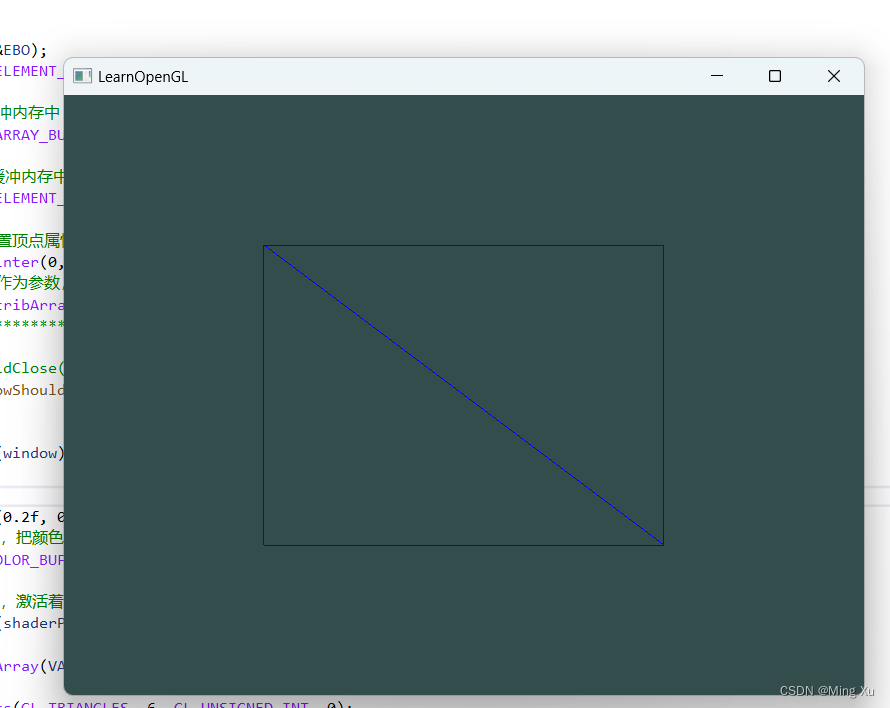
创建一个矩形中有两个三角形
2024-01-09 23:50:04
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
float vertices[] = {
// 第一个三角形
0.5f, 0.5f, 0.0f, // 右上
0.5f, -0.5f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, // 左下
-0.5f, 0.5f, 0.0f, // 左上
};
unsigned int indices[] = {
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
using namespace std;
/*******************************************定义常量************************************************/
//设置窗口的宽和高
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
/*******************************************函数************************************************/
//响应键盘输入事件
//ESC推出窗口
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(window, true);
}
}
//当用户改变窗口的大小的时候,视口也应该被调整。
//对窗口注册一个回调函数(Callback Function),它会在每次窗口大小被调整的时候被调用
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
//glViewport函数前两个参数控制窗口左下角的位置。第三个和第四个参数控制渲染窗口的宽度和高度(像素)
glViewport(0, 0, width, height);
}
/*******************************************顶点与片源着色器************************************************/
//定义顶点着色器的函数字符串
const char* vertexShaderSource = R"(
#version 460 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
}
)";
//第一个片段着色器代码
const char* fragmentShaderSource = R"(
#version 460 core
out vec4 FragColor;
void main()
{
FragColor = vec4(0.0f, 0.0f, 1.0f, 1.0f);
}
)";
/*******************************************主函数************************************************/
//主函数
int main()
{
//初始化GLFW
glfwInit();
// 初始化GLFW
if (!glfwInit())
{
std::cerr << "Failed to initialize GLFW" << std::endl;
return -1;
}
//声明版本与核心
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4); //主版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 6); //次版本号
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗口并设置其大小,名称,与检测是否创建成功
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", nullptr, nullptr);
if (window == nullptr)
{
cout << "Failed to create GLFW window" << endl;
glfwTerminate();
return -1;
}
//创建完毕之后,需要让当前窗口的环境在当前线程上成为当前环境,就是接下来的画图都会画在我们刚刚创建的窗口上
glfwMakeContextCurrent(window);
//告诉GLFW我们希望每当窗口调整大小的时候调用这个函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//glad寻找opengl的函数地址,调用opengl的函数前需要初始化glad
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//顶点Shader
//创建顶点着色器对象
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
//着色器源码附加到对象上,然后编译
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
// 检查是否编译成功
int success; //int 类型标识是否成功
char infoLog[512];//储存错误消息的容器
//glGetShaderiv()检查是否编译成功
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
//glGetShaderInfoLog()获取错误消息,然后打印它。
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//片源Shader
//创建第一个片源着色器对象
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
着色器源码附加到对象上,然后编译
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
// 检查是否编译成功
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
// 检查片段着色器是否编译成功
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, sizeof(infoLog), nullptr, infoLog);
std::cerr << "Fragment shader compilation failed: " << infoLog << std::endl;
}
//链接Shader,链接顶点与片源
//创建第一个链接对象
int shaderProgram = glCreateProgram();
//着色器附加到了程序上,然后用glLinkProgram链接
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//检查是否链接出错
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
//把着色器对象链接到程序对象以后,删除着色器对象,不再需要它们
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//创建 VBO 顶点缓冲对象 VAO顶点数组对象 EBO索引缓冲对象
//多个对象
unsigned int VBO, VAO, EBO;
glGenVertexArrays(1, &VAO);
glBindVertexArray(VAO);
// 创建顶点缓冲对象(Vertex Buffer Object,VBO)
glGenBuffers(1, &VBO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glGenBuffers(1, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
//复制顶点数据到缓冲内存中
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 赋值顶点索引到缓冲内存中
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
//链接顶点属性,设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
//以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。
glEnableVertexAttribArray(0);
/*******************************************渲染循环************************************************/
//glfwWindowShouldClose()检查窗口是否需要关闭。如果是,游戏循环就结束了,接下来我们将会清理资源,结束程序
while (!glfwWindowShouldClose(window))
{
//响应键盘输入
processInput(window);
//设置清除颜色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
//清除当前窗口,把颜色设置为清除颜色
glClear(GL_COLOR_BUFFER_BIT);
//激活链接程序,激活着色器,开始渲染
glUseProgram(shaderProgram);
//绑定VAO
glBindVertexArray(VAO);
//绘制四边形
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
//线框绘制
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
//交换颜色缓冲
glfwSwapBuffers(window);
//处理事件
glfwPollEvents();
}
清理资源
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteProgram(shaderProgram);
//释放前面所申请的资源
glfwTerminate();
return 0;
}

文章来源:https://blog.csdn.net/weixin_43862398/article/details/135491111
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!