3D模型材质丢失怎么办?
在线工具推荐: 3D数字孪生场景编辑器 ?-? GLTF/GLB材质纹理编辑器 ?-? 3D模型在线转换 ?-? Three.js AI自动纹理开发包 ?-? YOLO 虚幻合成数据生成器 ?-? 三维模型预览图生成器 ?-? 3D模型语义搜索引擎
有时,您可能在 3D 软件中将颜色、材质或纹理应用于模型,但它们在你的应用中无法正确显示,如何重置3D模型的材质纹理将是你需要面临的一个重要难题?在此之前,你需要一款得心应手的3D模型材质编辑工具:GLTF 编辑器 -NSDT。
在介绍GLTF 编辑器之前,我们先分下材质丢失的常见原因有几个。

1、3D模型材质丢失的原因详解
在3D模型中,材质丢失可能由多种原因引起。以下是一些可能的原因:
文件转换问题:
- 当从一个3D建模软件导出到另一个软件或文件格式时,可能会发生材质丢失。某些格式可能不支持特定类型的材质,导致信息的损失。
纹理路径错误:
- 如果3D模型使用外部纹理文件,而这些文件的路径发生变化或丢失,模型将无法正确加载纹理信息。
UV映射问题:
- 不正确的UV映射可能导致纹理在模型表面不正确地排列。这可能导致材质丢失或不正确的映射。
材质缺失或不完整:
- 如果3D模型引用的材质文件本身损坏、缺失或不完整,渲染引擎无法正确加载和应用材质。
软件版本不兼容:
- 不同版本的3D建模软件可能对材质系统有不同的实现或支持水平,这可能导致在不同软件之间转换时丢失材质信息。
硬件限制:
- 有时,设备的图形处理能力可能不足以支持某些高级材质特性,导致在渲染过程中丢失一些材质效果。
导入设置错误:
- 在导入模型到渲染引擎或其他应用程序时,可能存在导入设置的问题,导致模型无法正确识别或应用材质信息。
材质映射通道不匹配:
- 如果模型的材质通道与目标应用程序或引擎的期望不匹配,可能会导致材质信息的丢失或错误应用。
要解决这些问题,通常情况下并不是一件十分容易得事情,不同格式的模型、不同的丢失材质的原因,使的它们的处理方式不一样的,我们迫切的希望有一款专门用于3D模型材质编辑的工具。
