Selenium IED-命令操作
背景介绍
??Selenium IDE提供了一些命令,用作录制自动化脚本时获取页面上元素的内容或一些操作来提供服务的。下面给大家说一下Selenium IDE提供的一些命令以及命令的具体作用。
命令分类
- assert(断言):使用断言,测试用例将会在断言失败后停止运行
- store(定义变量):用于定义变量,可以把页面获取的标题,文本信息和元素分别定义为:title、text、element。
- verify(验证):与断言相比,当执行验证命令失败后,不会终止测试
- waitFor(等待):用于在一定时间内等待某一元素

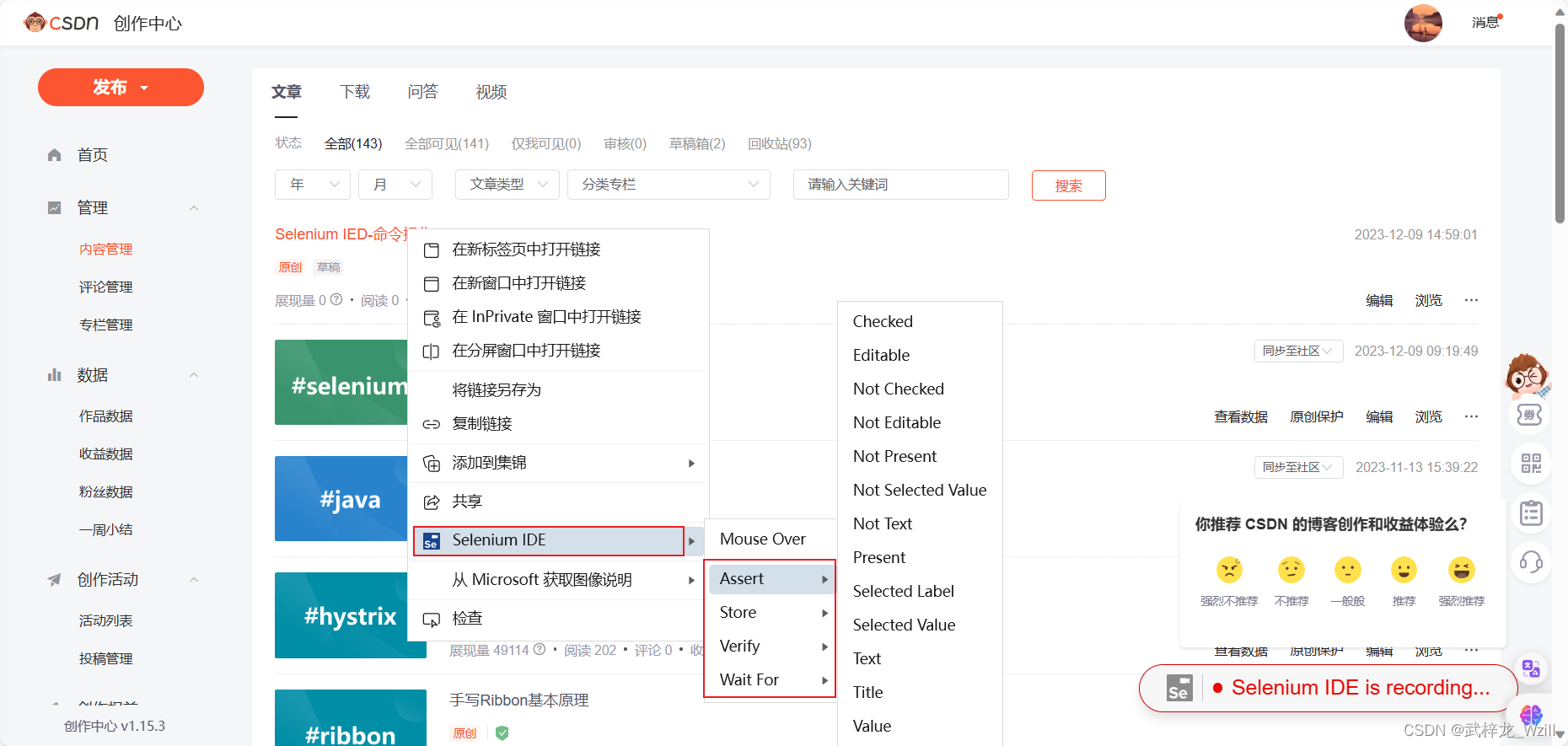
在录制脚本的时候可以右击选择Selenium IDE中的命令进行使用。
命令详解
Assert命令
Assert Checked
解析:断言复选框、单选框选中
Assert Editable
解析:断言目标元素是否可以编辑。
注意:非编辑组件调用会出错,如span。
Assert Not Checked
解析:断言复选框、单选框未选中
Assert Not Editable
解析:断言目标元素是否不编辑。
注意:非编辑组件调用会出错,如span。
Assert Present
解析:断言组件是否在当前界面上。
注意:该方法使用的时候,只是判断瞬时界面状态,如果js中有个innerHTML方法向界面添加组件A,而调用的方法正好是验证是否当前界面有组件A,那么innerHTML完成后是可以判断有,如果js未执行完,那可能判断没有,这种动态添加的需要验证,可以搭配wait系列一些使用。
Assert Not Present
解析:断言组件是否不在当前界面上。
assert Not Selected Value
解析:断言下拉框组件未选中(某个)值。
注意:判断的时候是按照option的value进行判断。
Assert Not Text
解析:断言元素不包含(某个)值。
注意:验证发现,并非api里面提的包含,而是判断是否相同。
Assert Selected Label
解析:断言下拉框组件选中(某个)label。
注意:判断的时候是按照option的显示值判断,即下拉框展示的文字,而非value。
Assert Selected Value
解析:断言下拉框组件选中(某个)值。
注意:判断的时候是按照option的value进行判断。
Assert Text
解析:断言元素包含(某个)值。
注意:验证发现,并非api里面提的包含,而是判断是否相同。
Assert Title
解析:断言当前界面的title是否与参数一致。
注意:判断的时候,ide方法会自动去前后空格。
Assert Value
解析:断言输入控件的值与参数是否一致。
注意:
1、判断逻辑时,只判断控件的value值域参数是否一致;
2、官网api中展示的,对于checkbox、radio控件,获得的值是on或off,具体取决与控件是否选中,但从验证的结果来看,并非如此。如果这两种控件有value,那么该命令获得的value一直是空间的value;假如控件无value情况下,该命令获得的value一直是on,跟是否选中无任何关系。
Store命令
Store Text
解析:存储指定元素的内容到变量中。
注意:会存储指定元素包含的文本以及子节点的所有文本(非标签的内容);
Store Title
解析:获得单签界面的标题并存储。
注意:
1、这个方法的api没看到,两个参数,第一个是text,与方法的解析有出入,如果传递第一个参数,那么与store的用法是相同的;
2、如果不传递第一个参数,即传递空值或ide第一个参数留空,那么会将当前界面的title存储到变量中;(正常使用应该也是如此)
3、如果界面没有title标签,那么获得的标签是空白;
Store Value
