HTML+CSS基础——CSS控制器(布局)
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<link rel="stylesheet" type="text/css" href="css/1.css"/>
<style type="text/css">
@font-face{
font-family:'QuicksandBook';
src:url('fonts/Quicksand_Book-webfont.eot');
src:url('fonts/Quicksand_Book-webfont.eot?#iedix') format('embedded-opentype'),
url('fonts/Quicksand_Book-webfont.woff') format('woff'),
url('fonts/Quicksand_Book-webfont.ttf') format('truetype'),
url('fonts/Quicksand_Book-webfont.svg#QuicksandBook') format('svg');
font-weight:normal;
font-style:normal;}
body{
color:#ffffff;
background:white url("img/.jpg");
font-family:Georgia,"Time New Roma",Times,serif;
font-size:90%;
margin:0px;
text-align:center;}
a{
color:#b5clad;
text-decoration:none;}
a:hover{
color:#ffffff;}
.header{
background-image:url("img/20.jpg");
padding:0px 0px 0px 0px;
height:100px;
position:fixed;
top:0px;
width:100%;
z-index:50;}
.nav{
float:right;
font-family:QuicksandBook,Helvetica,Arial,sans-serif;
padding:45px 0px 0px 0px;
text-align:right;}
.wrapper{
width:960px;
margin:0px auto;
background-image:url("img/18.jpg");
background-repeat:no-repeat;
background-position:0px 0px;
text-align:left;}
.logo{
margin-bottom:20px;}
h1,h2{
font-family:QucksandBook,Helvetica,Arial,sans-serif;
font-weight:normal;
text-transform:uppercase;}
h1{
font-size:240%;
margin-top:140px;}
.date{
font-family:Arial,Helvetial,sans-serif;
font-size:75%;
color:#b5clad;}
.intro{
clear:left;
font-size:90%;
line-height:1.4em;}
.main-story{
background-image:url("img/.jpg");
background-repeat:no-repeat;
background-position:122px 142px;
height:570px;}
.more-articles{
border-top:1px solid #ffffff;
padding:10px;}
.more-articles p {
border-bottom:1px solid #807c72;
padding:50px 0px 15px 0px;
font-size:80%;}
.more-articles p:last-child{
border-bottom:more;}
.footer{
clear:both;
background:rgba(0,0,0,0.2);
padding:5px 10px;}
.footer p{
font-family:Helvetica,Arial,sans-serif;
font-size:75%;
text-align:right;}
.footer a{
color:#807c72;}
</style>
</head>
<body>
<div class="header">
<div class="container_12">
<div class="grid_5">
<img src="img/15.jpg" alt="Pedal Faster - The modern bicyle magazine" width="216" height="37" class="logo"/>
<img src="img/2.jpg" alt="" width="116" height="100"/>
</div>
<div class="nav grid_7">
<a href="3.html">home</a> / <a href="">news</a> / <a href="">archives</a> / <a href="">about</a> / <a href="">contact</a>
</div>
</div>
</div>
<div class="wrapper">
<div class="main-story container_12">
<div class="grid_6 push_6">
<h1><a href="">Fixed Gear Forever</a></h1>
</div>
<div class="intro grid_3 push_9">
<p class="date">16 APRTL 2011</p>
<p>The veloheld combines minimalist design with superb quality.Devoid of excessive graphics and gear shift components,the veloheld product range delights us with its beauty and simplicity...</p>
</div>
</div><!-- .main-story -->
<div class="more-articles container_12">
<h2 class="grid_12"><a href="">More Articles</a></h2>
<div class="grid_3">
<img src="img/18.jpg" alt="The road ahead" width="220" height="125"/>
<p><a href="">On the Road:from the fixed gear fanatic's point of view</a></p>
<p><a href="">Brand History:Pashley Cycles - hand-built in England</a></p>
<p><a href="">Frame Wars:Innovations in cycles manufacture and repair</a></p>
</div>
<div class="grid_3">
<img src="img/16.jpg" alt="sketchbook" width="220" height="125"/>
<p><a href="">On the Road:from the fixed gear fanatic's point of view</a></p>
<p><a href="">Brand History:Pashley Cycles - hand-built in England</a></p>
<p><a href="">Frame Wars:Innovations in cycles manufacture and repair</a></p>
</div>
<div class="grid_3">
<img src="img/19.jpg" alt="Repair" width="220" height="125"/>
<p><a href="">On the Road:from the fixed gear fanatic's point of view</a></p>
<p><a href="">Brand History:Pashley Cycles - hand-built in England</a></p>
<p><a href="">Frame Wars:Innovations in cycles manufacture and repair</a></p>
</div>
<div class="grid_3">
<img src="img/14.jpg" alt="sketchbook" width="220" height="125"/>
<p><a href="">On the Road:from the fixed gear fanatic's point of view</a></p>
<p><a href="">Brand History:Pashley Cycles - hand-built in England</a></p>
<p><a href="">Frame Wars:Innovations in cycles manufacture and repair</a></p>
</div>
</div><!---.more-articles--->
</div><!-- .wrapper -->
<div class="footer clearfix">
<div class="container_12">
<p class="grid_12"><a href="">Legal Information</a> | <a href="">Privacy Policy</a> | <a href="">Copyright ©;Pedal Faster 2011</a></p>
</div>
</div>
</body>
</html>
- 第1行到第13行是 HTML 文档的基本结构,包括?