2、GLTF编辑器简介
GLTF 编辑器 -NSDT?不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,同时支持对GLTF/GLB模型的在线查看、模型网格属性修改、模型编辑等功能,是一款不可多得的实用型在线模型编辑工具。
3、GLTF编辑器的使用方法
GLTF 编辑器 -NSDT?作为一款在线材质纹理编辑工具,基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要安装下载额外的插件或者以来,打开浏览器就能使用。
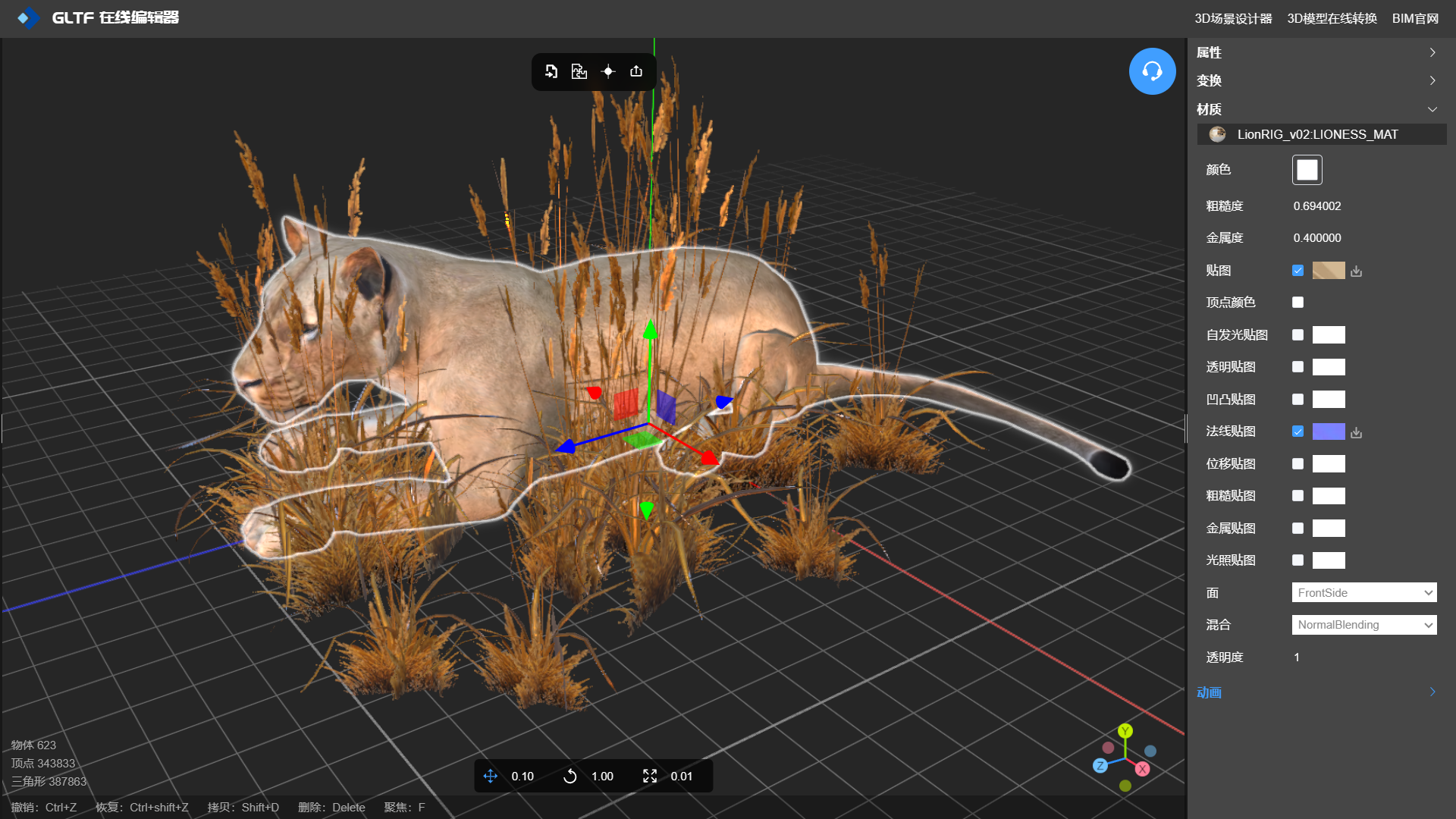
在浏览器中打开GLTF 编辑器,将模型导入编辑器中,如何模型本身带有材质,软件的右侧面板中会读取模型的材质信息并展示,右侧的材质面板信息支持对材质的编辑和修改,如下图:

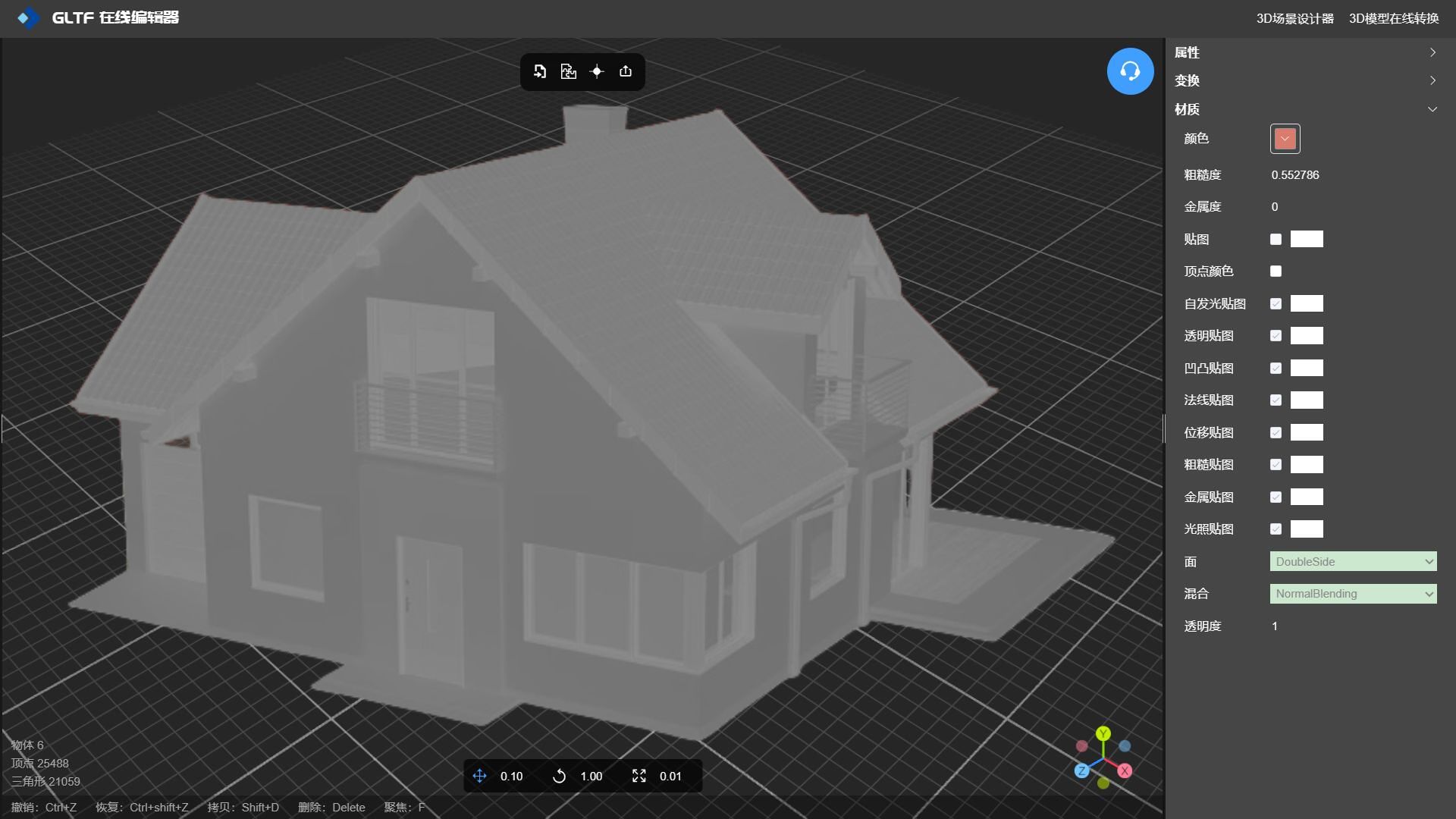
