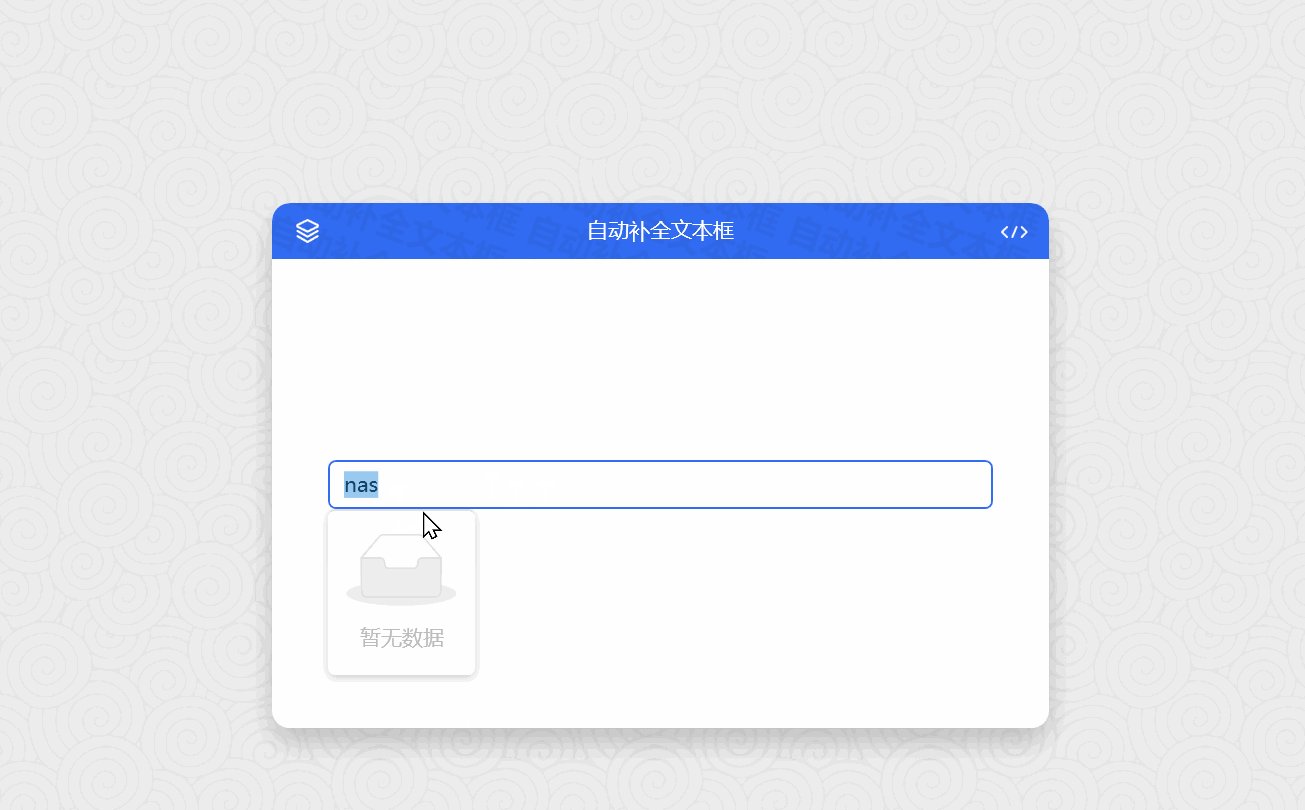
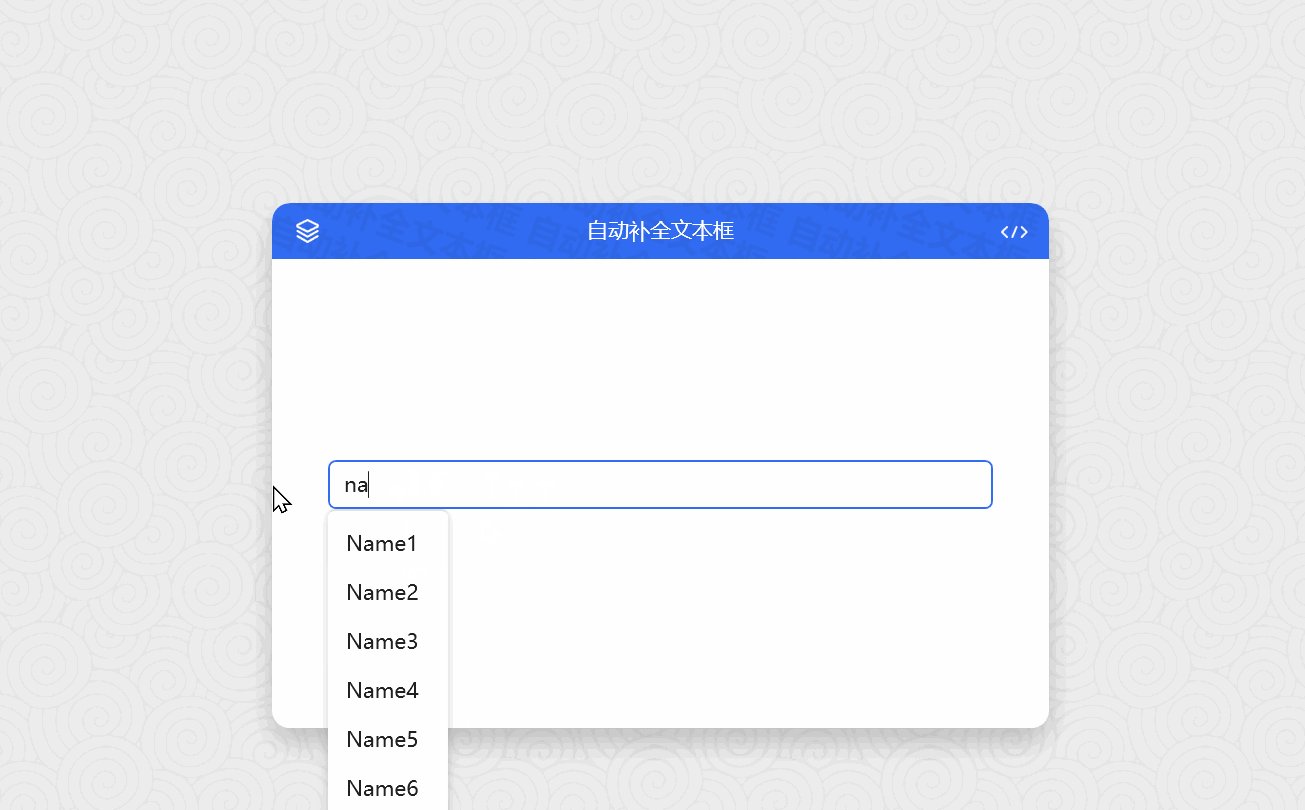
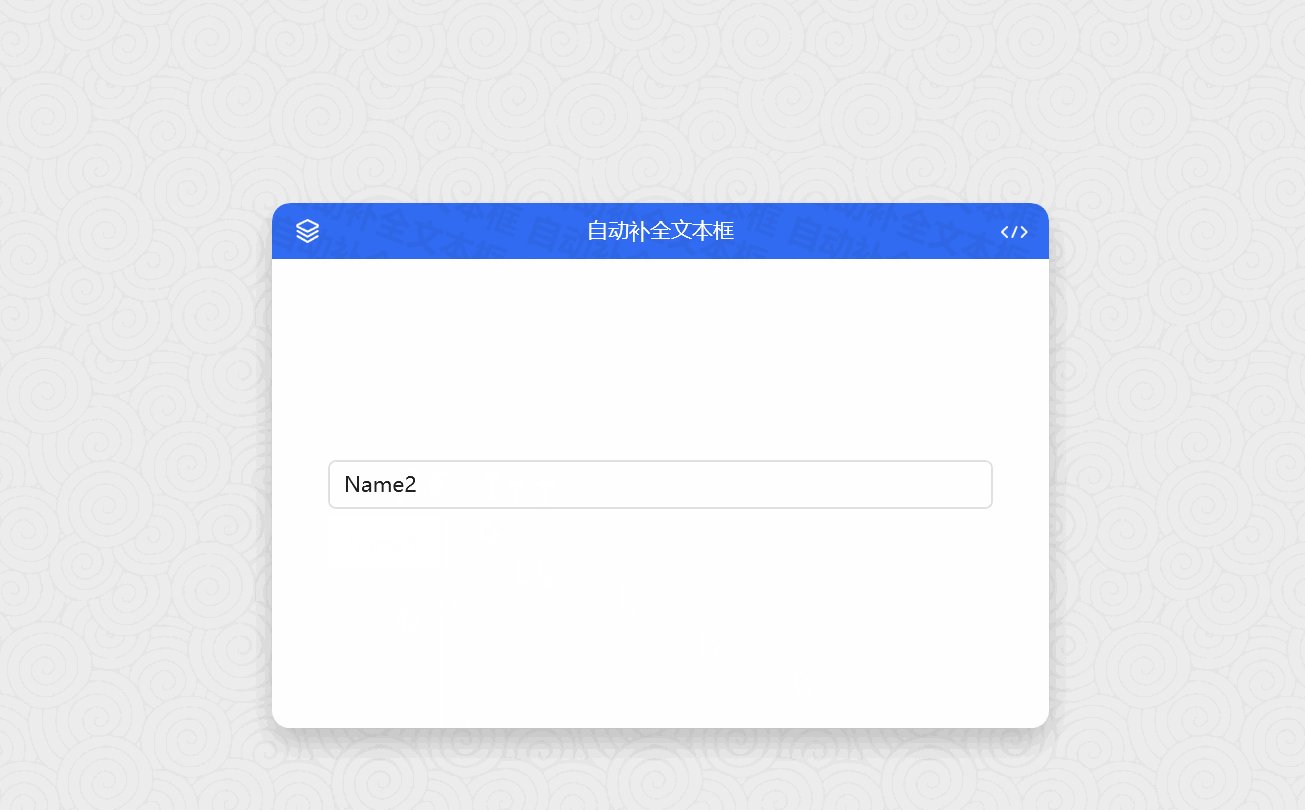