解析:获得指定元素的值并存储到变量中,主要用于input类型的控件。
注意:
1、其他控件如span调用会出错;
2、只要input控件有value就直接获取,如果是input控件,但是没有value属性,输入项是空的,那么会返回undefined;
3、单选、复选框如果有value直接获取value属性值,如果没有,获得的值一直是on;
Verify命令
Verify Checked
解析:验证单选框或复选框选中
Verify Editable
解析:验证输入项是可以编辑
注意:
1、控件界面是否展示与是否可以编辑无关,如果隐藏了但仍旧是可以编辑的状态,那么返回true;
2、非输入控件,返回false;
Verify Not Checked
解析:验证单选框或复选框未选中
Verify Not Editable
解析:验证输入项不可以编辑
注意:
1、控件界面是否展示与是否可以编辑无关,如果隐藏了但仍旧是不能编辑的状态,那么返回true;
2、非输入控件,返回false;
Verify Present
解析:验证元素是在当前界面上
Verify Not Present
解析:验证元素不在当前界面上
Verify Not Selected Value
解析:验证下拉框选中的值域传递的值一致
Verify Not Text
解析:验证元素的文本与传递的值不一致
注意:
1、该方法执行时会去前后空格;
Verify Selected Label
解析:验证下拉框选中的文本是否与传递的一致
Verify Selected Value
解析:验证下拉框选中的值域传递的值一致
Verify Text
解析:验证元素的文本与传递的值不一致
注意:
1、该方法执行时会去前后空格;
Verify Title
解析:获得当前界面标题并判断与传递的值一致
注意:
Verify Value
解析:判断元素的值与传递的值一致
注意:
1、当元素没有value时,如span,返回false;
2、对于单选框、复选框的,如果有value属性,就通过value属性判断,与是否选中无关;
3、对于单选框、复选框的,如果没有value属性,该方法返回的是on,与是否选中无关,与api描述有出入;
Wait For命令
Wait For Editable
解析:等待元素可编辑。
注意:该命令用于等待指定的元素变为可编辑状态,通常用于等待输入框或文本框可以接受用户输入。
Wait For Not Editable
解析:等待元素不可编辑。
注意:该命令用于等待指定的元素变为不可编辑状态,通常用于等待输入框或文本框不再接受用户输入。
Wait For Not Present
解析:等待元素不出现。
注意:该命令用于等待指定的元素在页面中消失,通常用于等待某个元素被移除或隐藏。
Wait For Not Visible
解析:等待元素不可见。
注意:该命令用于等待指定的元素在页面中变为不可见状态,通常用于等待某个元素在页面中被隐藏或遮挡。
Wait For Present
解析:等待元素出现。
注意:该命令用于等待指定的元素在页面中出现,通常用于等待某个元素被添加或显示。
Wait For Visible
解析:等待元素可见。
注意:该命令用于等待指定的元素在页面中变为可见状态,通常用于等待某个元素在页面中可见或显示。
Wait For Text
解析:等待元素文本。
注意:该命令用于等待指定的元素的文本内容发生变化,通常用于等待某个元素的文本内容被更新或改变。
总结提升
??Selenium IDE是一个用于自动化测试的浏览器扩展,它允许用户记录和回放用户在浏览器中的交互操作。在使用这些命令时,需要确保指定的元素在页面中存在,并且等待的条件是合理的。如果等待时间过长或者条件不合理,可能会导致测试用例失败或者操作超时。因此在使用这些命令时需要谨慎考虑等待的条件和时间。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!