jQuery之滑入与滑出
2023-12-19 21:14:05
在我们jQuery中为我们封装了许多好玩的东西,让我为大家介绍一下滑入与滑出吧!
slideUp()滑出
slideDown()滑入
slideToggle()切换滑入滑出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 200px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<button>点击滑出</button>
<button>点击滑入</button></button>
<button>点击切换滑入滑出</button>
<div></div>
</body>
<script src="../js/jquery-1.8.3.min.js"></script>
<script>
// 给淡出button设置点击事件
$("button").eq(0).click(function () {
// $("div").slideUp(多少毫秒完成滑出)
// 不设置毫秒也是可以的
$("div").slideUp()
})
// 给淡入button设置点击事件
$("button").eq(1).click(function () {
// $("div").slideDown(多少毫秒完成滑入)
// 不设置毫秒也是可以的
$("div").slideDown()
})
// 给切换滑入滑出按钮设置点击事件
$("button").eq(2).click(function () {
// $("div").slideToggle(多少毫秒完成滑入或滑出)
// 不设置毫秒也是可以的
$("div").slideToggle()
})
</script>
</html>
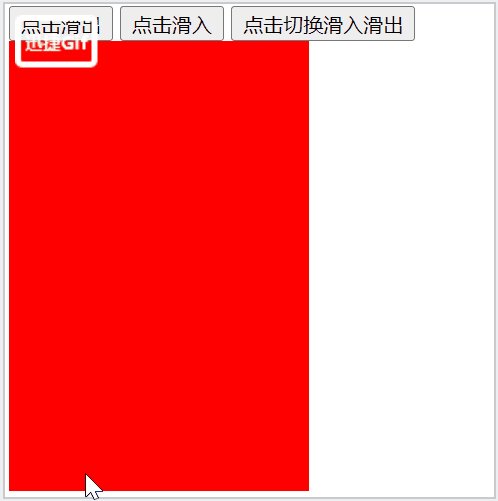
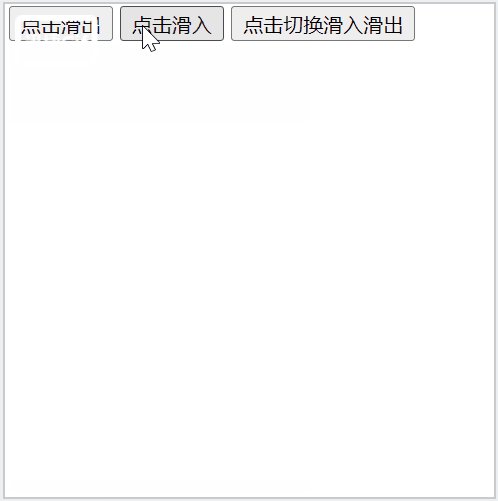
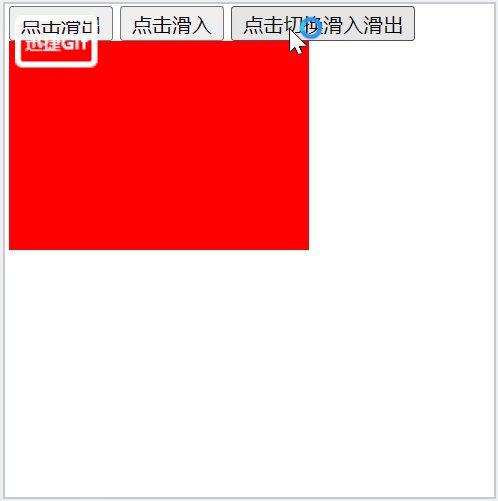
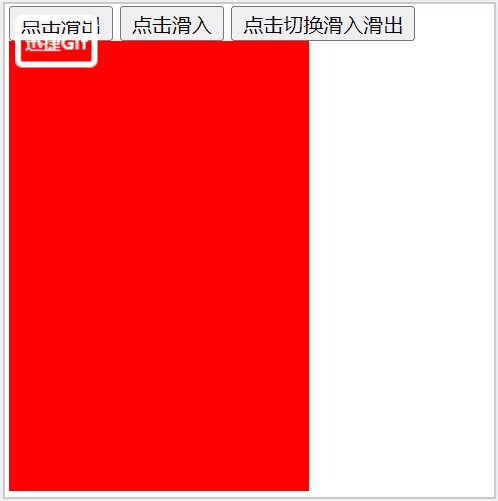
效果图:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135087809
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!