<head>?和?<body>?部分。 <head>?部分包含了网页的标题和引入的外部样式文件。- 在?
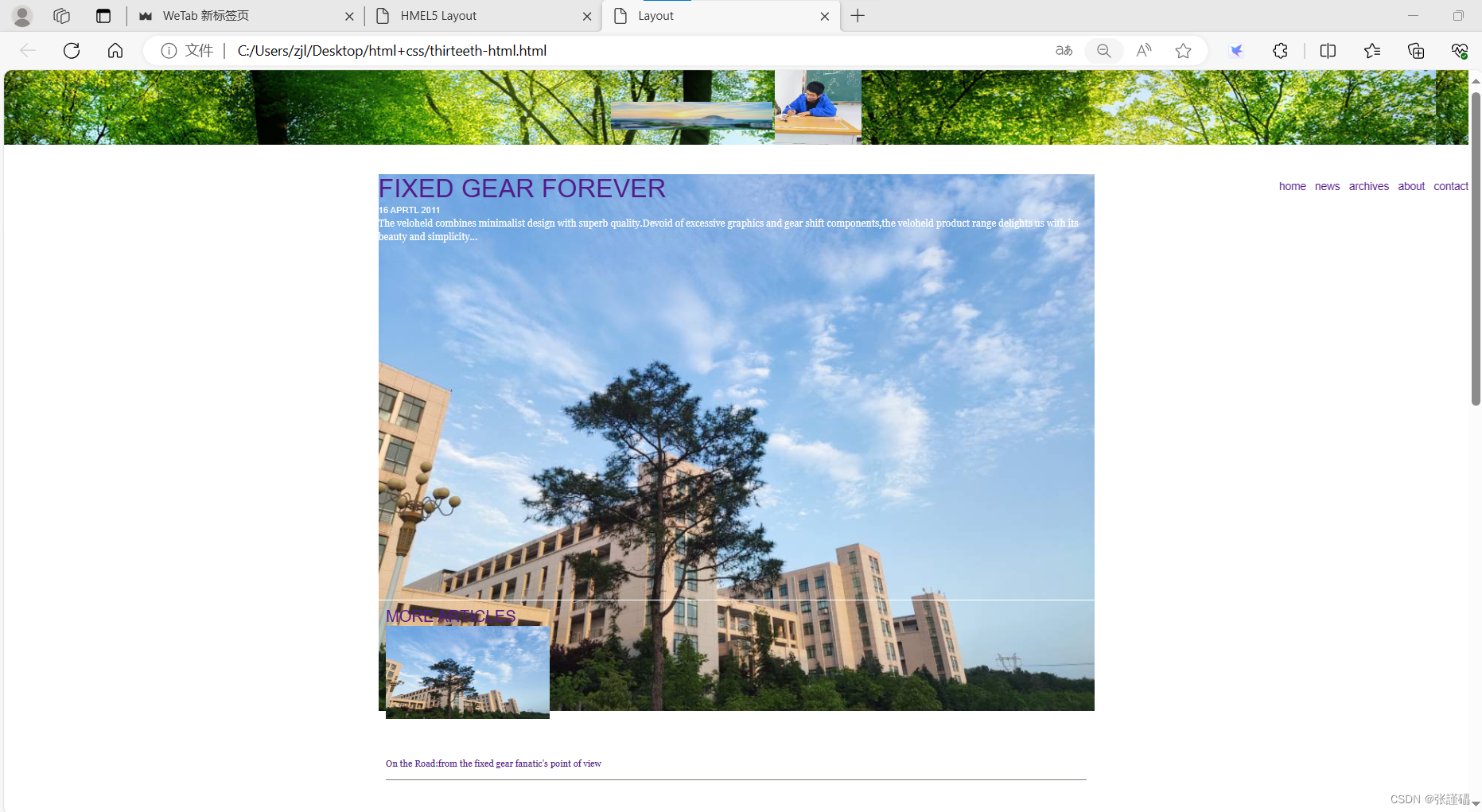
<body>?部分,首先是一个具有?.header?类的?<div>?元素,用于创建页眉部分。它包含一个在网页上方固定位置的导航栏(.nav?类)。导航栏包含了一些链接。 - 下一个是具有?