自动补充

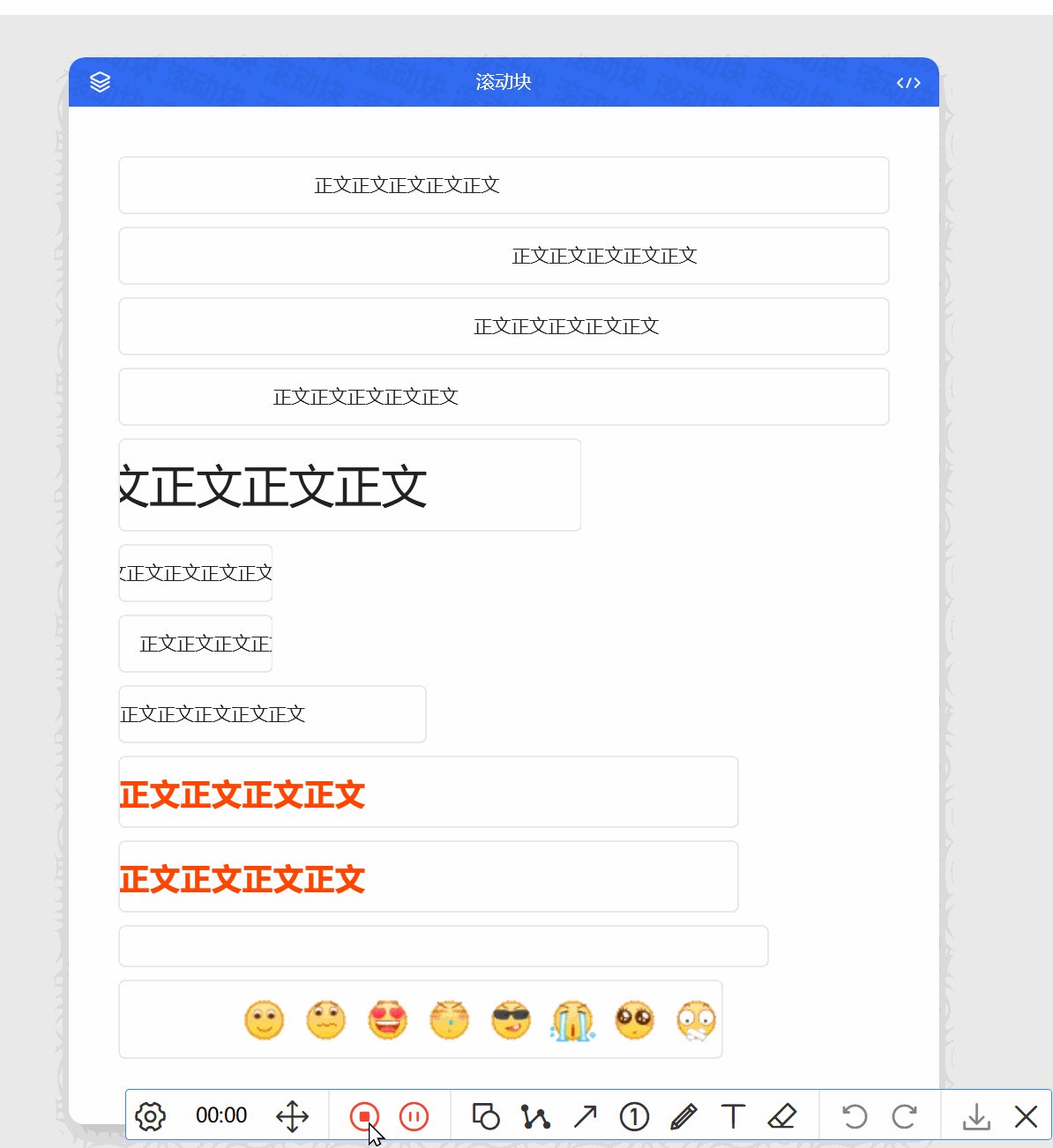
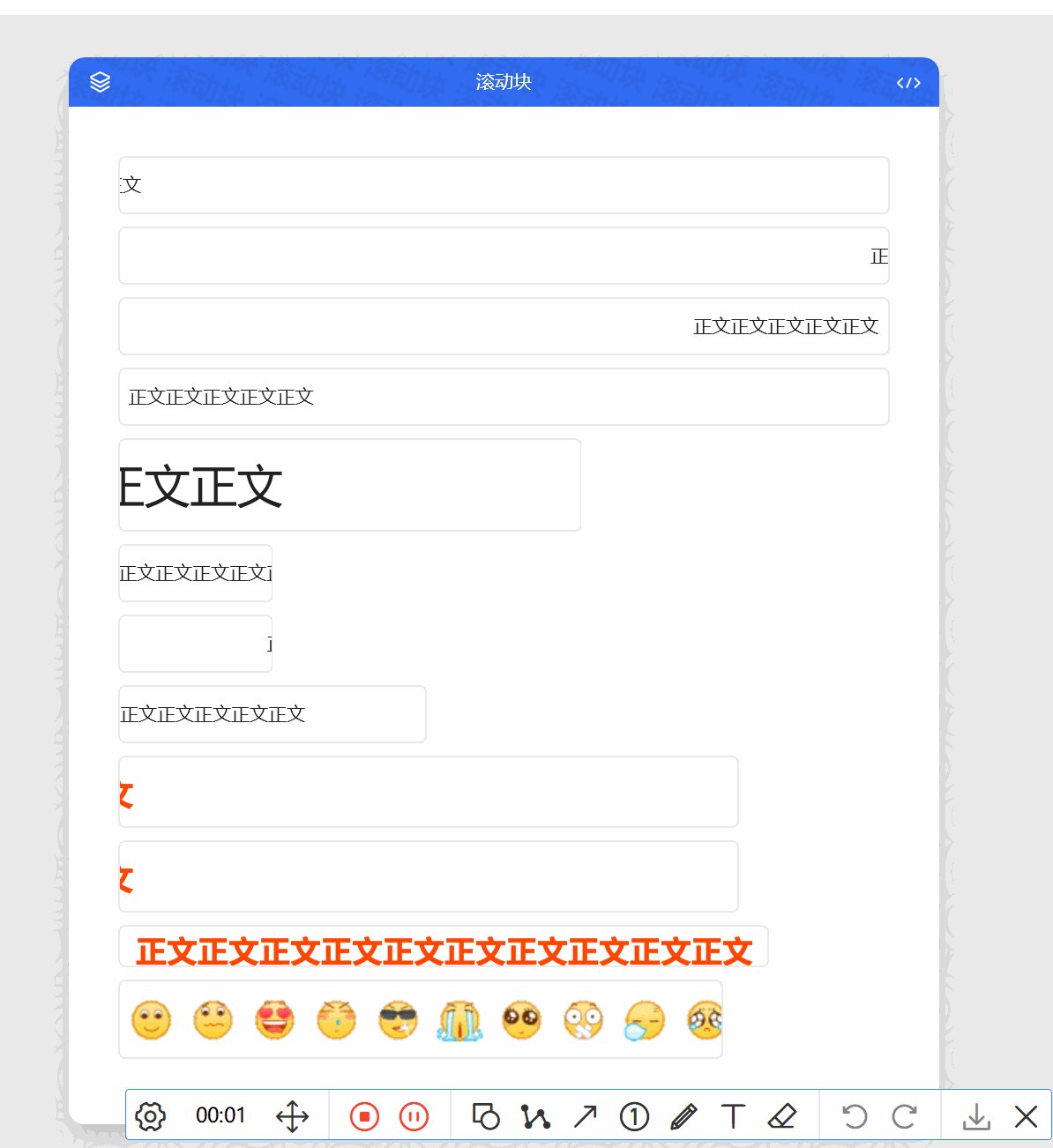
