vue-pure-admin源码解读与使用
2023-12-21 22:08:39
vue-pure-admin
全面使用ESM+Vue3+Vite+Element-Plus+TypeScript编写的一款后台管理系统(兼容移动端),目前斩获11.5k个star。

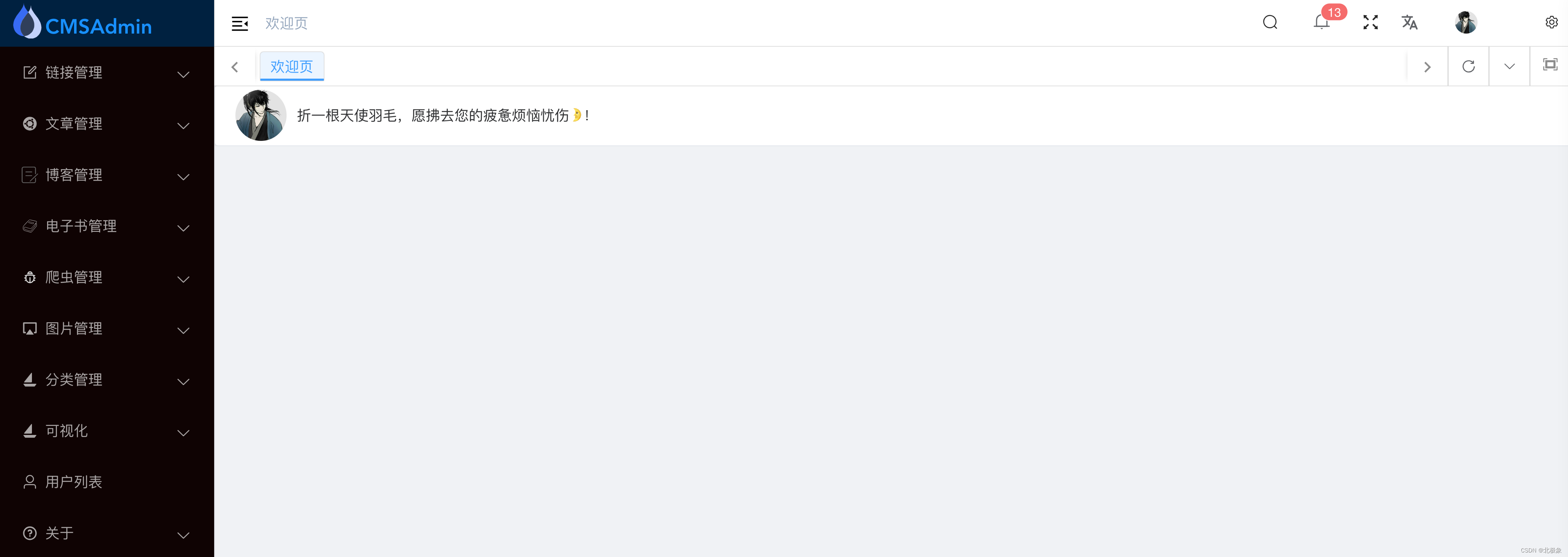
界面构成
主题Layout的组成
- 左边sidebar由Vertical组件定义
- tab标签栏由layoutHeader组件定义
- 中间Body由appMain组件定义
为何点击链接都会打开一个tab页?
看一下tag/index.vue里的实现。每次我们进行路由跳转时,做了两件事情:
- useMultiTagsStoreHook().handleTags(“push”, {})
- router.push({})
前者添加一个tab,后者切换一下路由。Tag组件的绘制在components/tag/index.vue中。
Tab的实现:
<div v-for="(item, index) in multiTags">
<keep-alive>
<router-link :to="{path: item?.path, query: item?.query}"
>{{ transformI18n(item.meta.title, item.meta.i18n) }}
</router-link>
</keep-alive>
</div>
点击每个tab时,调用tagOnClick()方法触发tags标签切换:
function tagOnClick(item) {
router.push({
path: item?.path,
query: item?.query
});
showMenuModel(item?.path, item?.query);
}
链接
文章来源:https://blog.csdn.net/jgku/article/details/135137432
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!