华为云Astro Zero零代码构建HDC展点打卡应用——实验指导
Astro轻应用(即Astro Zero)是华为云统一低代码平台Astro的子服务之一,让开发者通过简单的拖拽配置完成应用搭建。平台提供丰富的轻应用模板,包括办公管理、人事管理、项目管理、运营推广、培训赋能等领域,开发者可基于模板快速构建应用,加速业务上线。
1 实验介绍
Astro轻应用(即Astro Zero)是华为云统一低代码平台Astro的子服务之一,让开发者通过简单的拖拽配置完成应用搭建。平台提供丰富的轻应用模板,包括办公管理、人事管理、项目管理、运营推广、培训赋能等领域,开发者可基于模板快速构建应用,加速业务上线。
本实验利用Astro Zero提供的“零代码”能力,在20分钟内,不用写一行代码,构建一款“HDC展点打卡”应用,实现以下功能:
1. 展览策划:基于展览策划人员原本线下维护的展点Excel表格,迅速生成展点管理菜单,帮助展览策划人员快速、方便地管理展点。由于突发事件导致临时关闭的展点,观众将无法打卡;新替换的展点可以快速上线,不影响观众打卡体验。
2. 展点打卡:观展用户可以选择展点打卡,支持记录打卡展点、打卡人姓名、打卡时间、打卡照片等。
3. 会务管理:会务管理人员能实时掌握展会观众的互动打卡人次情况,查看热门展点榜单等。

2 实验目的
本实验所有操作都基于华为云低代码平台Astro Zero,通过本实验,您将能够:
了解华为云低代码服务Astro Zero及免费开通试用流程。
了解使用Astro Zero进行零代码应用开发、管理、发布使用的整体流程。
熟悉Astro Zero的多种应用构建方式、熟练运用页面数据组件、自动化任务等功能完成应用构建。
(如果您以前从未尝试过应用开发)构建人生第一款应用并分享给家人和朋友试用。
项目介绍
项目名称:Astro Zero零代码构建HDC展点打卡应用
项目简介:使用Astro Zero零代码开发HDC展点打卡应用
开发语言:不需要代码
涉及云服务:华为云Astro
项目示例:


3 操作流程
?
操作流程图如下:

4 前提条件?
完成本实验需要您具备以下两个条件:
1. 已注册华为帐号并开通华为云,同时完成实名认证和登录。本实验需在华为云上进行,所以用户需要使用华为帐号进行登录;没有华为帐号的用户请先注册华为帐号并开通华为云,同时完成实名认证,实验过程中请使用Chrome浏览器完成相关操作。
华为帐号注册步骤请参考链接:
https://support.huaweicloud.com/intl/zh-cn/usermanual-account/account_id_001.html
实名认证操作步骤请参考链接(推荐使用手机进行人脸识别认证):
https://support.huaweicloud.com/usermanual-account/zh-cn_topic_0077914254.html
已有帐号或注册完成的用户登录华为云官网:【https://www.huaweicloud.com/】
华为云登录请参考链接:
https://support.huaweicloud.com/usermanual-iam/iam_01_0033.html
2. 已开通华为云Astro Zero服务。本次实验只需开通Astro Zero免费版即可,无需任何消费,实验过程中也不产生费用。
按照操作文档,完成免费版的开通。
“申请免费试用Astro Zero”链接地址:
https://support.huaweicloud.com/qs-appcube/appcube_02_0109.html
5 操作指导
5.1 登录Astro Zero
使用已实名认证的华为帐号登录Astro Zero控制台:https://console.huaweicloud.com/appcube/?region=cn-north-4#/home
登录后显示如下页面就说明成功登录了:

