hbuiler中使用npm安装datav
2023-12-13 04:41:35
注:datav边框样式目前使用时:适用于网页,不适用于app
1、先安装node? ?安装、配置Node路径
2、为Node配置环境变量
3、在hbuilder的设置中填写node的路径? ??配置
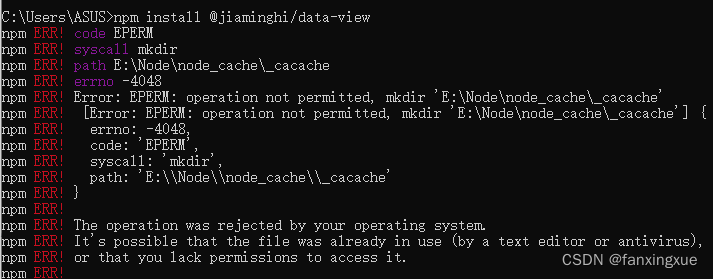
4、打开cmd输入npm install @jiaminghi/data-view 安装dataV,(直接在C盘中执行该命令即可,不许切换路径),在hbuilder的终端安装应该也可以。

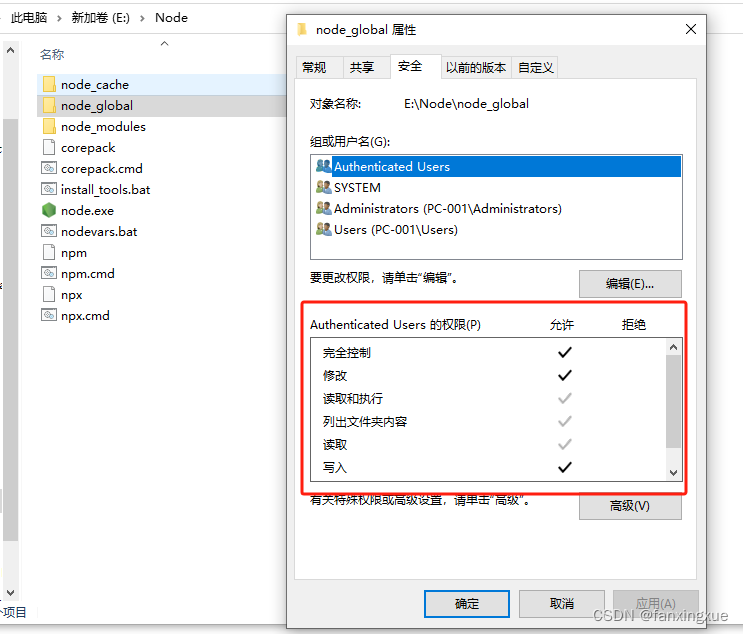
5、若遇到如下报错,请查看node文件的权限问题


6、在main.js中引入
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
文章来源:https://blog.csdn.net/fanxingxue/article/details/134853932
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!