将创建表字段语句快速转换成golang struct字段
2023-12-15 00:00:13
用网页jquery快速生成
本地建立 struct.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>leo-转换</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").on("click",function(){
var content = $("#content").val();
var split_str = content.split('\n');
var html = ''
$.each(split_str,function(index,value){
var item = value.trim();
var vv = item.split(' ');
var name1 = vv[0].replace('`','').replace('`','');
var name2 = capitalizeFirstLetter(name1);
var type = kuohao(vv[1])
var type2 = types(type)
var lable = vv[vv.length-1].replace("'",'').replace("'",'').replace(",",'');
html += '<span>'+name2+' '+type2+' `json:"'+name1+'"'+' form:"'+name1+'"'+' gorm:"column:'+name1+'"'+' label:"'+lable+'"`'+'</span><br />'
// console.log(name1,name2,type2)
})
$('#list').append(html)
})
function kuohao(string){
var vv = string.split('(');
return vv[0]
}
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
function types(string) {
if(string == "int" || string == "bigint" || string == "tinyint" ) {
return 'int'
}else if (string == "decimal" ) {
return 'float64'
}
return 'string'
}
});
</script>
</head>
<body>
<button id="btn">转换</button>
<textarea placeholder="请输入内容" class="layui-textarea" style="width:100%;height:300px;" id="content"></textarea><br />
<div id="list">
</div>
</body>
</html>网页打开
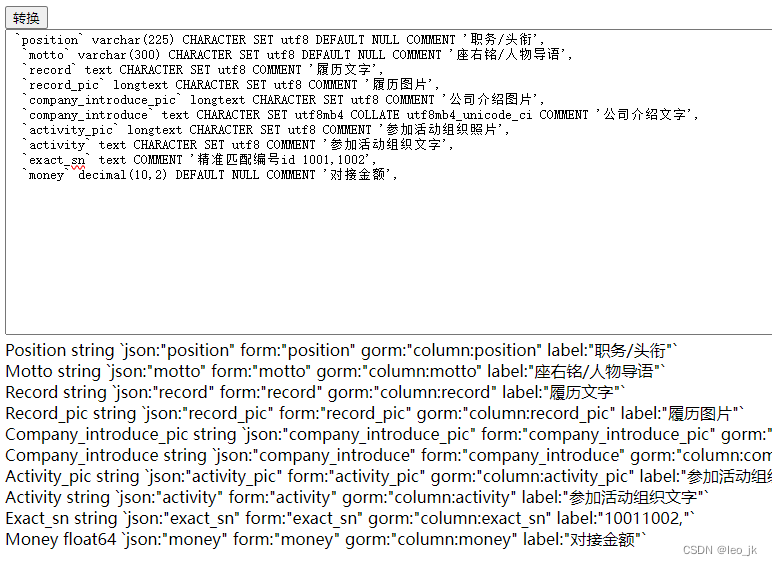
输入 创建表字段描述行 点击生成即可? 复制下面的描述放入golang? struct中
效果如下

文章来源:https://blog.csdn.net/leo_jk/article/details/135006244
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!