5.2 创建零代码应用项目
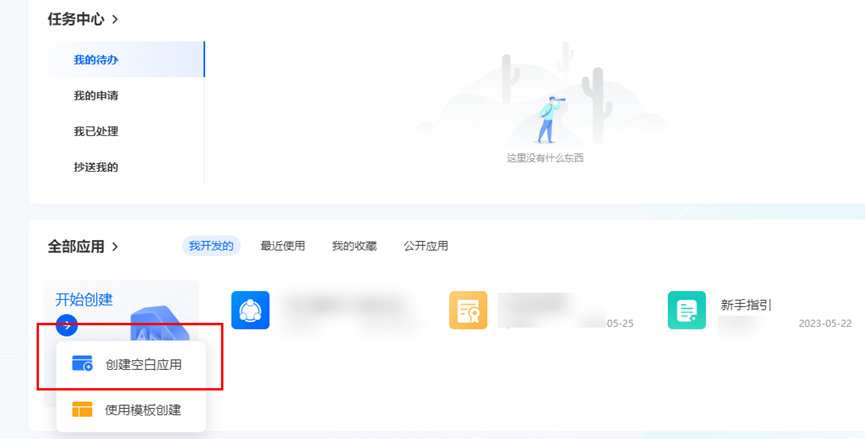
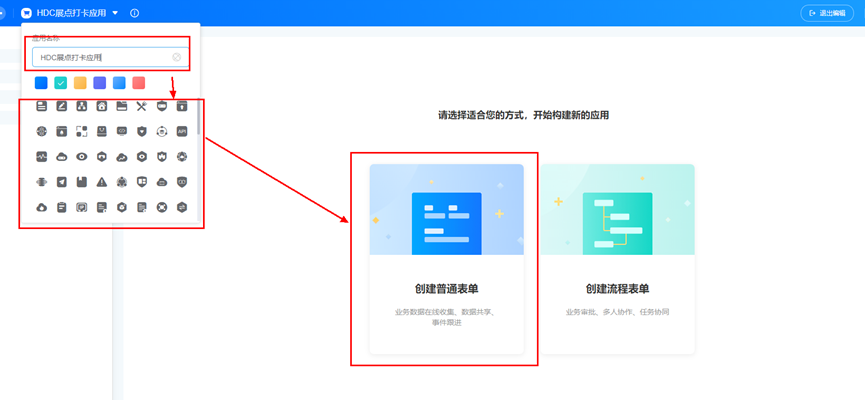
进入Astro Zero控制台后,单击“进入首页”,单击“工作台”页签,进入零代码页面,单击“开始创建”,创建“空白应用”,应用名称设置为:HDC展点打卡应用。


创建完应用项目后,就可以开始表单创建了。在实际应用构建过程中,可以认为一个功能菜单页就是一个表单。本实验中,我们需要创建面向展览展示策划者、观展打卡用户、会务管理者三个不同的菜单(表单),体验三种不同的表单创建方法。
5.3 功能菜单开发
5.3.1 实现展点管理功能
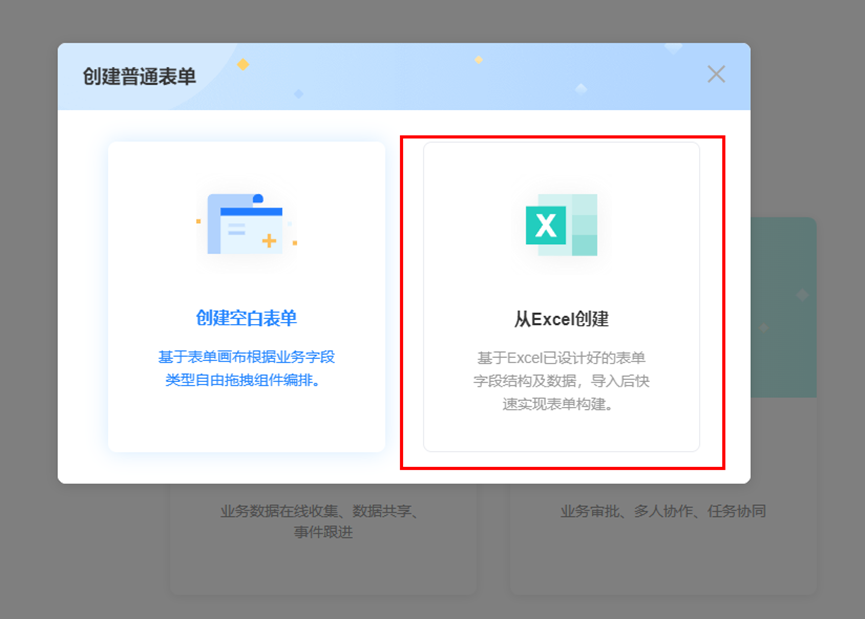
单击“创建普通表单”。