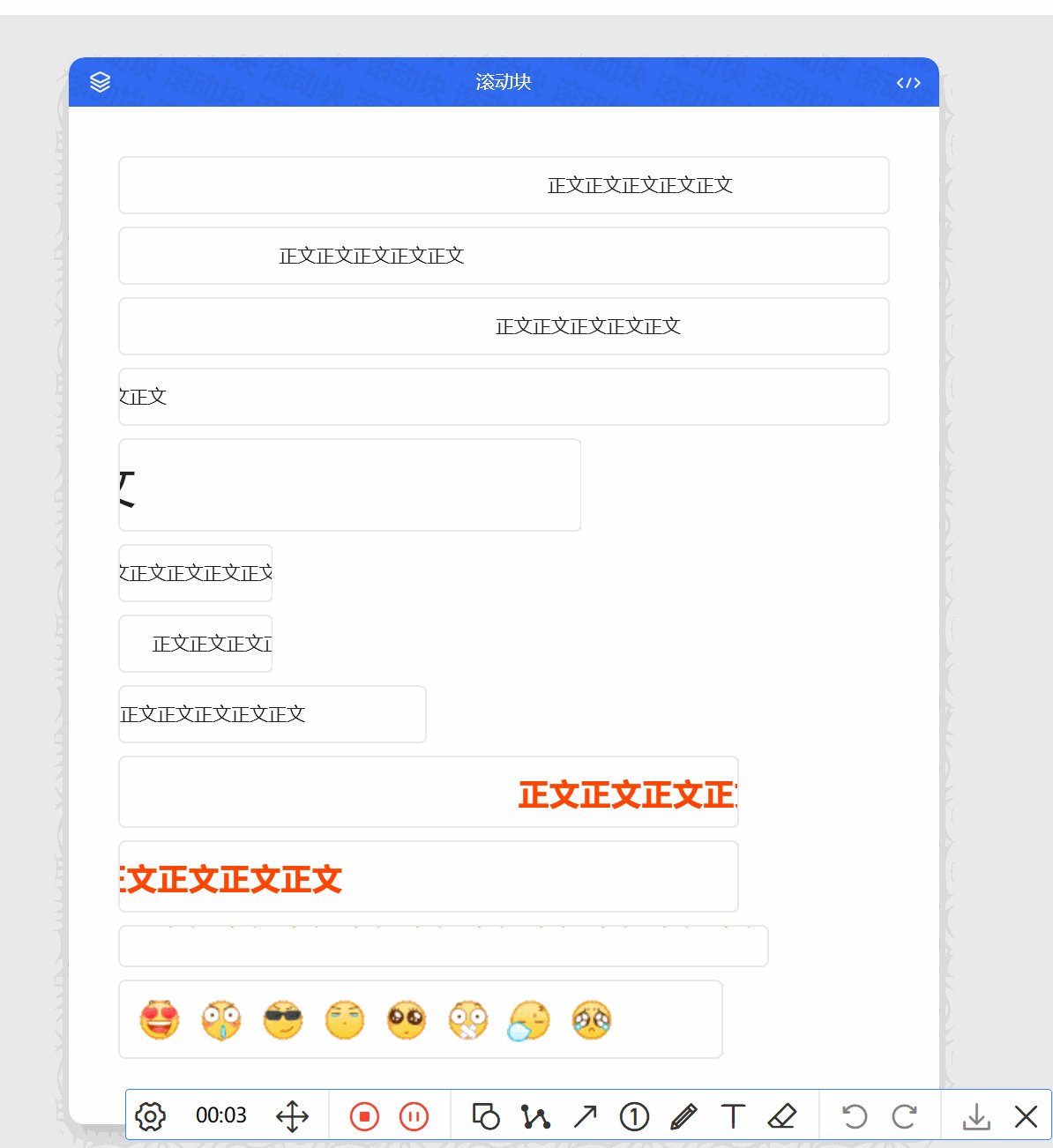
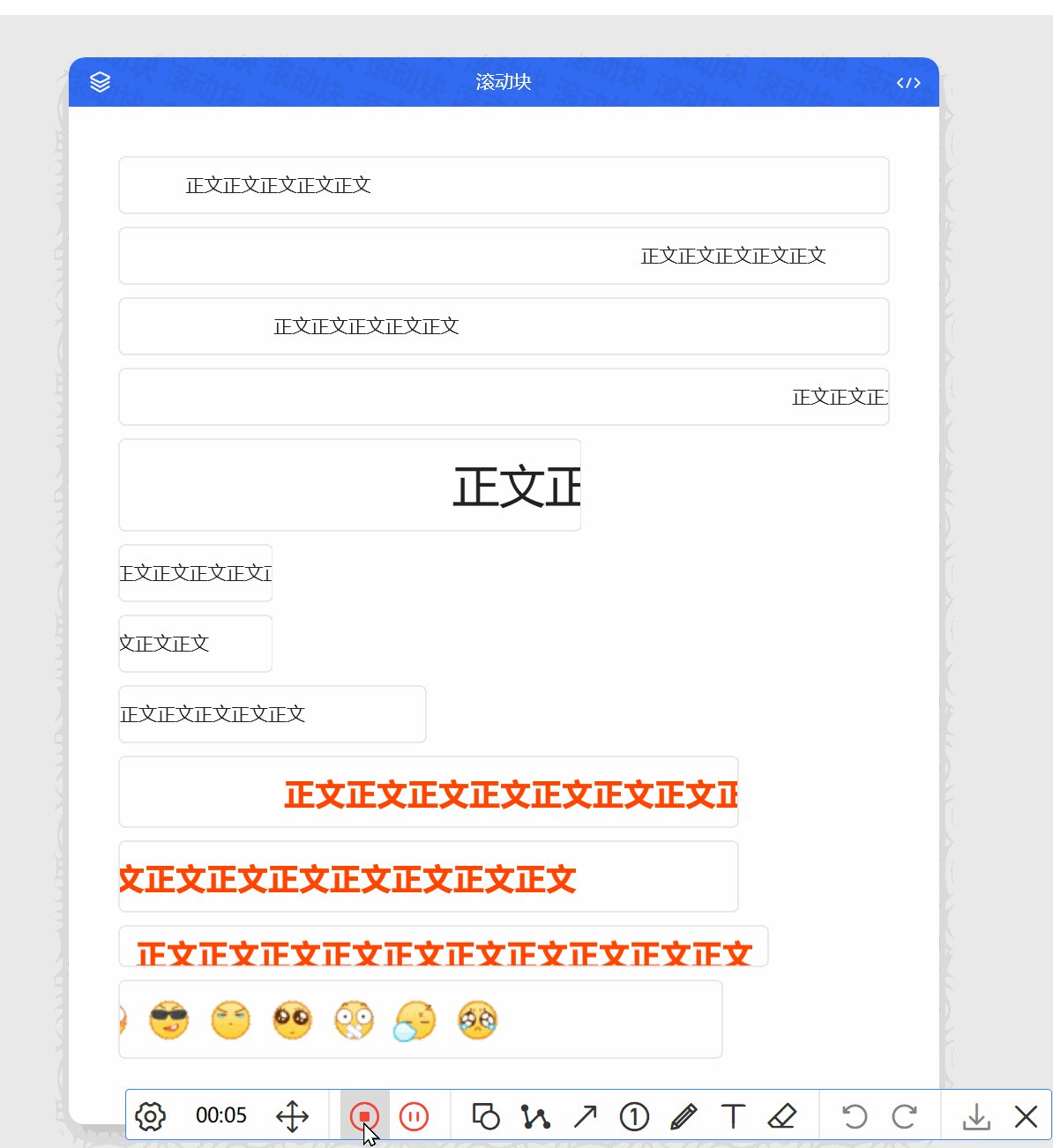
滚动条

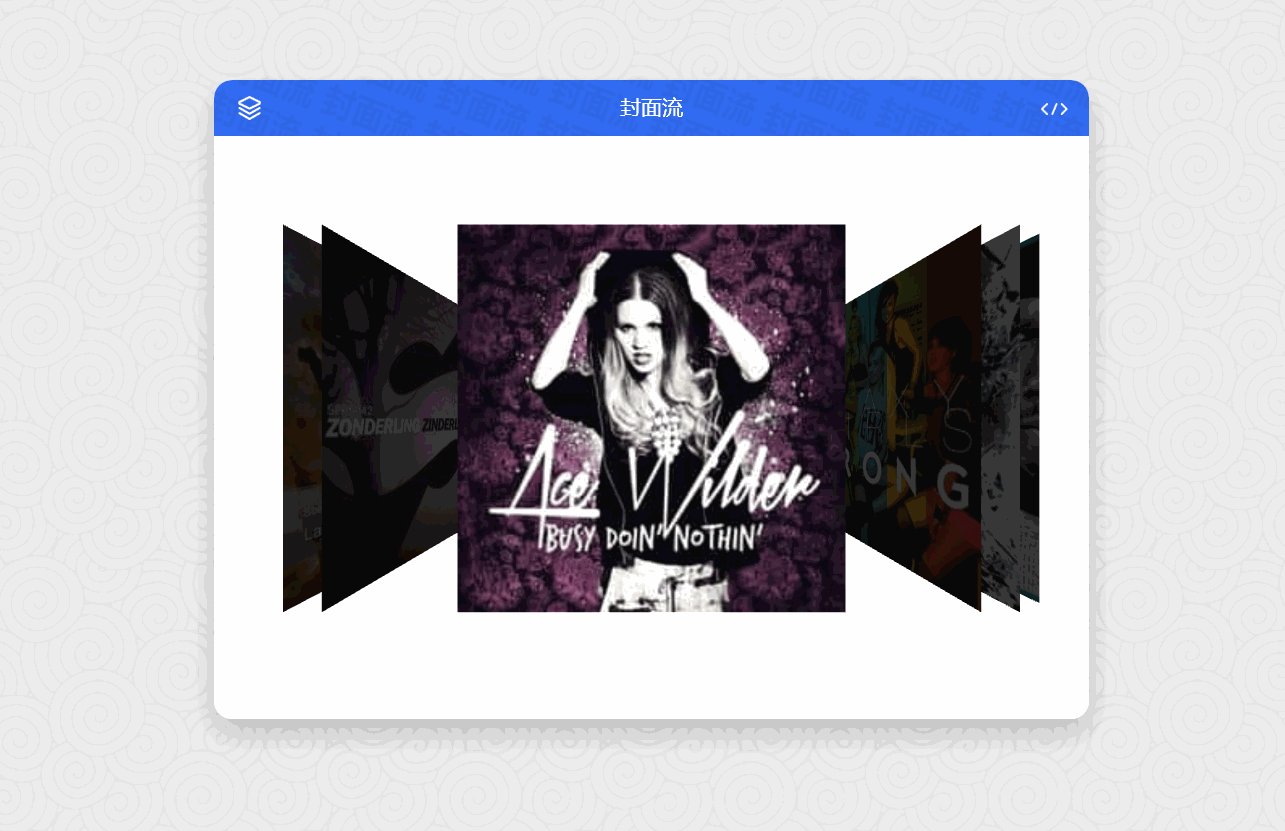
