CSS新手入门笔记整理:CSS盒模型
在“CSS盒子模型”理论中,页面中的所有元素都可以看成一个盒子,并且占据着一定的页面空间。

一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:
- 一是理解单独一个盒子的内部结构(往往是padding);
- 二是理解多个盒子之间的相互关系(往往是margin);
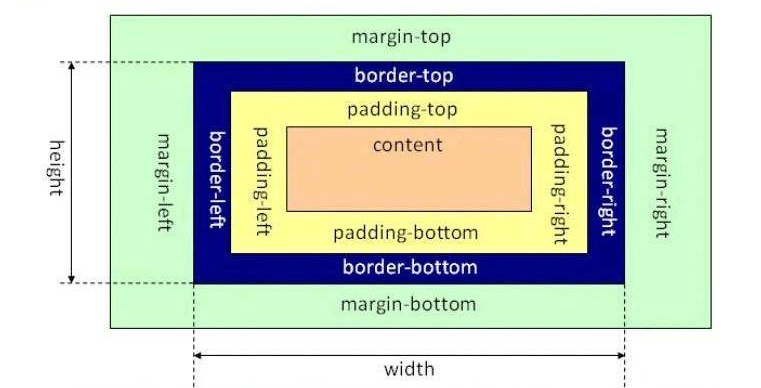
可以把每个元素都看成一个盒子,盒子模型是由4个属性组成的:content(内容)、padding(内边距)、margin(外边距)和border(边框)。此外,在盒子模型中,还有宽度(width)和高度(height)两大辅助性属性。
| 结构 | 说明 | 属性 |
| content | 内容,CSS盒子模型的中心,它呈现了盒子的主要信息内容,可以是文本或图片。 |
|
| padding | 内边距,用于定义内容与边框之间的距离。 |
|
| margin | 外边距,用于定义当前元素与其他元素之间的距离。 |
|
| border | 边框,用于定义元素的边框。 |
|
宽高:width、height
- 元素的宽度(width)和高度(height)是针对内容区而言的。padding不是内容区的一部分。
- 只有块元素才可以设置width和height,行内元素是无法设置width和height的。行内元素设置的width和height无法生效,它的宽度和高度只能由内容区撑起来。
语法
width:像素值;
height:像素值;边框:border
语法
border:1px solid red;第1个值指的是边框宽度(border-width),第2个值指的是边框外观(border-style),第3个值指的是边框颜色(border-color)。
拓展:border:0 和 border:none的差异
| 性能差异 | border:0 | 表示把 border 定义为 0 像素。虽然 0px 在页面上看不见,但是浏览器依然会对 border 进行渲染,渲染之后,实际上是一个像素为 0 的 border。border:0 需要占用内存。 |
| border:none | 表示把 border 定义为“none(无)”,浏览器解析 border:none 时并不会对它 进行渲染。 border:none 不需要占用内存。 | |
| 兼容差异 (了解即可) |
| |
内边距:padding
语法
padding-top:像素值;
padding-right:像素值;
padding-bottom:像素值;
padding-left:像素值;padding简写形式
语法
/*表示4个方向的内边距都是20px*/
padding:20px;
/*表示padding-top和padding-bottom为20px,padding-right和padding-left为40px。*/
padding:像素值20px 像素值40px;
/*表示padding-top为20px,padding-right为40px,padding-bottom为60px,padding-left为80px*/
padding:像素值20px 像素值40px 像素值60px 像素值80px;外边距:margin
语法
margin-top:像素值;
margin-right:像素值;
margin-bottom:像素值;
margin-left:像素值;外边距指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
margin简写形式
语法
/*表示4个方向的外边距都是20px*/
margin:20px;
/*表示margin-top和margin-bottom为20px,margin-right和marginleft为40px*/
margin:像素值20px 像素值40px;
/*margin-top为20px,margin-right为40px,marginbottom为60px,margin-left为80px*/
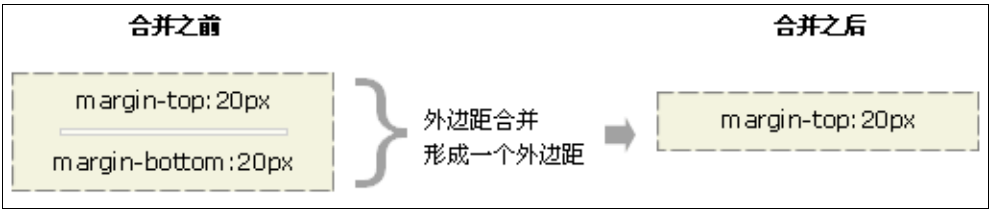
margin:像素值20px 像素值40px 像素值60px 像素值80px;拓展:外边距叠加
外边距叠加,又称“margin 叠加”,指的是当两个垂直外边距相遇时,这两个外边距将会合并为一 个外边距,即“二变一”。其中,叠加之后的外边距高度,等于发生叠加之前的两个外边距中的最大值。
外边距叠加的意义:CSS 定义外边距叠加的初衷就是为了更好地对文章进行排版。
| 同级元素叠加 | 当一个元素出现在另外一个元素上面的时候,第 1 个元素的下边距(margin-bottom)将会与第 2 个元素的上边距(margintop)发生合并。 |
|
| 父子元素叠加 | 当一个元素包含在另外一个元素中时(呈父子关系),假如没有 padding 或 border 把外边距分隔开,父元素和子元素的相邻上下外边距也会发生合并。 |
|
| 空元素 |
|
|
总结
- 水平外边距,永远不会有叠加,水平外边距指的是 margin-left 和 margin-right。
- 垂直外边距只有在以上 3 种情况下会叠加,垂直外边距指的是 margin-top 和 margin、bottom。
- 外边距叠加之后的外边距高度,等于发生叠加之前的两个外边距中的最大值。
- 外边距叠加针对的是 block 以及 inline-block 元素,不包括 inline 元素。因为 inline 元素的 margin-top 和 margin-bottom 设置无效。
拓展:负margin技术
当margin取值为负数时,margin 对普通文档流元素和对浮动元素的影响是不一样的。其中,负 margin 对普通文档流元素的影响,可以分为两种情况。
- 当元素的 margin-top 或者 margin-left 为负数时,“当前元素”会被拉向指定方向。会将“当前元素”拉出,然后覆盖“其 他元素”。
- 当元素的 margin-bottom 或者 margin-right 为负数时,“后续元素”会被拉向指定方向。将“后续元素”拉进,然后覆盖“当前元素”。

使用技巧
| 图片与文本对齐 | 当图片与文本放到一起的时候,它们在底部水平方向上往往都是不对齐的。这是因为在默认情况下,图片与周围的文本是“基线对齐”,如果想让它们在底部水平方向对齐,可以使用负 margin 技术。 |
| 自适应两列布局 | 自适应两列布局,指的是在两列布局中,其中一列的宽度是固定的,而另外一列宽度自适应。 如果使用浮动来做的话,只能实现固定的左右两列布局,并不能实现其中一列为自适应的布局,可以使用负 margin 技术来实现。 |
| 元素垂直居中 | 给父元素写上 psition:relative;,这样做是为了给子元素添加 position:absolute 的时候不会被定位到“外太空”去;然后给子元素添加如下属性。 父元素 {position:relative; } 子元素 { position:absolute; top:50%; left:50%; margin-top: "height值一半的负值" ; margin-left: "width值一半的负值" ; } |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!