单击从Excel创建。(该功能适用于将现有的Excel文档等数据资产直接转化为在线应用)

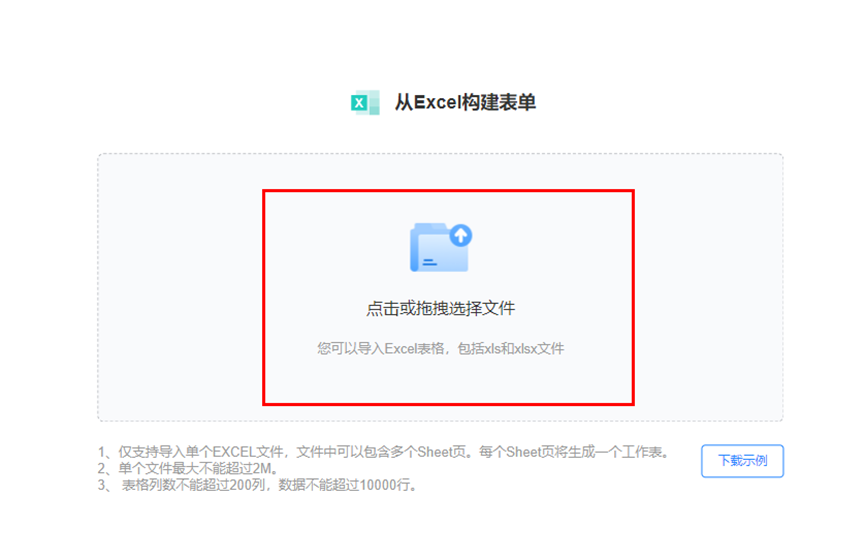
将附件HDC展点清单Excel表格下载后导入Astro Zero平台,进行展点维护页面构建。
Excel文件获取链接:https://sandbox-expriment-files.obs.cn-north-1.myhuaweicloud.com/2601/2.xlsx

单击“下一步”,确认和修改数据类型后(如将D列“内容联系人”的数据类型从“单选”修改为“文本”),单击“导入”。


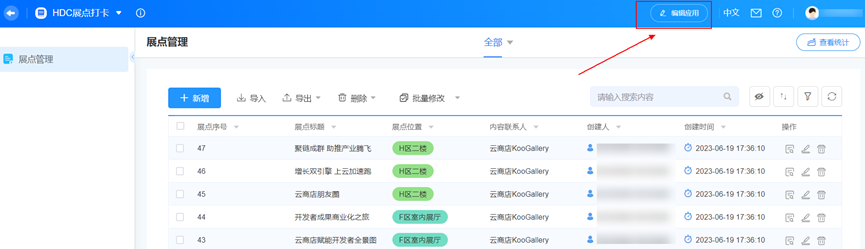
将鼠标悬停在左侧菜单栏,出现“…”后,单击“…”,修改菜单名称为“展点管理”并选择心仪的图标,完成展点管理菜单创建。


说明:如悬停鼠标后未出现“…”,说明当前不在应用编辑状态,请单击页面上方“编辑应用”按钮后开始编辑。

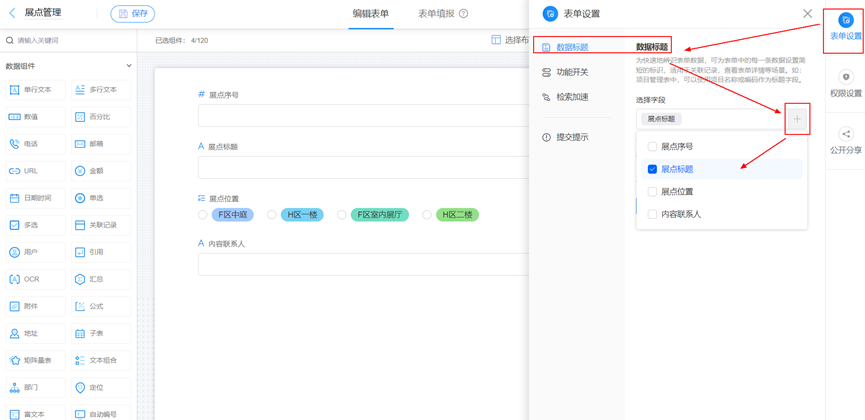
为方便后续数据引用和识别,将本表单的“数据标题”设置为“展点标题”,保存表单后,返回应用编辑页面。

