使用echarts制作柱状图、折线图,并且下方带表格
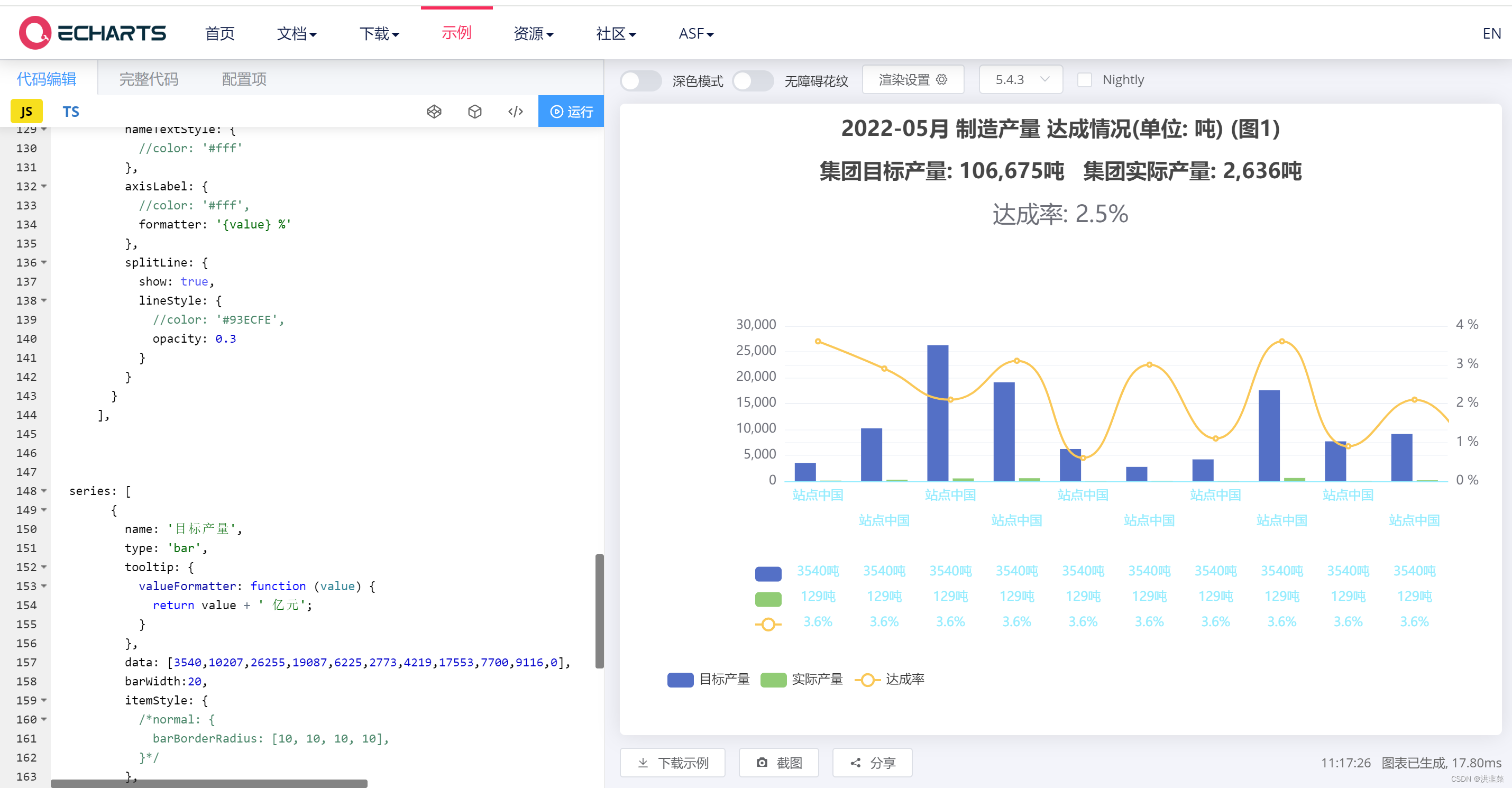
实现效果:

调试地址:??https://echarts.apache.org/examples/zh/editor.html?c=line-simple
源码:
option = {
title: {
? ? left: 'center',
? ? ?top: '0',
? ? text: '2022-05月 制造产量 达成情况(单位: 吨) (图1)\n\n集团目标产量: 106,675吨 ? 集团实际产量: 2,636吨',
? ? textStyle:{
? ? ? fontSize:20
? ? },
? ? subtext: '达成率: 2.5%',
? ? subtextStyle:{
? ? ? fontSize:22
? ? },
? ? itemGap: 20
? },? tooltip: {
? ? trigger: 'axis',
? ? axisPointer: {
? ? ? type: 'cross',
? ? ? crossStyle: {
? ? ? ? //color: '#999'
? ? ? }
? ? }
? },
??