轮播图


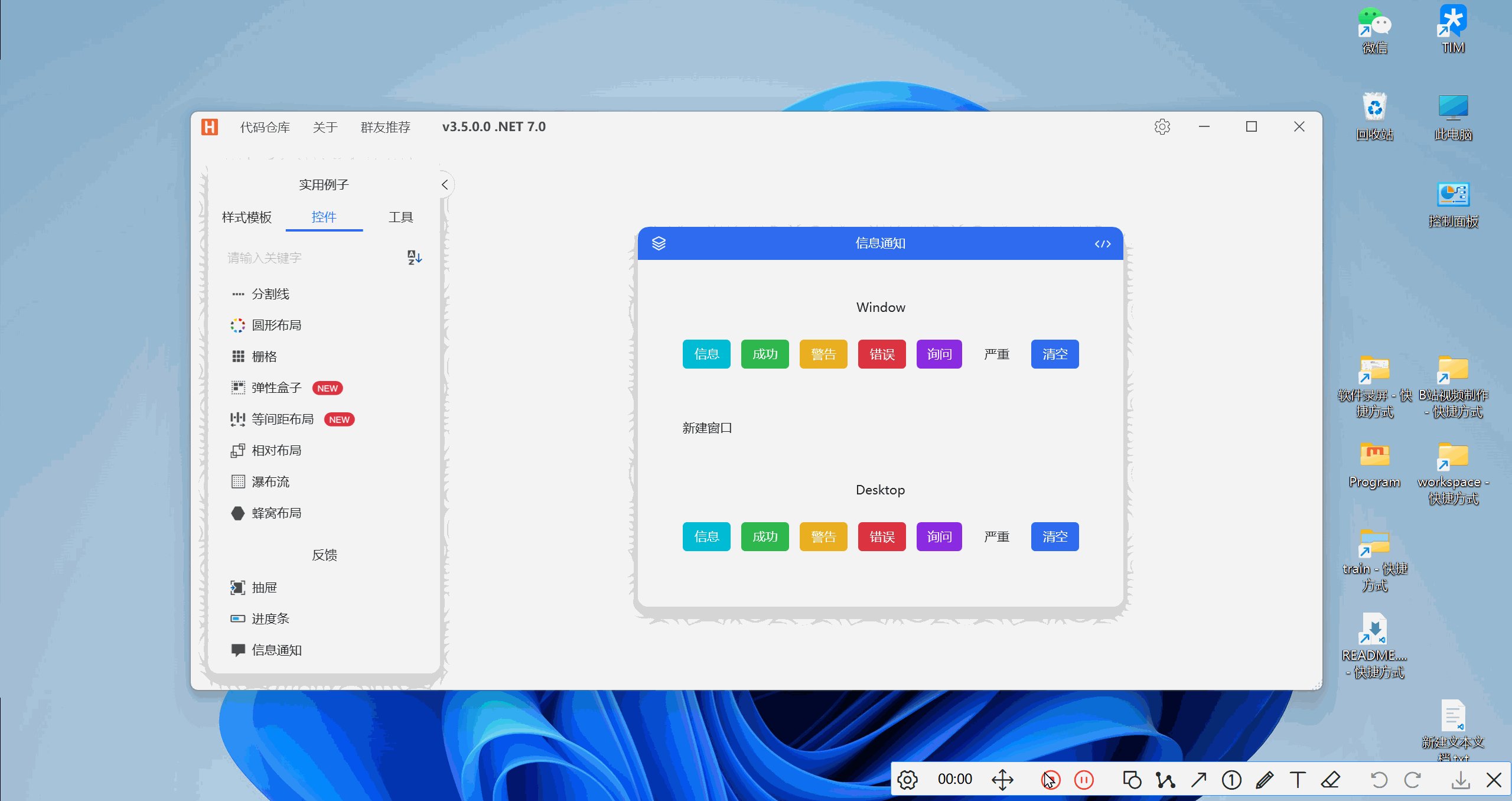
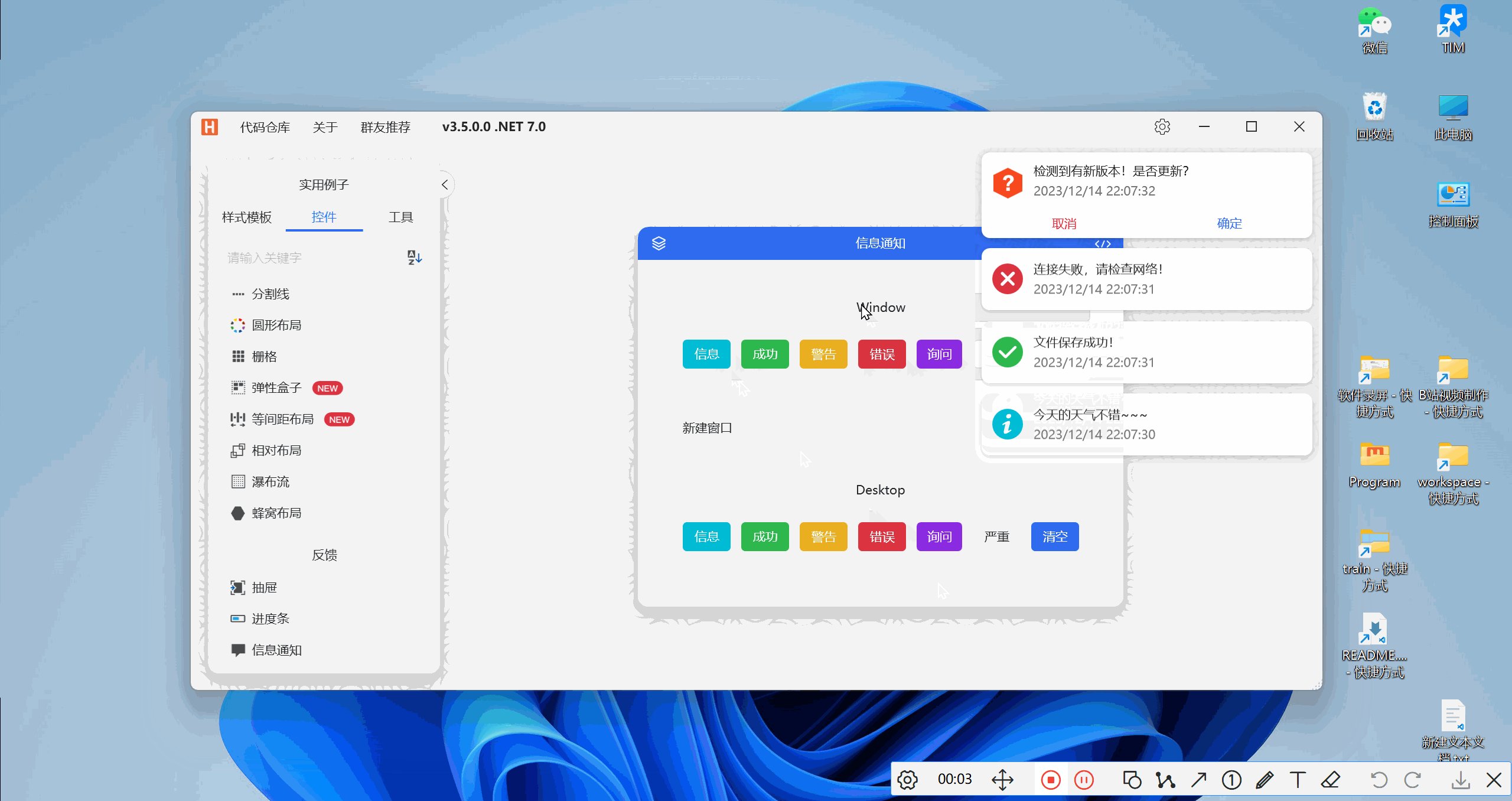