5.3.2 实现用户打卡功能
在应用编辑页面左侧单击“创建 > 新建表单”,单击“创建空白表单”。

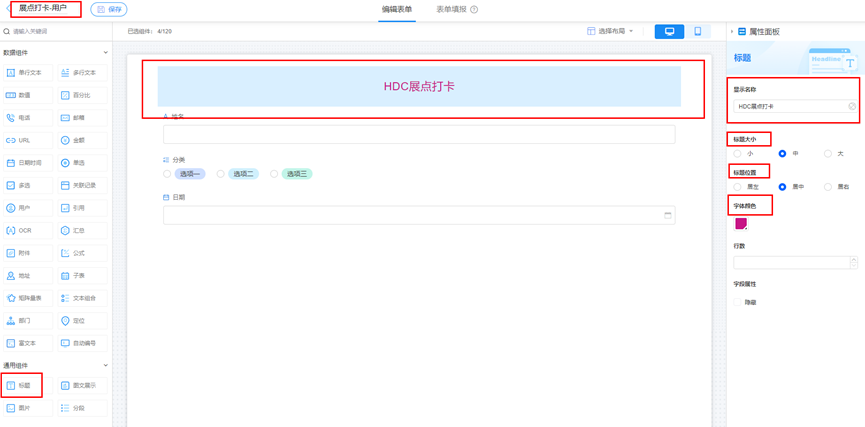
输入表单名称:“展点打卡-用户”,拖入标题组件至画布最前端,设置“显示名称”为:HDC展点打卡。标题大小、位置,字体颜色可自由选择。

单击修改表单中默认的单行文本组件,将“显示名称”设置为“姓名”,“验证”为“必填”。默认的分类组件在本表单中无作用,将其删除。

拖动“关联记录”组件至画布,显示名称为:打卡展点;关联目标为本应用下“展点管理”表单的全部视图;可选记录为单选(即用户一次只能打卡一个展点,到下一展点需再次打卡);验证为必填;显示方式可默认或自由选择。

设置日期时间组件的显示名称为:打卡时间;日期格式选择:年月日时分;验证为必填;默认值选择:当前日期。

基础设置完成后,可增加运营活动,如拍照上传即有机会赢取精美礼品等。
操作:拖动“附件”组件至画布,输入显示名称:现场拍照,上传到官方照片墙,有机会赢取精美礼品。(备注:文件类型为图片、视频…(不大于5M);访问权限可设置为公开;文件上传个数≥1个即可。)

拖动“单行文本”组件至画布,显示名称为:打卡情况;字段属性选择:隐藏。(此处主要是需要关联到后续的会务管理数据更新)

单击“表单设置 > 提交提示 > 自定义按钮文字”输入:我打卡这个展点,保存并返回。

5.3.3 实现会务打卡统计功能
表单创建
本次模拟的应用场景中,会务打卡统计需要收集的数据与展点打卡数据类似,因此可对“展点打卡-用户”表单克隆,将克隆后的表单名称修改为“打卡统计”。


