el-pagination 当代码中修改pageIndex时,页面始终展示第一页的数据
2024-01-03 19:57:51
问题描述
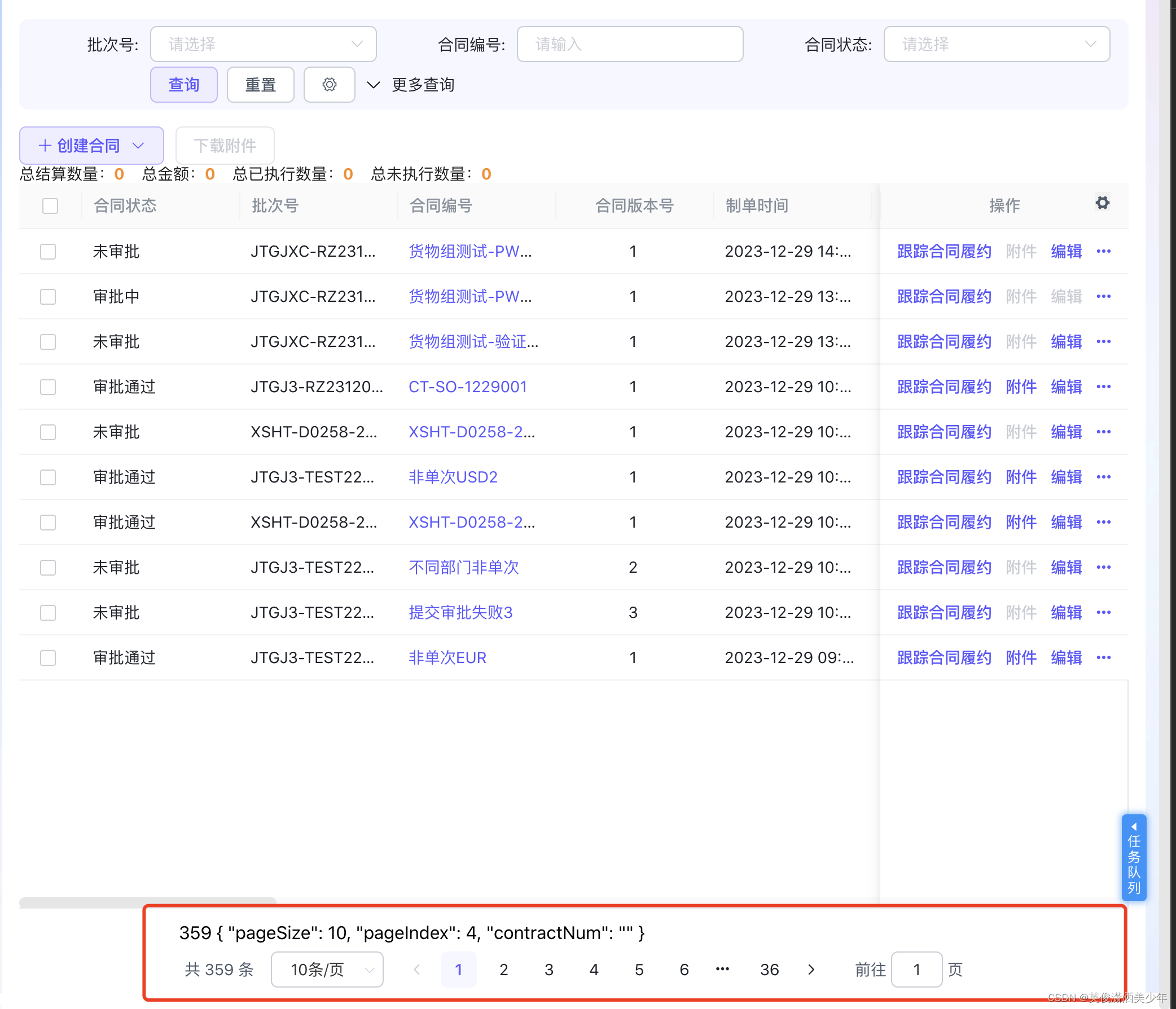
查询表格,初始化时,pageIndex默认为1,后面因为查询条件数据缓存,pageIndex设置为了4,但是pagenation组件使用都是展示1,页面的数据确实是第4页的数据;

问题分析
组件外部的数据没有问题,系el-pagenation组件内部的问题
根本问题
组件内外的数据没有同步
问题解决
当总条数发生变化时,重置el-pagenation组件内的internalCurrentPage数据
@Watch('total')
onPageIndexChange() {
this.$nextTick(() => {
//* 当总条数发生变化时,重置el-pagenation组件内的internalCurrentPage数据
const basePagenationRef: any = this.$refs.basePagenation;
basePagenationRef.handleCurrentChange(this.formData.pageIndex)
basePagenationRef.internalPageSize
})
}
附上BasePagenation.vue组件代码
<template>
<el-pagination
ref="basePagenation"
class="com_pagenation"
:disabled="loading"
@size-change="sizeOnChange"
@current-change="currentOnChange"
:page-sizes="pageSizes"
:current-page.sync="formData.pageIndex"
:page-size.sync="formData.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
v-bind="$attrs"
>
</el-pagination>
</template>
<script lang="ts">
import { Component, Vue, Prop, Watch, } from 'vue-property-decorator'
@Component({
name: 'BasePagenation',
})
export default class extends Vue {
@Prop({ default: () => ({pageIndex: 1, pageSize: 10, }) }) formData!: any; //? 分页时,默认的分页页码,分页大小
@Prop({ default: 0 }) total!: number; //? 分页时的总条数
@Prop({ default: () => [10, 20, 50, 100, 300] }) pageSizes?: number[]; //? 分页器的每页显示个数选择器的选项设置
@Prop({ default: false }) loading!: boolean; //? 请求时,展示加载中
//* 事件监听
//* change //? 分页页码、分页页数改变时触发的事件监听
@Watch('total')
onPageIndexChange() {
this.$nextTick(() => {
//* 当总条数发生变化时,重置el-pagenation组件内的internalCurrentPage数据