.wrapper?类的?<div>?元素,该元素用作整个网页的主要内容容器。 - 在?
.wrapper?中有一个具有?.main-story?类的?<div>?元素,用于显示主要的故事内容。 .main-story?内部包含了一个具有?.grid_6?和?.push_6?类的?<div>?元素,用于显示主要故事的标题。- 接下来是一个具有?
.intro?类的?<div>?元素,用于显示简介和日期。 - 在?
.wrapper?之后,有一个具有?.more-articles?类的?<div>?元素,用于显示更多的文章列表。 .more-articles?中有四个具有?.grid_3?类的?<div>?元素,每个元素包含一个图片和相应的文章链接。- 最后,存在一个?
.footer?类的?<div>?元素,用于创建页脚部分,包含了一些版权和隐私信息的链接。 - 在?
<head>?部分,引入了一个外部的样式文件?css/1.css,用于定义页面的样式。 - 在?
<style>?标签内部定义了一些具体的样式规则:- 定义了自定义字体?
QuicksandBook,并为不同格式的字体文件设置了对应的路径和格式。 - 设置了整个网页的字体、颜色、背景图像等样式。
- 定义了页眉部分、导航栏、整个页面容器、标题、日期等元素的样式。
- 定义了更多文章列表、页脚等部分的样式。
- 定义了自定义字体?
- 在?
<body>?部分,使用了一些?<div>?元素和其他 HTML 元素来构建页面的布局和内容。 - 使用了一些图片?
<img>?元素来插入图片,并设置相应的属性,如宽度和高度。 - 使用了?
<a>?元素来创建链接。 <div>?元素的类选择器被用来应用定义的样式,其中的?.grid_?类是一个网格系统的类,用于实现响应式设计和栅格布局
?

 ?
?