自动化任务
当某参展用户完成一次打卡后,会务统计需要更新用户打卡记录,将用户打卡状态更新为“已完成打卡”。可以通过自动化任务来实现数据的自动更新。步骤如下:
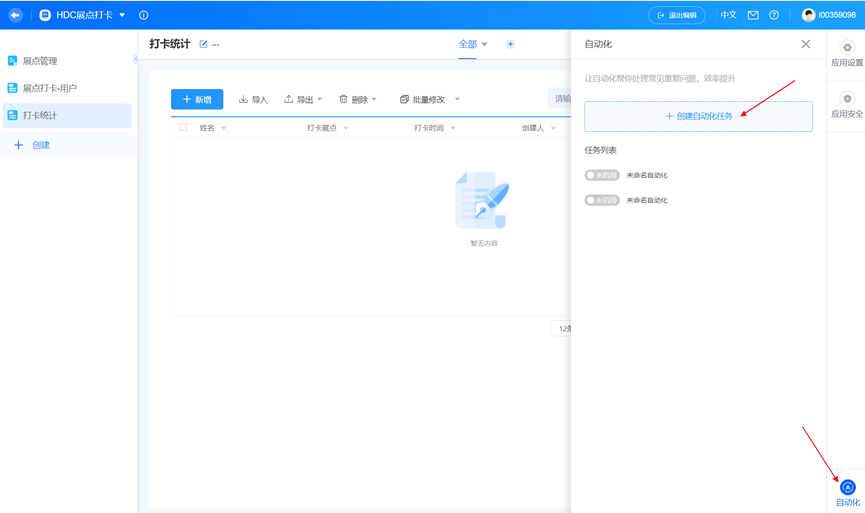
在应用页面右下角,单击“自动化”,创建自动化任务。


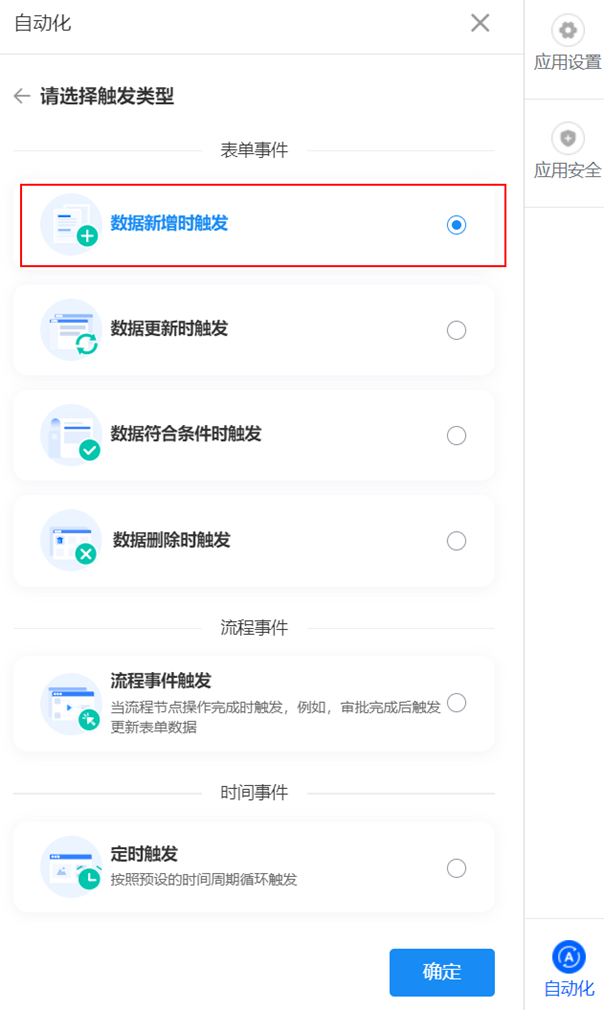
配置自动化名称为:用户打卡情况自动化;触发条件为:数据新增时触发;表单选择:展点打卡-用户;单击保存。

添加执行动作,选择:新增数据;选择要新增数据的表单:打卡统计;新增类型:
新增一条数据;姓名、打卡任务默认为姓名和打卡任务;添加字段:打卡情况设为已完成打卡;打卡时间默认为打卡时间,如下图所示。保存并开启运行。


