基于vue-advanced-chat组件自义定聊天(socket.io+vue2)
2023-12-21 17:47:13
通过上一篇文章https://blog.csdn.net/beekim/article/details/134176752?spm=1001.2014.3001.5501,
我们已经在vue-advanced-chat中替换掉原有的firebase,用socket.io简单的实现了聊天功能。
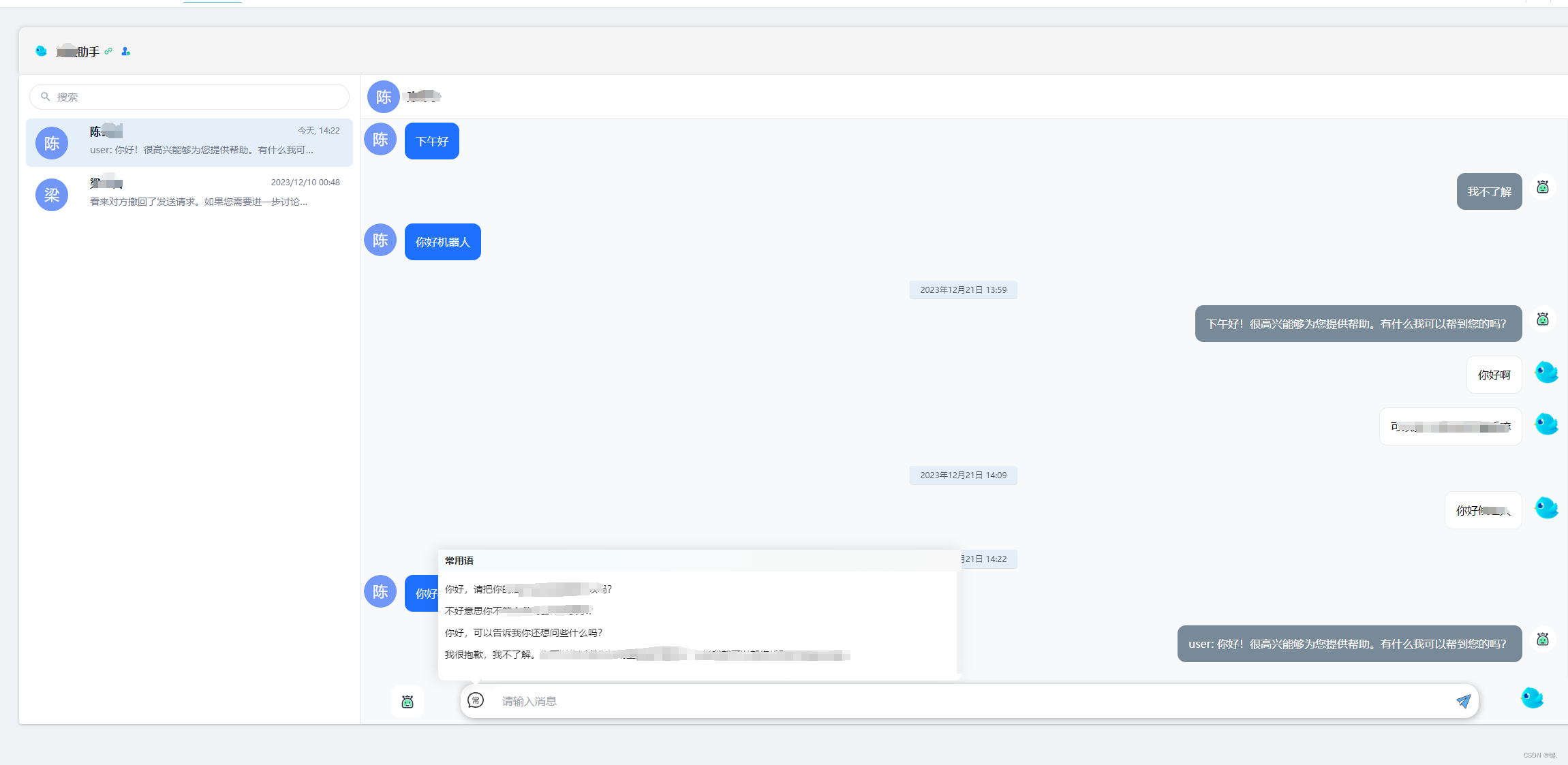
现在需要自义定该组件,改造成我们想要的样子:

先将比较重要的几块提取出来
1.重要模块
1.1 socket.io的封装
ws的几个事件是参考firebase的封装方式
socket.ts
import {
reactive } from 'vue';
import {
io, Socket } from 'socket.io-client';
console.log(import.meta.env.VITE_GLOB_CHATROBAT_URL);
//这个地址我配置在.env配置文件里面的,方便维护
const wsUrl:any = import.meta.env.VITE_GLOB_CHATROBAT_URL;
class SocketService {
socket: Socket;
state: any;
constructor() {
this.state = reactive({
id: '',//这里面可以自义定变量
});
// http://192.168.1.50:8567/
// http://140.207.154.220:8567
// ws://localhost:3333
this.socket = io(wsUrl, {
autoConnect: false, // 禁止自动连接
extraHeaders: {
'Access-Control-Allow-Origin': '*', // 设置跨域请求头
},
transports: ['websocket', 'polling', 'flashsocket'],//注意点:加上这个配置ws才可以注册到后台
});
connect() {
this.socket.connect();
console.log('socket connect');
}
disconnect() {
this.socket.disconnect();
console.log('socket disconnect');
}
/**
* @description 房间更新
* @param bn_user_name 当前登录人的邮箱 ,必传
* @param callback 回调函数
* @constructor
*/
// callback?: any
RoomUpdate(bn_user_name: string, callback?: any) {
const param = {
bn_user_name: bn_user_name,
};
console.log('ws事件room参数', param);
this.socket.emit('room_update', param);
//回调函数中传入最新获取到的值
this.socket.on('room_update', (res) => {
console.log('room列表(room_update)', res);
if (typeof res !== 'string') {
callback(res);
}
});
}
/**
* @description 房间内的消息更新
* @param roomId 房间id ,必传
* @param callback 回调函数
* @constructor
*/
MessageUpdate(roomId: string, callback?: any) {
const param = {
room_id: roomId,
};
console.log('ws事件参数', param);
this.socket.emit('room_message_update', param);
//回调函数中传入最新获取到的值
this.socket.off('room_message_update'); //避免重复订阅
this.socket.on('room_message_update', (res) => {
console.log('房间消息(room_message_update)', res);
if (typeof res !== 'string') {
callback(res);
}
});
}
/**
* @description 最后一条消息更新
* @param bn_user_name 当前登录人 邮箱 ,必传
* @param callback 回调函数
* @constructor
*/
LastMessageUpdate(bn_user_name, callback?: any) {
const param = {
bn_user_name: bn_user_name,
};
//回调函数中传入最新获取到的值
console.log('ws事件最后一条消息参数', param);
this.socket.emit('last_message_update', param);
this.socket.off('last_message_update'); //避免重复订阅
this.socket.on('last_message_update', (res) => {
console.log('最后一条消息(last_message_update)', res);
if (typeof res !== 'string') {
callback(res);
}
});
}
}
export const socketService = new SocketService();
export
文章来源:https://blog.csdn.net/beekim/article/details/135130179
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!