鸿蒙系列--弹窗
2024-01-09 11:32:15
一、概况
ArtUI为我们提供丰富的弹窗样式
分为确认类警告弹框,使用类弹窗
确认类:
- AlertDialog
选择类:
- TextPickerDialog
- DatePickerDialog
- TimePickerDialog
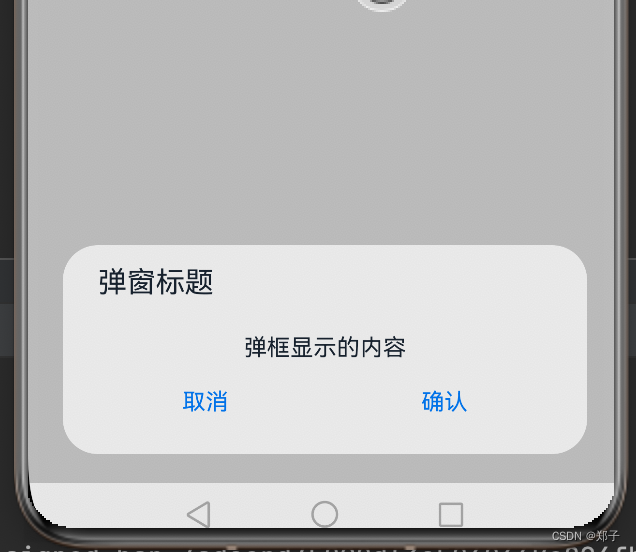
二、警告弹窗:
AlertDialog由三部分组成:
- 标题区,可选的
- 内容区,显示提示消息
- 操作按钮区:用户做确认取消等操作
AlertDialog.show({
// 标题
title: "弹窗标题",
// 内容
message: "弹框显示的内容",
// 点击遮障层时,是否关闭弹窗
autoCancel: false,
// 设置弹窗显示位置,使弹窗显示在屏幕底部
alignment: DialogAlignment.Bottom,
// 弹窗相对alignment所在位置的偏移量
offset: { dx: 0, dy: -20 },
primaryButton: { value: '取消', action: () => {
}
},
secondaryButton: { value: '确认', action: () => {
}
},
// 点击遮障层关闭dialog时的回调
cancel: () => {
}
})
三、选择类弹窗
文本选择弹窗
TextPickerDialog:根据指定的选择范围创建文本选择器,展示在弹窗上
private datas: string[] = ['java', '鸿蒙', 'Android', 'C++', 'Python']
@State select: number = 2
TextPickerDialog.show({
// 设置文本选择器的选择范围
range: this.datas,
// 设置初始选中项的索引值
selected: this.select,
// 点击弹窗中的“确定”按钮时触发该回调
onAccept: (value: TextPickerResult) => {
// 设置select为按下确定按钮时候的选中项index,这样当弹窗再次弹出时显示选中的是上一次确定的选项
this.select = value.index;
},
// 点击弹窗中的“确定”按钮时触发该回调
onCancel: () => {
},
// 滑动弹窗中的选择器使当前选中项改变时触发该回调
onChange: (value: TextPickerResult) => {
}
})日期选择弹窗
selectedDate: Date = new Date('2010-1-1');
DatePickerDialog.show({
// 设置选择器的起始日期
start: new Date('2000-1-1'),
// 设置选择器的结束日期
end: new Date(),
// 设置当前选中的日期
selected: new Date('2024-1-8'),
//是否显示未农历,默认false
lunar: false,
// 点击弹窗中的“确定”按钮时触发该回调
onAccept: (value: DatePickerResult) => {
let year = value.year
let month = value.month
let day = value.day
// 通过Date的setFullYear方法设置按下确定按钮时的日期,这样当弹窗再次弹出时显示选中的是上一次确定的日期
this.selectedDate.setFullYear(value.year, value.month, value.day)
},
// 点击弹窗中的“取消”按钮时触发该回调
onCancel: () => {
},
// 滑动弹窗中的滑动选择器使当前选中项改变时触发该回调
onChange: (value: DatePickerResult) => {
JSON.stringify(value)
}
})
四、自定义弹窗
- 自定义弹窗的使用更加灵活,适用于更多的业务场景,可以自定义弹窗内容,构建更加丰富的弹窗界面
- 自定义弹窗的界面可以通过装饰器@CustomDialog定义的组件来实现,然后结合CustomDialogController来控制自定义弹窗的显示和隐藏
步骤:
- 初始化弹窗数据
- 构建弹窗内容
- 使用自定义弹窗
1.创建数据源
在resources/base/element目录下创建资源文件stringarray.json,根节点是strarray
{
"strarray": [
{
"name": "hobbies_data",
"value": [
{
"value": "篮球"
},
{
"value": "足球"
},
{
"value": "羽毛球"
},
{
"value": "棒球"
},
{
"value": "乒乓球"
}
]
}
]
}2.创建实体类
HobbyBean,用来封装自定义弹窗中的数据
export default class HobbyBean{
label: string;
//列表数据是否被选中
isChecked: boolean;
}3.封装自定义弹窗
创建一个ArkTS文件CustomDialogWidget,用来封装自定义弹窗,使用装饰器@CustomDialog修饰CustomDialogWidget表示这是一个自定义弹窗。使用资源管理对象manager获取数据,并将数据封装到hobbyBeans
@CustomDialog
export default struct CustomDialogWidget {
@State hobbyBeans: HobbyBean[] = [];
aboutToAppear() {
let context: Context = getContext(this);
let manager = context.resourceManager;
manager.getStringArrayValue($r('app.strarray.hobbies_data'), (error, hobbyResult) => {
...