言归正传, 我们先导入没有材质纹理贴图3D模型:

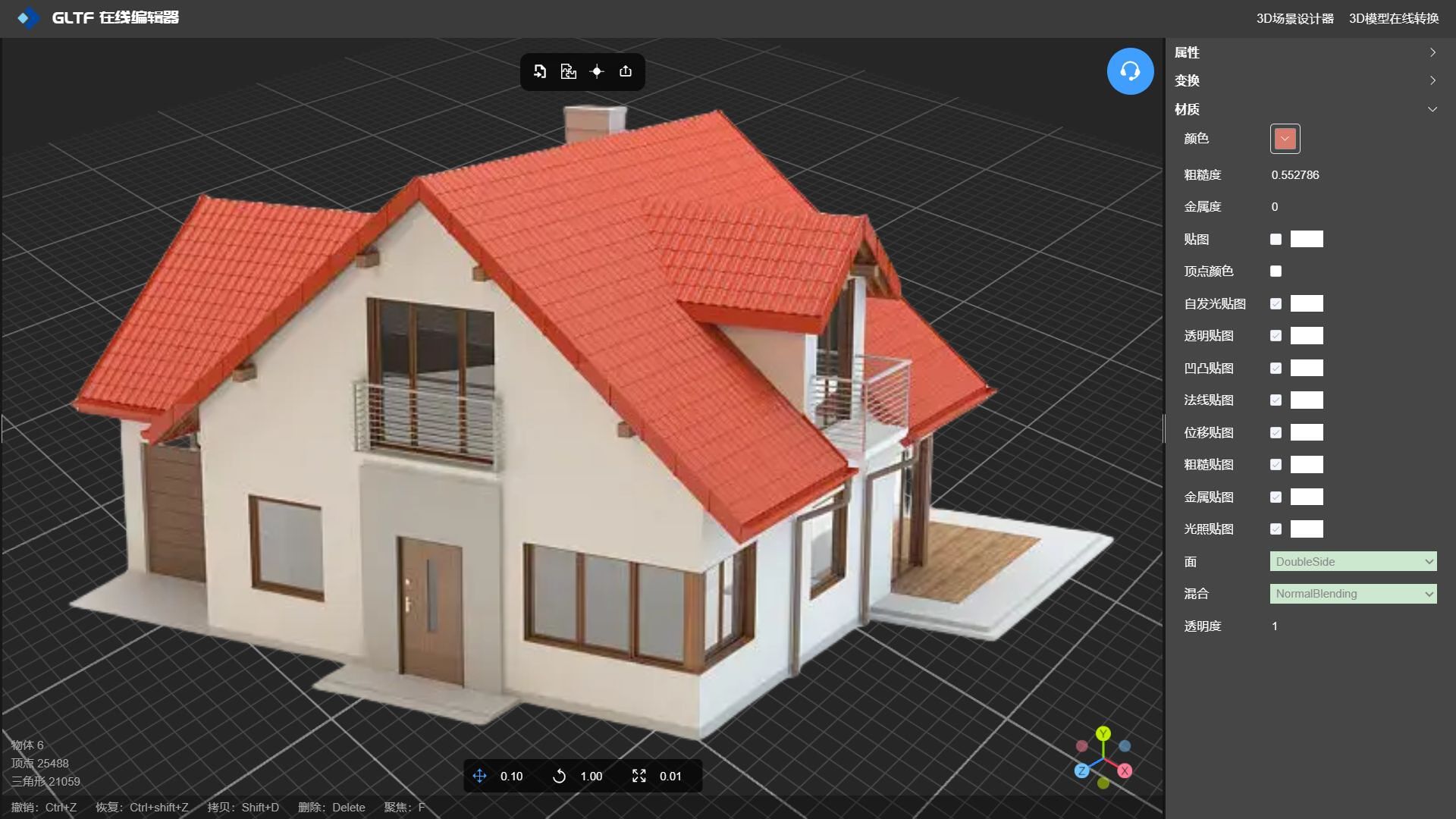
在右侧的材质面板中选中材质栏,选择要设置的贴图类型,点击贴图后的文件选择框,选择本地材质贴图上传,贴图上传后,系统会自动计算UV,将纹理贴图完美的映射到3D模型上,如下图:
注:贴图文件可以使用图片编辑工具制作或者寻找某些网络资源

GLTF 编辑器 -NSDT?不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
如果不想这么麻烦的话,我们的AI自动纹理贴图即将上市,使用者只需导入模型后再输入框中输入响应的提示词,系统会自动生成纹理贴图并映射到3D模型上,实现3D模型自动材质纹理贴图,有需要的朋友可以关注我们的软件下载中心?,敬请期待。
注:通常想要实现某种效果需要几种材质贴图配合使用才能达到效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
