Vue如何请求接口——axios请求
2023-12-23 22:27:40
1、安装axios
在cmd或powershell打开文件后,输入下面的命令
npm install axios
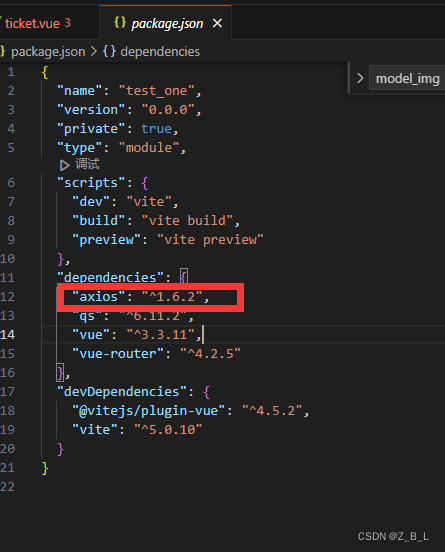
?可在项目框架中的package.json中查看是否:

二、引用axios
import axios from 'axios'在需要使用的页面中引用
三、get方式使用
?get请求使用params传参,本文只列举常用参数
axios({
url: "", // url
params: {
// 参数
name: xxx,
age: xxx,
},
})
.then(function (res) {
console.log(res); // 成功回调
})
.catch(function (err) {
console.log(err); // 失败回调
});
四、post请求
post请求使用data传参,需要使用qs处理参数
五、qs配置
qs是axios的一个数据序列化工具,可通过npm install qs命令进行安装.然后在需要使用的页面引用
?引入方法:
import axios from 'axios'
import qs from 'qs'
方法 qs.parse()、qs.stringify()
qs.stringify()将对象序列化成URL的形式,以&进行拼接
qs.parse()将URL解析成对象的形式
写法:
axios({
method: "post", //请求方式
url: "", //url
data: qs.stringify({
// 参数
}),
})
.then(function (res) {
console.log(res); //成功回调
})
.catch(function (err) {
console.log(err); //失败回调
});
文章来源:https://blog.csdn.net/Z_B_L/article/details/135175319
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!