-
<!DOCTYPE html>:这是文档类型声明,指示这是一个HTML5文档。 -
<html>:HTML文档的根元素。 -
<head>:头部信息的容器,包含了网页的元数据和链接引用。 -
<title>Layout</title>:网页标题为"Layout"。 -
<link rel="stylesheet" type="text/css" href="css/1.css"/>:引用外部CSS文件,用于为网页应用样式。 -
<style type="text/css">...</style>:定义内部的CSS样式。
-
@font-face{...}:定义了一个自定义字体"QuicksandBook"。 -
body{...}:定义了整个网页的背景、字体和排版。 -
a{...}?和?a:hover{...}:定义了链接的默认和悬停状态下的样式。 -
.header{...}:定义了头部的样式,包括背景图片、定位等。 -
.nav{...}:定义了导航栏的样式,包括字体、位置等。 -
.wrapper{...}:定义了包裹内容的区域的样式,包括宽度、内边距、背景图片等。 -
.logo{...}:定义了logo的样式,包括外边距等。 -
h1, h2{...}:定义了标题的样式,包括字体、大小等。 -
.intro{...}:定义了简介的样式。 -
.main-story{...}:定义了主要故事区域的样式,包括背景图片、高度等。 -
.more-articles{...}?和?.more-articles p{...}:定义了更多文章区域和文章链接的样式。 -
.footer{...}?和?.footer p{...}:定义了页脚和页脚链接的样式。
<body>:网页的主体内容开始。
-
.header:定义了头部,包括logo和导航栏。 -
.wrapper:包裹了主要内容和更多文章区域。 -
.main-story:定义了主要故事区域的布局和排版。 -
.more-articles:定义了更多文章的区域。 -
.footer:定义了页脚的样式。
1. 文档类型声明和HTML结构
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<!-- 在<head>标签中包含CSS样式的引入和字体声明 -->
</head>
<body>
<!-- 网页的主体内容 -->
</body>
</html>
这部分定义了HTML文档的类型声明和基本结构,包括了<head>和<body>标签。
2. CSS样式和字体声明
<link rel="stylesheet" type="text/css" href="css/1.css"/>
<style type="text/css">
<!-- CSS样式的定义 -->
</style>
在<head>标签中,通过<link>标签引入了一个外部的CSS文件,同时在<style>标签中定义了一些CSS样式和字体声明。
3. 页眉部分
<div class="header">
<!-- 包括了logo和导航栏 -->
</div>
这一部分定义了页面的页眉部分,包括了网站的logo和导航栏。
4. 主体内容部分
<div class="wrapper">
<!-- 包括了主要文章和更多文章 -->
</div>
这部分定义了网页的主体内容,包括了主要的文章内容以及更多的相关文章内容。
5. 页脚部分
<div class="footer clearfix">
<!-- 包括了网页的版权信息和其他链接 -->
</div>
这一部分定义了网页的页脚部分,包括了版权信息和其他链接。
6. 图片插入
<img src="img/..." alt="..." width="..." height="..."/>
在页面中使用了<img>标签来插入多个图片,并设置了图片的相关属性。
当然,我可以继续帮您分析代码的其他部分:
7. 页眉部分详细分析
<div class="header">
<div class="logo">
<img src="img/logo.png" alt="Logo"/>
</div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
在页眉部分的<div>元素中设置了类名为"header",用于定义样式。页眉部分包括了一个logo和一个导航栏。
logo类定义了一个<div>元素,并在其中使用<img>标签插入了一个网站的logo图片。- 导航栏通过
<nav>标签定义,并使用<ul>标签和<li>标签创建了一个无序列表。每个列表项包含一个链接,用于导航到不同的页面。这些链接通过<a>标签定义,并使用href属性指定链接的目标地址。
8. 主体内容部分详细分析
<div class="wrapper">
<article>
<h1>Main Article</h1>
<img src="img/main-article.jpg" alt="Main Article" width="400" height="300"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
<section>
<h2>More Articles</h2>
<article>
<h3>Article 1</h3>
<img src="img/article1.jpg" alt="Article 1" width="200" height="150"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
<article>
<h3>Article 2</h3>
<img src="img/article2.jpg" alt="Article 2" width="200" height="150"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
</section>
</div>
在主体内容部分的<div>元素中设置了类名为"wrapper",用于定义样式。主体内容部分包括了一个主要文章和更多的相关文章内容。
article元素表示一个主要的文章内容块,其中包括了一个<h1>标签定义的标题,一个图片和一个段落。section元素表示更多的相关文章内容的部分,其中包括了一个<h2>标签定义的小标题,以及两个article元素作为子元素。每个article元素都包括了一个<h3>标签定义的标题,一个图片和一个段落。
9. 页脚部分详细分析
<div class="footer clearfix">
<div class="copyright">
<p>? 2023 Your Website. All rights reserved.</p>
</div>
<div class="links">
<ul>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Service</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
在页脚部分的<div>元素中设置了类名为"footer clearfix",用于定义样式。页脚部分包括了版权信息和其他链接。
copyright类定义了一个<div>元素,并在其中使用<p>标签定义了版权信息。links类定义了一个<div>元素,并在其中使用<ul>标签和<li>标签创建了一个无序列表。每个列表项都包含一个链接,用于显示不同的网页链接。这些链接通过<a>标签定义,并使用href属性指定链接的目标地址。
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!