工业3D工程师们常说的3D Web轻量引擎HOOPS Commuicator是什么?
HOOPS Communicator是一款专注与WEB端开发的解决方案,可以与您自己的云服务集成,以实现即时查看,检查和共享3D制造和施工数据。HOOPSCommunicator建立在基础HOOPS Exchange,HOOPS Visualize和HOOPS?Publish技术。
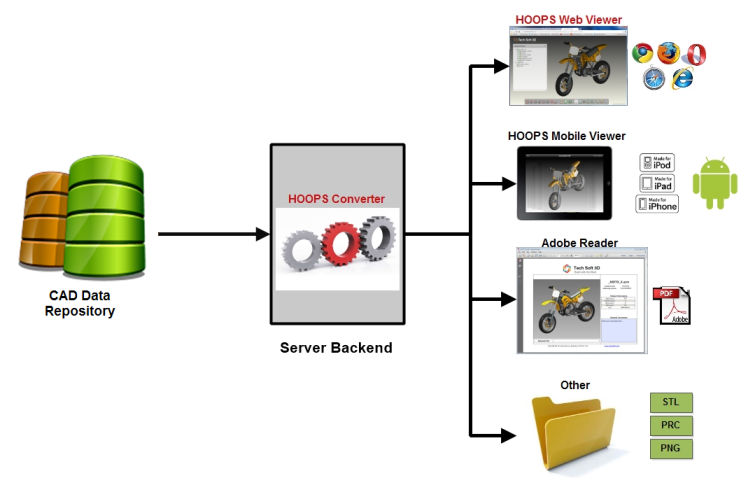
HOOPS Communicator有两个组件:第一个是服务器驻留的文件处理器,称为HOOPS Converter,它会查询20多种格式,并提取所有必需的信息,以准备内容以便在移动平台上进行智能查看和共享。第二个是JavaScript查看器,称为HOOPS Web Viewer。它在Web浏览器中运行,允许动态查询和与3D数据交互。HOOPS Web Viewer使您能够深入查询源自制造格式的数据,包括浏览组装树、查询物理属性和查看任何PMI数据。通过在服务器后端安装其他软件,HOOPS Web Viewer还可以使用服务器端呈现(SSR)模式在服务器上呈现。
HOOPS Communicator准备要查看的数据以支持不同的工作流程:
- 在桌面平台上的浏览器中使用随附的HOOPS Web Viewer作为零客户端解决方案
- 在SSR模式下通过HOOPS Web Viewer或HOOPS Viewer应用程序在移动设备上进行查看,适用于App Store? 中的iPhone?或iPad? ?,以及适用于Google Play?上的Android ??
- 查看和共享3D PDF文件,可通过桌面系统上的免费Adobe?Reader?或当前可用于iPhone或iPad的3D PDF Reader进行访问
- 提供简单2D图像的数据以用作快速进行可视化参考的缩略图

HOOPS Converter
HOOPS Converter是一个可以在Web服务器上运行的命令行程序,它可以读取20多种不同的CAD文件格式并将其转换为HOOPS Web Viewer可以使用的格式,这些文件称为HWF。支持PDF(3D),STL和PNG图像格式。
在导入过程中,HOOPS Converter能够生成一个XML文档,该文档将数字模型的各个部分与其数据库中的相应标识符相关联,这使开发人员可以向用户提供未嵌入模型文件中的其他信息。例如,在查看模型时,大多数用户操作可能是选择某个零件装配,因为XML文档将所选零件与您的内部数据相关联,因此开发人员可以选择在以下位置显示零件编号,制造商,数量手以及与该特定组件关联的任何其他数据。
HOOPS Web Viewer是用于在Web浏览器中查看3D CAD模型并与之交互的客户端应用程序,它从远程Web服务器读取HOOPS Converter生成的HWF文件.HOOPS Web Viewer可以在客户端或服务器。
用户能够浏览模型树,查询模型对象的属性,执行测量并查看产品制造信息(PMI)。您还可以将注释另存为JSON流并与其他用户共享。件,HOOPS Web Viewer可以选择,隐藏,隔离和着色模型的各个部分。
HOOPS Web Viewer
使用HOOPS Web Viewer的主要好处之一是,无需开发,交付或维护单独的客户端应用程序。由于该应用程序在Web浏览器中运行,因此HOOPS Web Viewer的下载是透明的,就像任何内容一样。其他网站。
由于HOOPS Web Viewer只是一个HTML页面,因此该应用程序的默认外观是可自定义的。HOOPSWeb Viewer API甚至允许您设置哪些鼠标事件控制不同的相机操作,以完全控制用户体验。
该演示文稿是完全交互式的,使用户可以访问所有典型操作,例如平移,缩放和旋转。还可以启用其他操作,例如查询和测量.HOOPS Web Viewer支持从捏到缩放的摄像头行为如果您的应用程序需要特殊功能,则可以自定义许多操作。
客户端渲染(WebGL)
在这种情况下,HOOPS Web Viewer从Web服务器下载模型文件并使用WebGL进行显示.WebGL是一种JavaScript API,用于在没有第三方插件的Web浏览器中呈现交互式3D图形。浏览器为默认设置,必要时可以在其他浏览器中启用。
由于WebGL依赖于客户端硬件来进行所有渲染,因此它必须具有足够的能力以交互速度渲染3D图形。
服务器端渲染(SSR)
设置HOOPS Web Viewer进行服务器端渲染时,所有渲染均由Web服务器执行。当用户与模型进行交互时,服务器将渲染每帧并将图像发送回客户端的Web浏览器进行显示,从而最大程度地减少硬件演示以交互速度执行,使用户可以在本地计算机上实时渲染外观。
SSR有很多好处。首先,在客户机不要求支持WebGL的或有3D硬件。因为客户端计算机只负责绘制服务器发回的呈现图像,SSR可以在任何浏览器。支持HTML5 Canvas对象。此外,SSR使最终用户可以与非常大的模型进行交互,即使客户端机器的硬件限制会阻止使用WebGL的可接受性能。
HOOPS Communicator SSR组件由三部分组成:Web服务器,远程渲染管理器[RRM]和一组远程渲染器实例。
- Web服务器– SSR当前围绕Microsoft Internet信息服务构建。Web服务器的工作是拦截客户端的请求并将其传递给远程呈现管理器。客户端请求来自HOOPS Communicator API,该API作为JavaScript嵌入在网页中开发人员负责调用JavaScript API,以响应最终用户触发的任何GUI事件。
- 远程渲染管理器– RRM是一个独立的.exe,可以在服务器上作为应用程序或服务运行。它是.NET4程序,它在您指定的TCP端口上侦听来自Web服务器的请求。 Web服务器与远程渲染器的每个实例之间的接口。
- 远程渲染器实例–当客户端提出加载,操作或检查需要重绘场景的模型的请求时,远程渲染器通过发送回反映该交互的新图像来满足该请求。如果一个特定的服务器上有多个客户端处于活动状态,则RRM将创建一个单独的渲染器实例,每个远程渲染器都将以HOOPS Visualize的全部功能运行,并能够利用服务器GPU要执行硬件加速的渲染。每个远程渲染器都是一个独立的.exe应用程序的实例。但是,RRM负责其生命周期–您只需要指定其位置即可。
立即申请试用>>HOOPS Communicator![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!