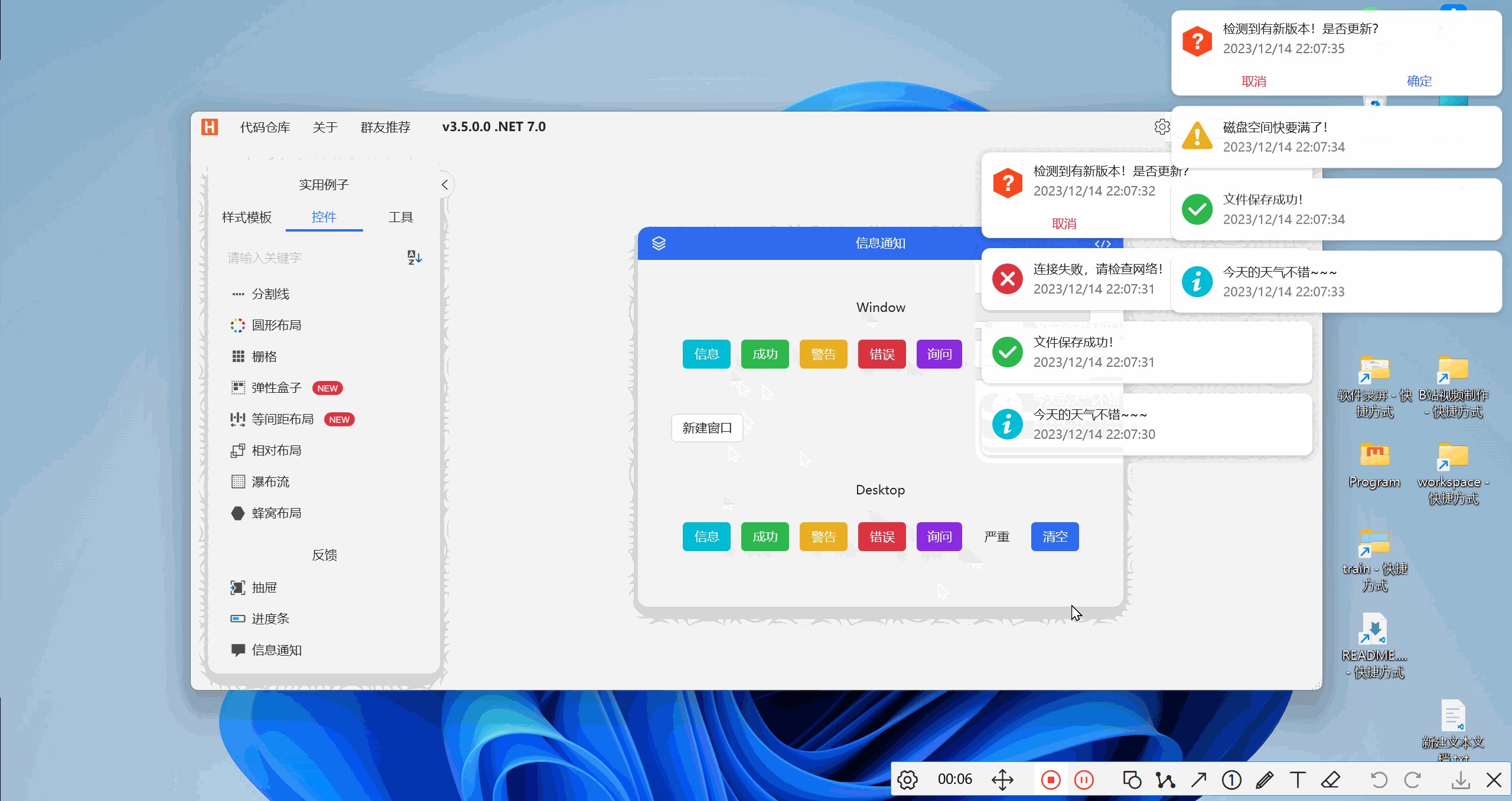
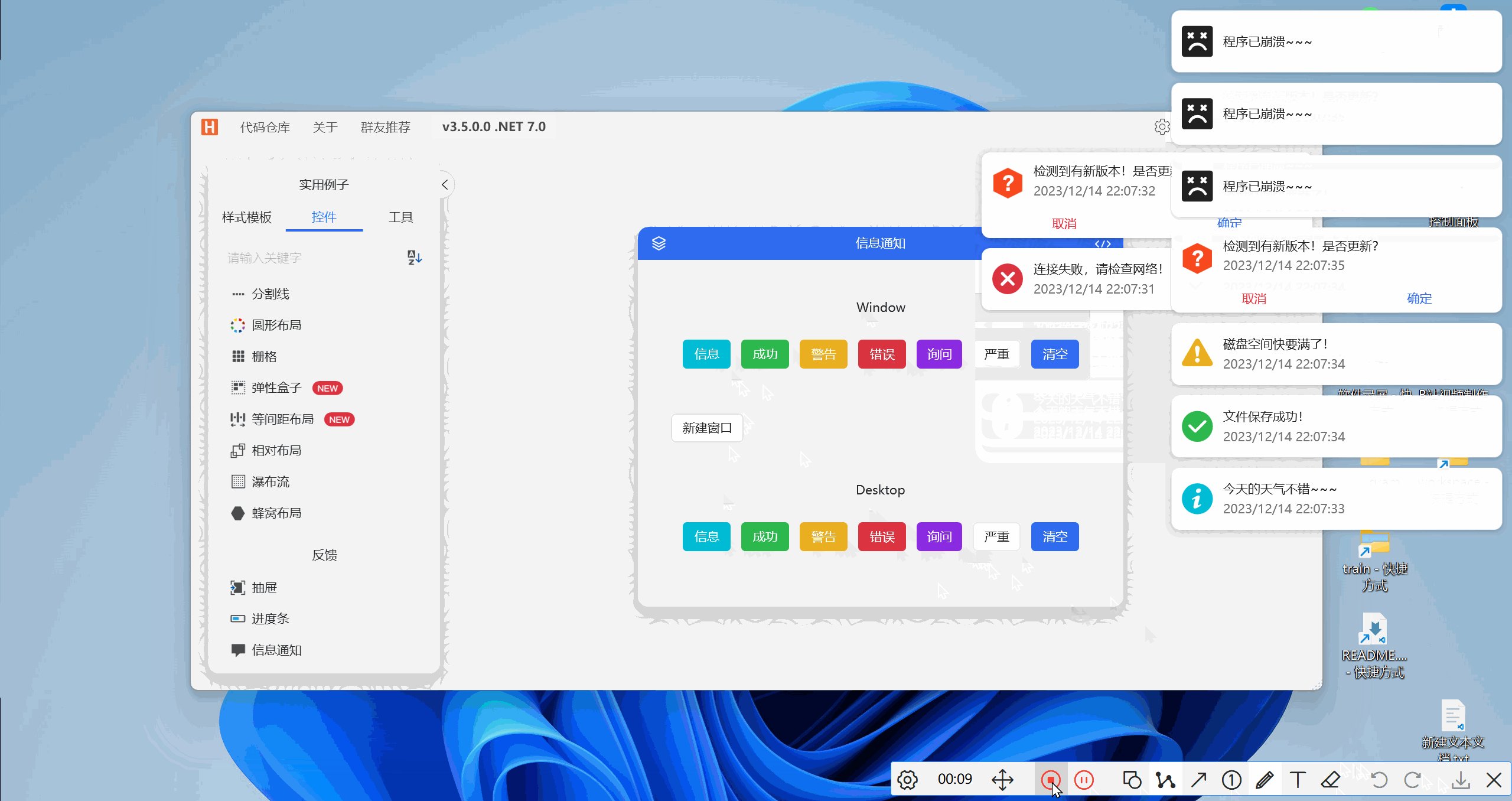
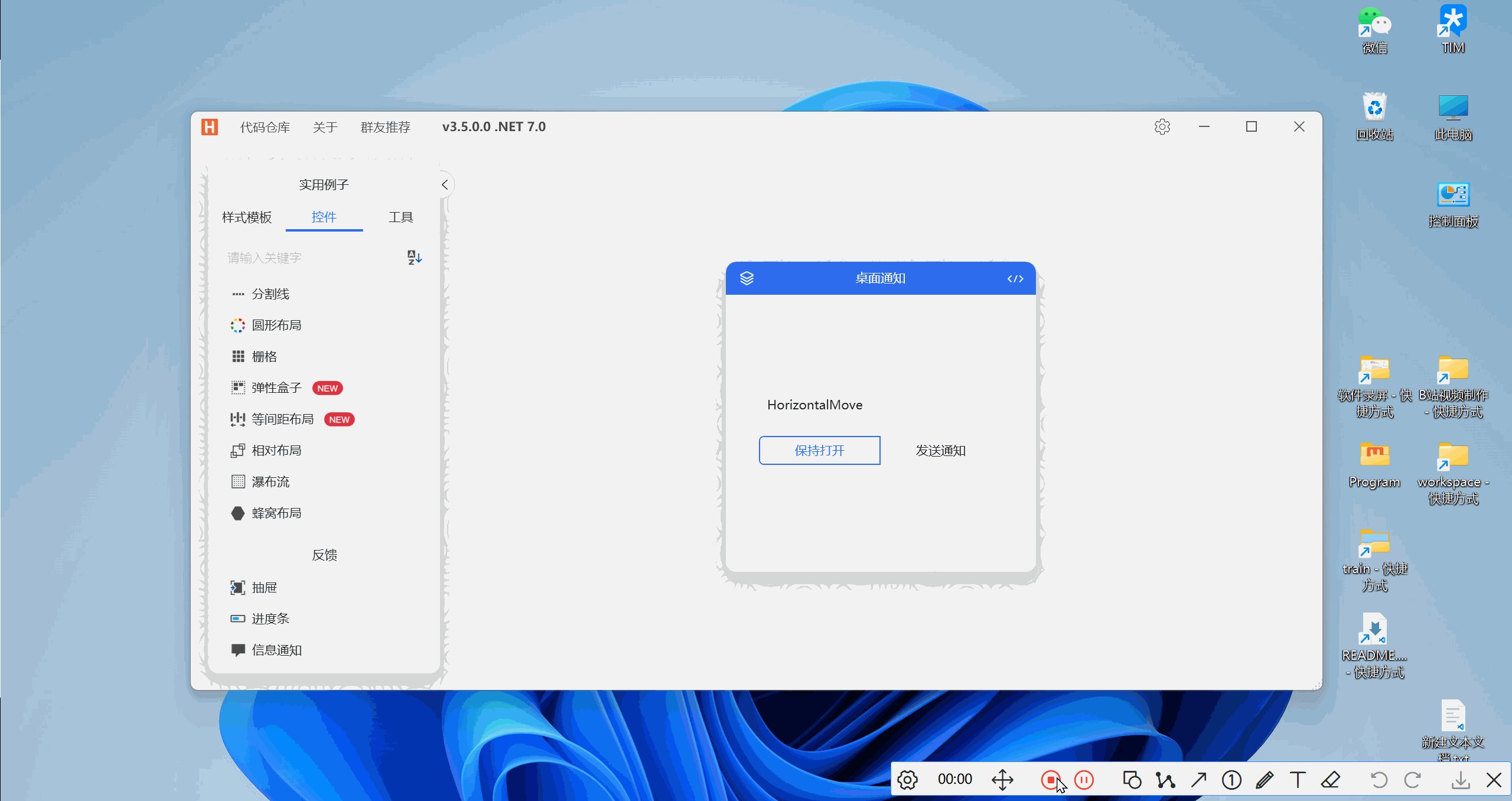
