Echarts 折线图 颜色填充 标记点 相关设置
2023-12-13 04:46:06
数据
const xData = ['小米', '三星', '苹果']
const yData = [2451, 5415, 4012]
配置项
{
xAxis: {
type: 'category',
data: xData
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line', //设置折线图
data: yData,
}
]
}

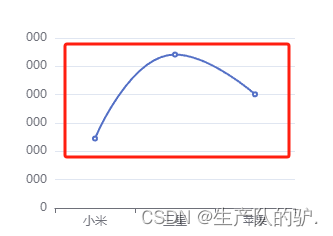
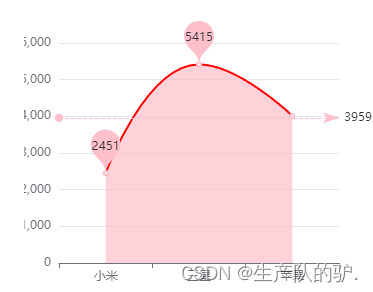
曲线图(平滑过度)
smooth: true

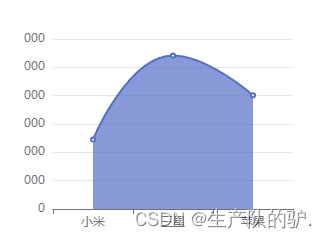
内容填充(瀑布)
areaStyle: { }

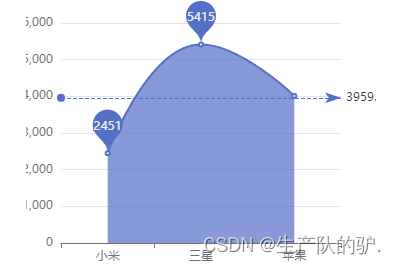
标记最大值 最小值 平均值
markPoint: {
data: [
{
name: '最大值',
type: 'max',
}, {
name: '最小值',
type: 'min'
}
]
}, markLine: {
data: [
{
name: '平均值',
type: 'average'
}
]
}

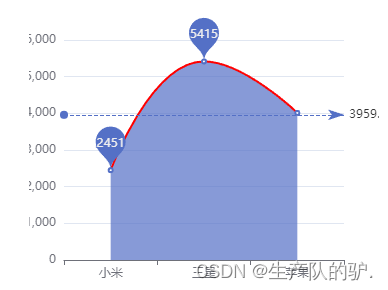
设置线条颜色
lineStyle: { // 设置线条的style等
normal: {
color: 'red', // 折线线条颜色:红色
},
}

设置点颜色
itemStyle: {
normal: {
color: 'pink'
}
}

文章来源:https://blog.csdn.net/dpc5201314/article/details/134917386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!