解决nuxt3中vue3生命周期钩子onMounted不执行的问题
看到这篇文章算你运气好!因为只有我才能给你答案!看到就赚到,这就是缘分
因为vue3迁移nuxt3是一个非常困难和痛苦的过程,中间会有各种报错,各种不兼容,各种乱七八糟但是你又找不到答案的问题。
而且你一定会遇到这个onMounted不执行的问题!
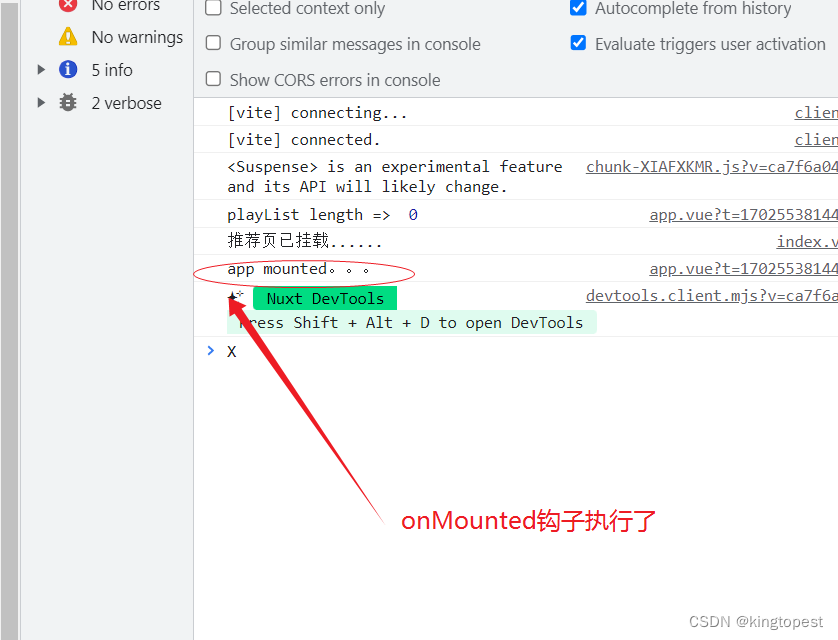
现象如下:

上面可以看到无论浏览器console还是cmd命令行的输出都没有执行onMounted中的语句。
onMounted不执行是一个非常严重的问题,这意味着,你的异步请求都没法在页面挂载之前成功发起,那么html就会因为没有ajax数据而没法渲染!
?我在nuxt3的github提过一个问怎么解决这个issue的问题,并且提供了复现问题的链接,结果nuxt3的开源作者说:他们不看实际项目中的这种复现,他们只看最小环境中是否存在这种问题,让我在最小环境复现这个问题。如果最小环境中没有问题,就不是框架的问题。
虽然他们说的有点道理,但我还是忍不住要喷他们:谁会只在最小环境开发?!就是因为真实环境中的各种因素的互相影响,才能考验框架的健壮性!用最小环境来复现问题做评判,显示是片面和缺乏说法力的,这是一种偷懒行为! 要是都用最小环境来复现,还要他们这些人开发个毛的框架,直接说evething is ok,no any bug就得了。
这是扯了句题外话,我经过了大概一天的测试和思考,一直没有找到原因。
开始吐槽nuxt的垃圾和难用,但是内心的不服输仍然推动着我必须解决这个问题!
在今天早上出去锻炼吸收了天地灵气之后,回到家里,头脑一片清净,在某个灵感涌现的瞬间找到了一点线索(这本是不起眼的一个地方):
import { Player, VHeader, VTab } from "@/components";
export default defineComponent({
? name: "App",
? components: {
? ? VHeader,
? ? VTab,
? ? Player,
? },
在app.vue里我手动导入了component组件,当然这是一个非常正常的操作,我是vue3迁移到nuxt3, nuxt3不是号称强大兼容性吗,我如果要改大量代码才能迁移,那我还用个屁的nuxt3啊!
但是灵感为什么是灵感! 那是因为你第一直觉在告诉你正确的方向在哪里!
因为找问题的本质是: 找到跟正常对象相比较所不同的地方!
因为这种不同的地方往往不起眼,微不可察,但是就是往往这一点点差异造成了问题!
果然,我此时的直觉告诉我:把这个手动引入组件去掉试试!
然后去掉手动引入组件以后,onMounted钩子终于执行了!

换句话说: 正是因为手动引入组件,导致了vue3生命周期钩子onMounted不执行!
事实上不仅是onMounted不执行,而是vue3所有的生命周期钩子都不能执行!
为什么会这样:我突然想起nuxt3设计时就是不需要开发者手动导入组件的,直接使用组件名就可以用了。
但是没有想到:如果手动引入组件,会产生如此严重的后果!
那我只能说nuxt3框架的兼容性真的太垃圾了!作为vue3迁移nuxt3, 大家都只想尽量少改代码,谁会想到要修改组件引入方式。而且nuxt3的规矩太多了,跟vue3根本就是两样东西,新的条条框框一大堆,写的又不清楚,你很难知道所有规则,要不是为了ssr服务端渲染,鬼才用nuxt3!
好了,我写完了,你应该感谢你有运气看到这篇文章,否则你可能这辈子都解决不了这个问题。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!