消息通知


步骤条

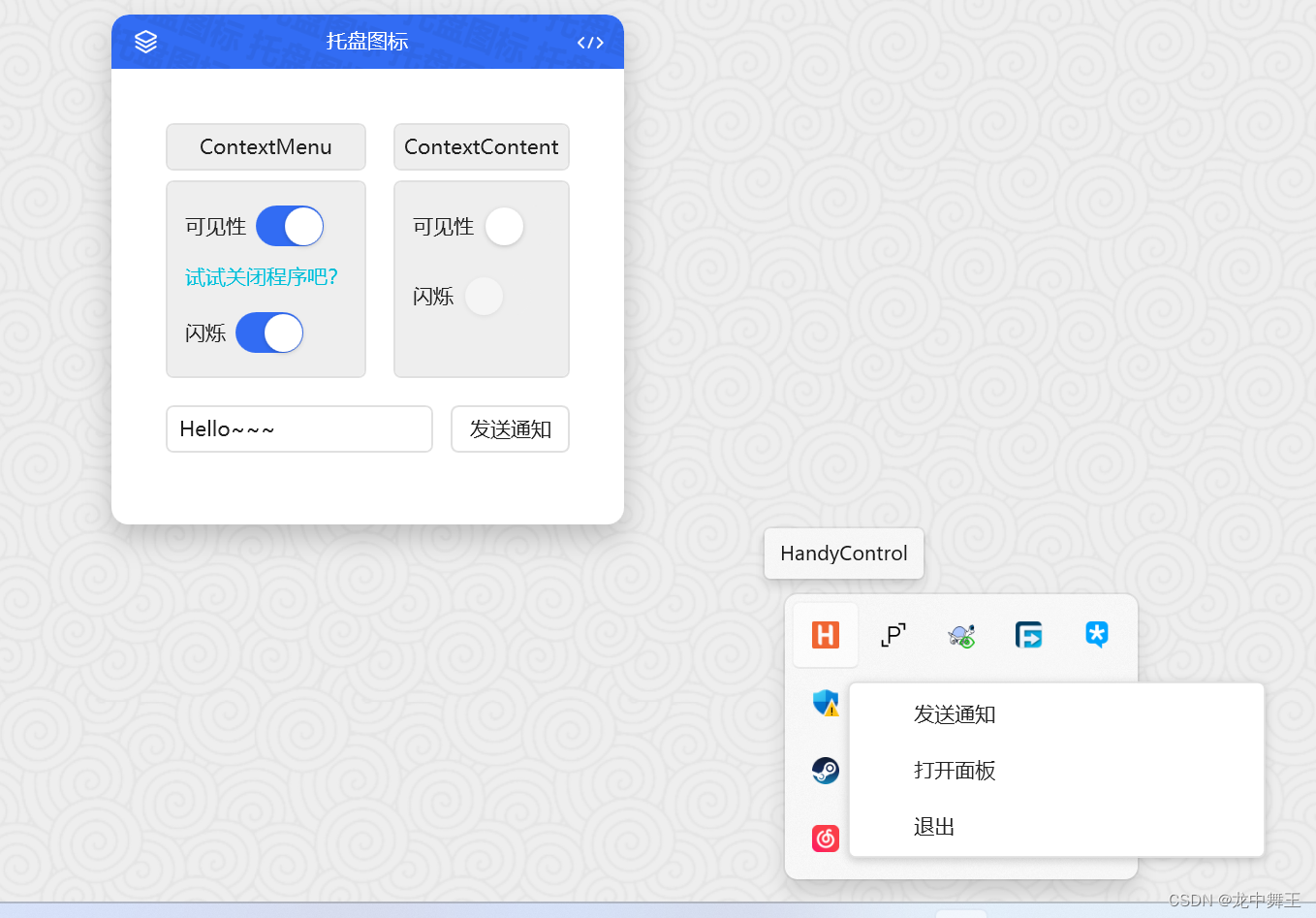
托盘按钮

结尾
主要介绍差异性功能,其它功能就不介绍了。由于功能实在是太多了,而且实用的功能太多了,可以说是Material Design的上位替代。我后面的WPF 网易云将用HandyControl 进行重构。Material Design将被我放弃。
文章来源:https://blog.csdn.net/qq_44695769/article/details/135002818
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!