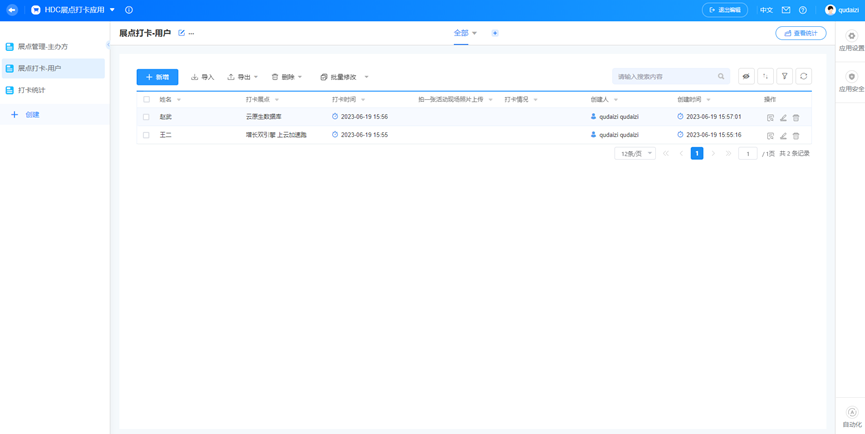
设置视图
在会务打卡统计中,我们可以通过“视图”展示不同场景下的业务数据。以下操作以新增“展点打卡明细”视图为例:
单击“新增视图 > 表格视图”,如下图。

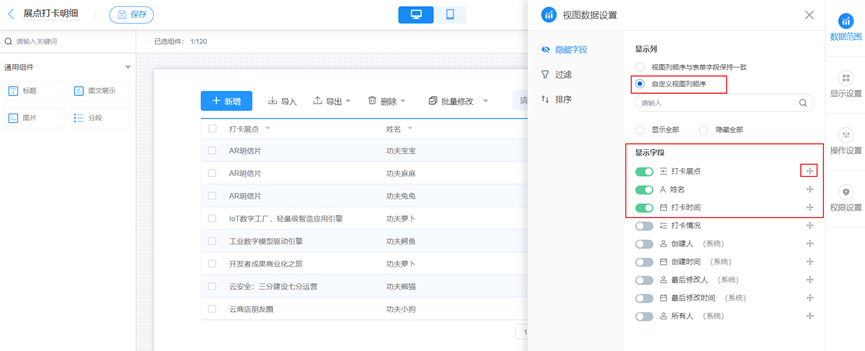
输入视图名称为:展点打卡明细;单击数据范围,自定义显示列,通过拖动箭头按钮,将展点编号作为第一个字段显示;显示字段选择我们希望看到的有效信息字段,保存并返回。

