js键盘事件keydown事件,防止重复触发,组合键的配合使用
2023-12-20 20:45:04
js键盘事件keydown事件,防止重复触发
键盘事件类型主要有三种: keydown 、keypress(不建议使用,部分浏览器已放弃)keyup 。
添加普通键盘keydown事件
// 监听键盘按下事件
document.addEventListener('keydown', function(event) {
// 输出按下的键的键码
console.log('Key pressed:', event.key, 'Key code:', event.keyCode);
});
但是此事件会如果不释放按键就会重复触发,如何阻止呢?
阻止keydown事件重复触发
①使用一个标志变量来跟踪按键的状态
let keyDownFlag = false;
// 监听键盘按下事件
document.addEventListener('keydown', function(event) {
if (!keyDownFlag) {
keyDownFlag = true;
console.log('Key pressed:', event.key, 'Key code:', event.keyCode);
}
});
// 监听键盘释放事件
document.addEventListener('keyup', function() {
keyDownFlag = false;
});
②通过事件自带的属性判断
repeat 属性可以用于判断键盘事件是否是由按键保持按下而持续触发的。
// 监听键盘按下事件
document.addEventListener('keydown', function(event) {
if (!event.repeat) {
console.log('Key pressed:', event.key, 'Key code:', event.keyCode);
}
在这个例子中,event.repeat 属性被用于检查是否是由按键保持按下而触发的事件。如果 event.repeat 为 false,则表示这是一个新的按键事件,而不是持续触发的事件。
组件键的配合使用
组件键一般就是就是通过keydown事件来触发
document.onkeydown = function (oEvent) {
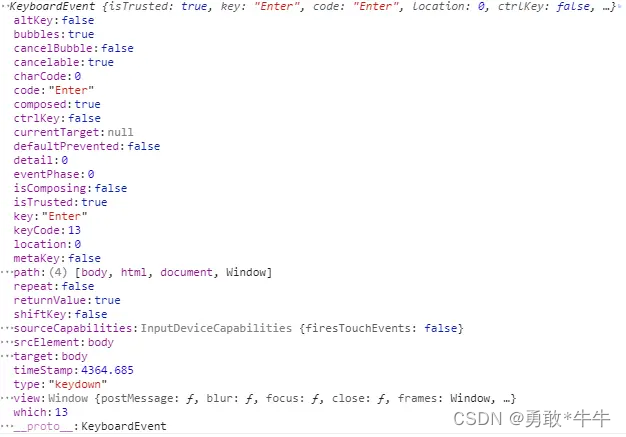
console.log(oEvent);
}

可以看到event对象中返回很多信息,其中keycode属性中包含一份代码,是键盘上对应的ASCII码,type是触发事件的类型等等…
这里我们有几个属性是我们用的到的,就是altkey属性和ctrlkey属性还有shiftkey。它们代表着键盘上的alt、ctrl、shift键对于事件触发的判断。当事件由这几个键触发时,它们的值会变成true.
那我可以通过上边的内容结合这几个属性来监听键盘事件。
- 比如要监听ctrl + s的组合事件
document.onkeydown = functionb(oEvent) {
var oEvent = oEvent || window.oEvent;
//获取键盘的keyCode值
var nKeyCode = oEvent.keyCode || oEvent.which || oEvent.charCode;
//获取ctrl 键对应的事件属性
var bCtrlKeyCode = oEvent.ctrlKey || oEvent.metaKey;
if( oEvent.nKeyCode == 83 && bCtrlKeyCode ) {
alert('save');
//doSomeThing...
}
}
- 比如要监听Alt+ q的组合事件
document.onkeydown = functionb(e) {
if(e.altKey && e.keyCode == 81){
if(e.repeat){
return
}
//todo somethink
}
}
虽然mac电脑操作有别于普通win电脑,但并不代表没有alt键。 在mac电脑找到alt键并不难,键盘左下角的option键其实就是苹果的alt键,旁边的control键对应pc电脑的ctrl键,command键对应是win键,
文章来源:https://blog.csdn.net/m0_46672781/article/details/135111328
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!