hobbyResult.forEach((hobbyItem: string) => {
let hobbyBean = new HobbyBean();
hobbyBean.label = hobbyItem;
hobbyBean.isChecked = false;
this.hobbyBeans.push(hobbyBean);
});
});
}
build() {...}
}
4.创建弹窗组件
controller对象用于控制弹窗的控制和隐藏,hobbies表示弹窗选中的数据结果。setHobbiesValue方法用于筛选出被选中的数据,赋值给hobbies。
@CustomDialog
export default struct CustomDialogWidget {
@State hobbyBeans: HobbyBean[] = [];
@Link hobbies: string;
private controller?: CustomDialogController;
aboutToAppear() {...}
setHobbiesValue(hobbyBeans: HobbyBean[]) {
let hobbiesText: string = '';
hobbiesText = hobbyBeans.filter((isCheckItem: HobbyBean) =>
isCheckItem?.isChecked)
.map((checkedItem: HobbyBean) => {
return checkedItem.label;
}).join(',');
this.hobbies = hobbiesText;
}
build() {
Column() {
Text($r('app.string.text_title_hobbies'))...
List() {
ForEach(this.hobbyBeans, (itemHobby: HobbyBean) => {
ListItem() {
Row() {
Text(itemHobby.label)...
Toggle({ type: ToggleType.Checkbox, isOn: false })...
.onChange((isCheck) => {
itemHobby.isChecked = isCheck;
})
}
}
}, itemHobby => itemHobby.label)
}
Row() {
Button($r('app.string.cancel_button'))...
.onClick(() => {
this.controller?.close();
})
Button($r('app.string.definite_button'))...
.onClick(() => {
this.setHobbiesValue(this.hobbyBeans);
this.controller?.close();
})
}
}
}
}5.使用自定义弹窗
在自定义弹窗的使用页面HomePage中先定义一个变量hobbies,使用装饰器@State修饰,和自定义弹窗中的@Link 装饰器修饰的变量进行双向绑定,然后在需要弹框的地方,调用customDialogController的open方法,用于显示弹窗
@State hobbies: string = ''
customDialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogWidget({
hobbies: $hobbies,
}),
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: 0, dy: -20 }
});
this.customDialogController.open();CustomDialogWidget完整代码:
import HobbyBean from './HobbyBean';
@CustomDialog
export default struct CustomDialogWidget {
//数据源
@State hobbyBeans: HobbyBean[] = [];
//弹窗选中的数据结果
@Link hobbies: String
//控制器,用于控制弹框的显示和隐藏
private controller: CustomDialogController
build() {
Column() {
Text("兴趣爱好")
List() {
ForEach(this.hobbyBeans, (itemHobby: HobbyBean) => {
ListItem() {
Row() {
Text(itemHobby.label)
Toggle({ type: ToggleType.Checkbox, isOn: false })
.onChange((isCheck) => {
itemHobby.isChecked = isCheck
})
}.width('100%')
}
})
}
Row({ space: 20 }) {
Button('取消')
.onClick(() => {
this.controller.close()
})
Button('确定')
.onClick(() => {
this.setHobbiesValue(this.hobbyBeans)
this.controller.close()
})
}
}.width('100%')
.backgroundColor(Color.White)
}
setHobbiesValue(hobbyBeans: HobbyBean[]) {
let hobbiesText: string = '';
hobbiesText = hobbyBeans.filter((isCheckItem: HobbyBean) =>
isCheckItem?.isChecked)
.map((checkedItem: HobbyBean) => {
return checkedItem.label;
}).join(',');
this.hobbies = hobbiesText;
}
//完成数据的初始化
aboutToAppear() {
let context: Context = getContext(this);
let manager = context.resourceManager;
//使用资源管理器对象manager获取资源在资源文件中定义的兴趣爱好数据
manager.getStringArrayValue($r('app.strarray.hobbies_data'), (error, hobbyResult) => {
//遍历数据,将数据封装到HobbyBean 对象中
hobbyResult.forEach((hobbyItem: string) => {
let hobbyBean = new HobbyBean();
hobbyBean.label = hobbyItem;
//默认选中设置成false
hobbyBean.isChecked = false;
this.hobbyBeans.push(hobbyBean);
});
});
}
}
文章来源:https://blog.csdn.net/weixin_42277946/article/details/135452385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