const basePagenationRef: any = this.$refs.basePagenation;
basePagenationRef.handleCurrentChange(this.formData.pageIndex)
basePagenationRef.internalPageSize
})
}
sizeOnChange(val) {
this.$emit('change', 'size', val);
}
currentOnChange(val) {
this.$emit('change', 'page', val);
}
}
</script>
<style lang="scss" scoped>
.com_pagenation {
// UI调整,以下样式注释
// text-align: right;
// margin-right: 40px;
// padding-top: 10px;
// ! 以下样式是UI调整下分页器的新样式
// 字体14px
$pagination-font-size: 14px;
// 分页器内各部分高度32px
$pagination-content-height: 32px;
width: 100%;
height: 48px;
display: flex;
align-items: center;
justify-content: center;
font-size: $pagination-font-size;
::v-deep {
// 总页数样式
.el-pagination__total {
font-size: $pagination-font-size;
}
// 快捷跳转样式
.el-pagination__jump {
font-size: $pagination-font-size;
height: $pagination-content-height;
}
// 页容量样式
.el-pagination__sizes {
height: $pagination-content-height;
}
// 输入框的样式
input {
height: $pagination-content-height !important;
// 页容量和快捷跳转内的字体大小
font-size: $pagination-font-size !important;
border-radius: 6px !important;
}
// 页码样式
li.number {
font-size: $pagination-font-size;
font-weight: normal;
min-width: $pagination-content-height;
height: $pagination-content-height;
line-height: $pagination-content-height;
border-radius: 6px;
&.active {
color: #6D55FF;
background-color: #F6F7FF;
font-weight: 600;
}
}
li.number:not(:first-of-type) {
margin-left: 8px;
}
}
}
</style>
文章来源:https://blog.csdn.net/weixin_45549481/article/details/135369497
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!