? grid: {?
?? ? ? ? ?top: '200',
?? ? ? ? ?left: '100',
?? ? ? ? ?right: '12',
?? ? ? ? ?bottom: '90',
?? ? ? ? ?containLabel: true
?? ? ? ?},
??
? legend: [
?? ? ? ? ?{
?? ? ? ? ? ?//textStyle: { color: ?},
?? ? ? ? ? ?data: ['目标产量', '实际产量', '达成率'],
?? ? ? ? ? ?bottom: 30,
?? ? ? ? ? ?left: 30
?? ? ? ? ?},
?? ? ? ? ?{?
?? ? ? ? ? ?align: 'right',
?? ? ? ? ? ?itemGap: 10,//这里是调整底部 底部表格 字段说明的间距
?? ? ? ? ? ?orient: 'vertical',
?? ? ? ? ? ?textStyle: { color: '' },
?? ? ? ? ? ?bottom: 83,
?? ? ? ? ? ?left: 60,
?? ? ? ? ? ?data: ['目标产量', '实际产量', '达成率']
?? ? ? ? ?}
?? ? ? ?],
?xAxis: [
?? ? ? ? ?{
?? ? ? ? ? ?type: 'category',
?? ? ? ? ? ?data: ['站点广东', '站点江门','站点中国', '站点四川','站点北方', '站点辽宁','站点中国', '站点山东','站点广东', '新江能源'],
?? ? ? ? ? ?axisPointer: {
?? ? ? ? ? ? ?type: 'shadow'
?? ? ? ? ? ?},
?? ? ? ? ? ?axisTick: {
?? ? ? ? ? ? ?show: false
?? ? ? ? ? ?},
?? ? ? ? ? ?axisLine: {
?? ? ? ? ? ? ?show: true,
?? ? ? ? ? ? ?lineStyle: {
?? ? ? ? ? ? ? ?color: '#93ECFE',
?? ? ? ? ? ? ? ?opacity: 1
?? ? ? ? ? ? ?}
?? ? ? ? ? ?},
?? ? ? ? ? ?axisLabel: {
?? ? ? ? ? ? ?interval: 0, //这里是调整底部表格数据的间距
?? ? ? ? ? ? ?rotate: 0,
?? ? ? ? ? ? ?
?? ? ? ? ? ? // ? formatter(value, index) { ?原来是这样, ?通过前端处理
?? ? ? ? ? ? // ? return `{table|${
?? ? ? ? ? ? // ? ? ? ? ? value.substring(0, 4) + '\n' + value.substring(4, value.length)
?? ? ? ? ? ? // ? }}\n{table|${data1[index]}亿元}\n{table|${data2[index]}亿元}\n{table|${
?? ? ? ? ? ? // ? ? ? ? ? data3[index]
?? ? ? ? ? ? // ? }%}`;
?? ? ? ? ? ? // },
?? ? ? ? ? ? ?
?? ? ? ? ? ? ?formatter(value, index) {
?? ? ? ? ? ? ? ?//return value;
?? ? ? ? ? ? ? if (index % 2 != 0) {
? ? ? ? ? ? ? return `\n\n站点中国\n\n\n\n3540吨\n\n129吨\n\n3.6%`; //这里需要动态赋值 java处理
? ? ? ? ? ? } else {
? ? ? ? ? ? ? return `站点中国\n\n\n\n\n\n3540吨\n\n129吨\n\n3.6%`; //这里需要动态赋值 java处理
? ? ? ? ? ? }
?? ? ? ? ? ? ? ?
?? ? ? ? ? ? ?},
?? ? ? ? ? ? ?rich: {
?? ? ? ? ? ? ? ?table: {
?? ? ? ? ? ? ? ? ?lineHeight: 35,
?? ? ? ? ? ? ? ? ?align: 'center',
?? ? ? ? ? ? ? ? ?//color: '#fff'
?? ? ? ? ? ? ? ?}
?? ? ? ? ? ? ?}
?? ? ? ? ? ?}
?? ? ? ? ?}
?? ? ? ?],??