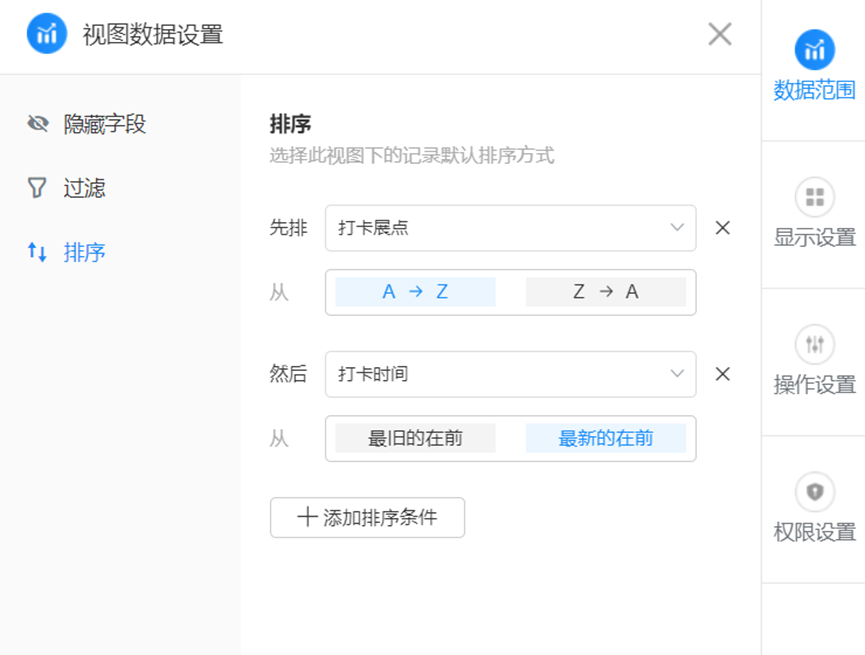
通过排序功能,将打卡记录按展点字母顺序、打卡先后顺序进行展示。

还可以对视图进行权限设置,使只有特定的用户才能看到视图。开发者可自行尝试。
创建统计报表
单击查看统计,创建数据报表。


设置数据范围的数据源为:展点打卡排行榜;数据获取权限为:视图中的全部数据。

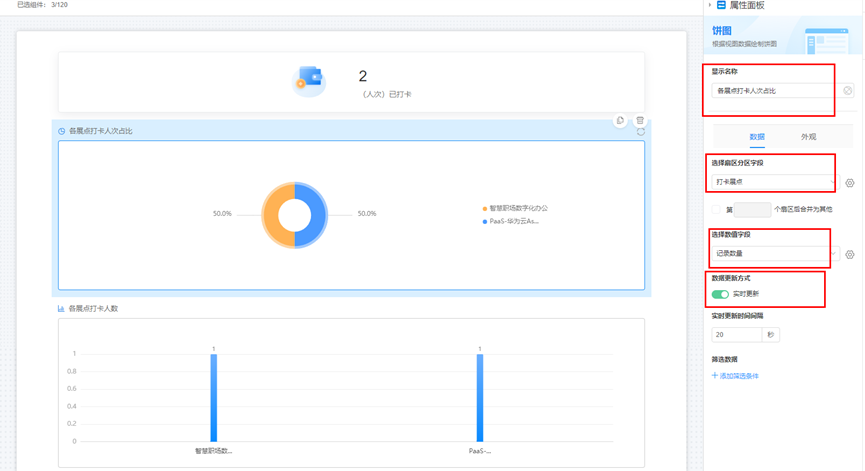
拖动“汇总值”组件至画布,设置显示名称为:(人次)已打卡;统计规则:按字段;目标字段:姓名;计算方式:已填计数;实时更新。外观可自由配置。

设置饼图的显示名称为:各展点打卡人次占比;分区字段选择:打卡展点;数值字段:记录数量;更新方式为:实时更新。

拖动柱状图组件至画布,显示名称为:各展点打卡人数;选择维度:打卡展点;选择数值:记录数量;更新方式:实时更新。保存并返回。

5.4 应用的发布及访问
完成应用构建后(三个表单)的使用

“展点打卡”为参展用户侧
可以有三种形式进行发布分享:
1、分享链接
2、分享二维码
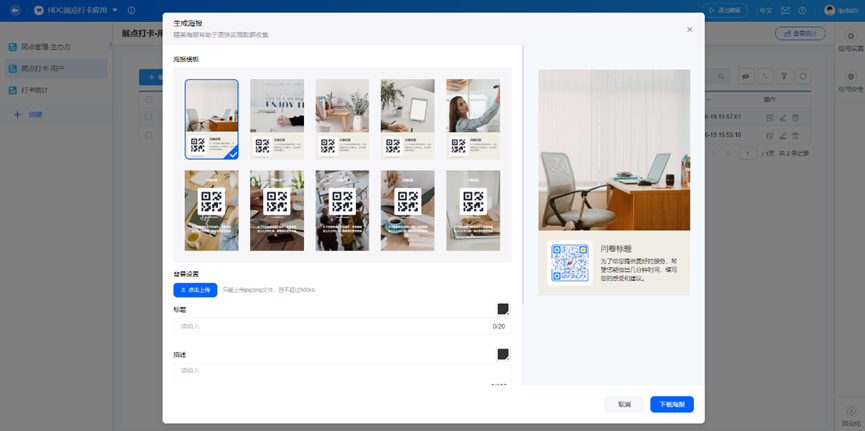
3、自动生成海报分享
在“展点打卡-用户”表单下,单击“新增 > 分享”,选择“对外公开分享”中的链接或者二维码,或者自动生成海报发送给用户,用户即可通过链接/二维码访问应用并打卡。



“展点管理”“打卡统计”为展会主办方及管理侧
同理,即在对应表单下,新增分享即可。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!