? yAxis: [
?? ? ? ? ?{
?? ? ? ? ? ?type: 'value',
?? ? ? ? ? ?//name: '营业/利润',
?? ? ? ? ? ?//interval: 50, ?//Y轴刻度
?? ? ? ? ? ?nameTextStyle: {
?? ? ? ? ? ? ?//color: '#fff'
?? ? ? ? ? ?},
?? ? ? ? ? ?axisLabel: {
?? ? ? ? ? ? ?//color: '#fff',
?? ? ? ? ? ? ?formatter: '{value}'
?? ? ? ? ? ?},
?? ? ? ? ? ?splitLine: {
?? ? ? ? ? ? ?show: true,
?? ? ? ? ? ? ?lineStyle: {
?? ? ? ? ? ? ? ?//color: '#93ECFE',
?? ? ? ? ? ? ? ?opacity: 0.3
?? ? ? ? ? ? ?}
?? ? ? ? ? ?}
?? ? ? ? ?},
?? ? ? ? ?{
?? ? ? ? ? ?type: 'value',
?? ? ? ? ? ?//name: '利润率',
?? ? ? ? ? ?min: 0,
?? ? ? ? ? ?//interval: 5, ?//Y轴刻度
?? ? ? ? ? ?nameTextStyle: {
?? ? ? ? ? ? ?//color: '#fff'
?? ? ? ? ? ?},
?? ? ? ? ? ?axisLabel: {
?? ? ? ? ? ? ?//color: '#fff',
?? ? ? ? ? ? ?formatter: '{value} %'
?? ? ? ? ? ?},
?? ? ? ? ? ?splitLine: {
?? ? ? ? ? ? ?show: true,
?? ? ? ? ? ? ?lineStyle: {
?? ? ? ? ? ? ? ?//color: '#93ECFE',
?? ? ? ? ? ? ? ?opacity: 0.3
?? ? ? ? ? ? ?}
?? ? ? ? ? ?}
?? ? ? ? ?}
?? ? ? ?],
??
??
??
? series: [
?? ? ? ? ?{
?? ? ? ? ? ?name: '目标产量',
?? ? ? ? ? ?type: 'bar',
?? ? ? ? ? ?tooltip: {
?? ? ? ? ? ? ?valueFormatter: function (value) {
?? ? ? ? ? ? ? ?return value + ' 亿元';
?? ? ? ? ? ? ?}
?? ? ? ? ? ?},
?? ? ? ? ? ?data: [3540,10207,26255,19087,6225,2773,4219,17553,7700,9116,0],
?? ? ? ? ? ?barWidth:20,
?? ? ? ? ? ?itemStyle: {
?? ? ? ? ? ? ?/*normal: {
?? ? ? ? ? ? ? ?barBorderRadius: [10, 10, 10, 10],
?? ? ? ? ? ? ?}*/
?? ? ? ? ? ?},
?? ? ? ? ?},
?? ? ? ? ?{
?? ? ? ? ? ?name: '实际产量',
?? ? ? ? ? ?type: 'bar',
?? ? ? ? ? ?tooltip: {
?? ? ? ? ? ? ?valueFormatter: function (value) {
?? ? ? ? ? ? ? ?return value + ' 亿元';
?? ? ? ? ? ? ?}
?? ? ? ? ? ?},
?? ? ? ? ? ?data: [129,300,550,593,40,83,46,632,73,191,0],
?? ? ? ? ? ?barWidth:20,
?? ? ? ? ? ?itemStyle: {
?? ? ? ? ? ? ?/*normal: {
?? ? ? ? ? ? ? ?barBorderRadius: [10, 10, 10, 10],
?? ? ? ? ? ? ?}*/
?? ? ? ? ? ?},
?? ? ? ? ?},
?? ? ? ? ?{
?? ? ? ? ? ?name: '达成率',
?? ? ? ? ? ?type: 'line',
?? ? ? ? ? ?yAxisIndex: 1,
?? ? ? ? ? ?smooth: true,
?? ? ? ? ? ?tooltip: {
?? ? ? ? ? ? ?valueFormatter: function (value) {
?? ? ? ? ? ? ? ?return value + ' %';
?? ? ? ? ? ? ?}
?? ? ? ? ? ?},
?? ? ? ? ? ?data: [3.6,2.9,2.1,3.1,0.6,3.0,1.1,3.6,0.9,2.1,0.0]?? ? ? ? ?}
??
? ]
};
觉得不错的话请点赞收藏吧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!