这个开源项目,让你轻松搭建属于自己的云存储服务!
大家好,我是 Java陈序员。
我们在工作生活中,难免会有一些学习资料、文档,或者是生活中记录下来的精彩瞬间。大家是如何保存这些文件的呢?
可能有些文件仅仅是保存在本地的终端中,手机、电脑等。如果本地存储满了,会考虑将文件上传到云盘中。
如果你有自己的服务器,强烈建议你自己搭建一个云存储服务!
今天,给大家介绍一个开源免费的在线云存储服务,开箱即用!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
filebrowser —— 一个后端基于 Go、前端基于 Vue 实现的在线云存储服务,可以通过浏览器对服务器上的文件进行管理。
功能特性:
- 支持上传、删除、移动、预览、重命名和编辑文件/文件夹
- 支持批量操作,可批量下载、删除、移动文件
- 支持文件分享(可设置密码)
- 支持用户管理,允许创建多个用户,每个用户都可以拥有自己的目录
- 直接多语言国际化
- 安装简单,支持一键安装和 Docker 部署
关注微信公众号:【Java陈序员】,后台回复「filebrowser」,获取项目源码及在线地址!
功能体验
登录页面,默认是不允许用户注册,可使用系统管理员在后台开启允许用户注册。

系统首页,左侧有我的文件、新建文件夹、新建文件、设置、登出菜单。

文件操作功能按钮,有分享、重命名、复制、移动、删除、shell脚本、切换显示方式、下载、上传、文件信息、多选按钮功能。

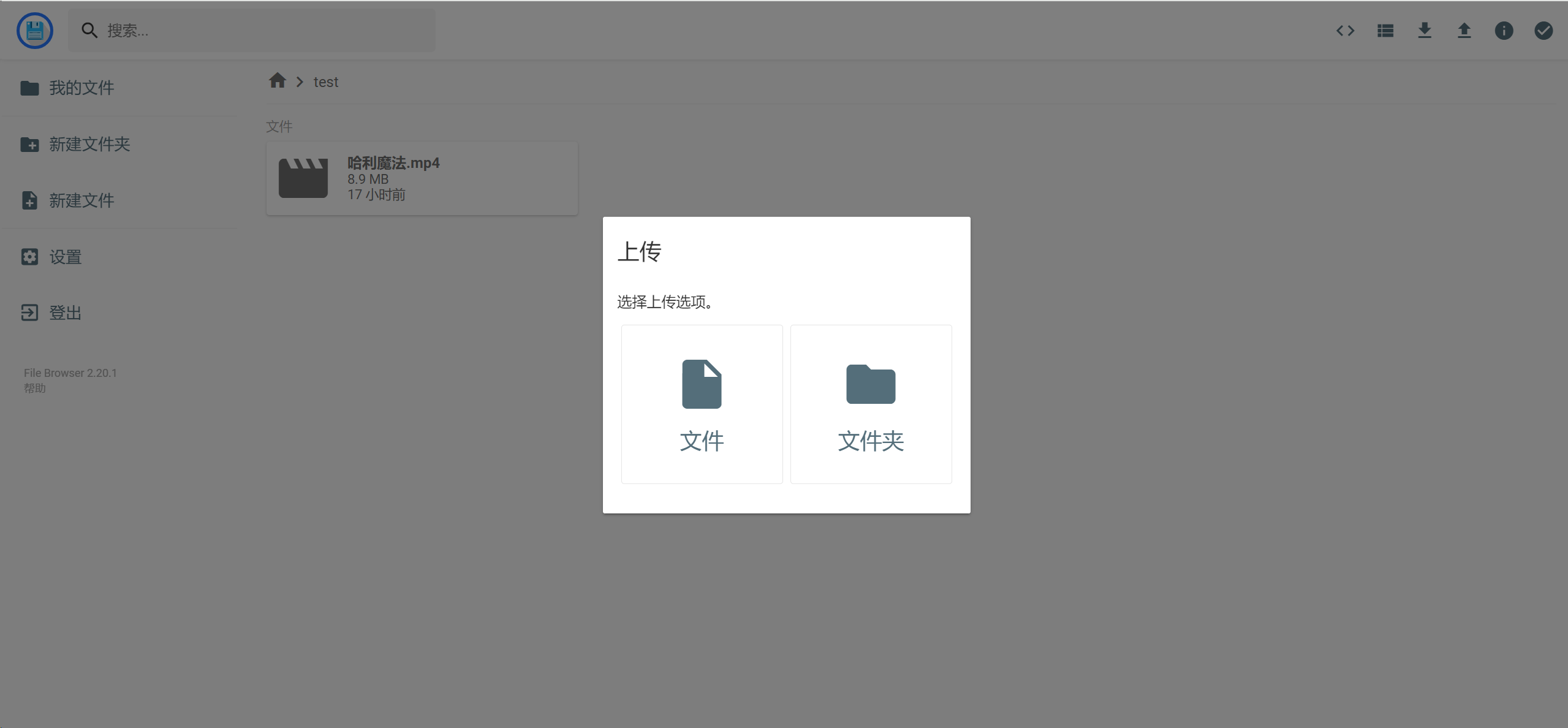
文件上传,支持上传文件、文件夹。

在线预览,支持在线预览文本、图片、视频等。

支持在线编辑文本文件,编辑完,记得点击右上角的保存图标!

文件分享,支持创建文件分享链接,可设置链接的有效期和密码。

个人设置,支持设置系统语言、修改密码等。

全局设置

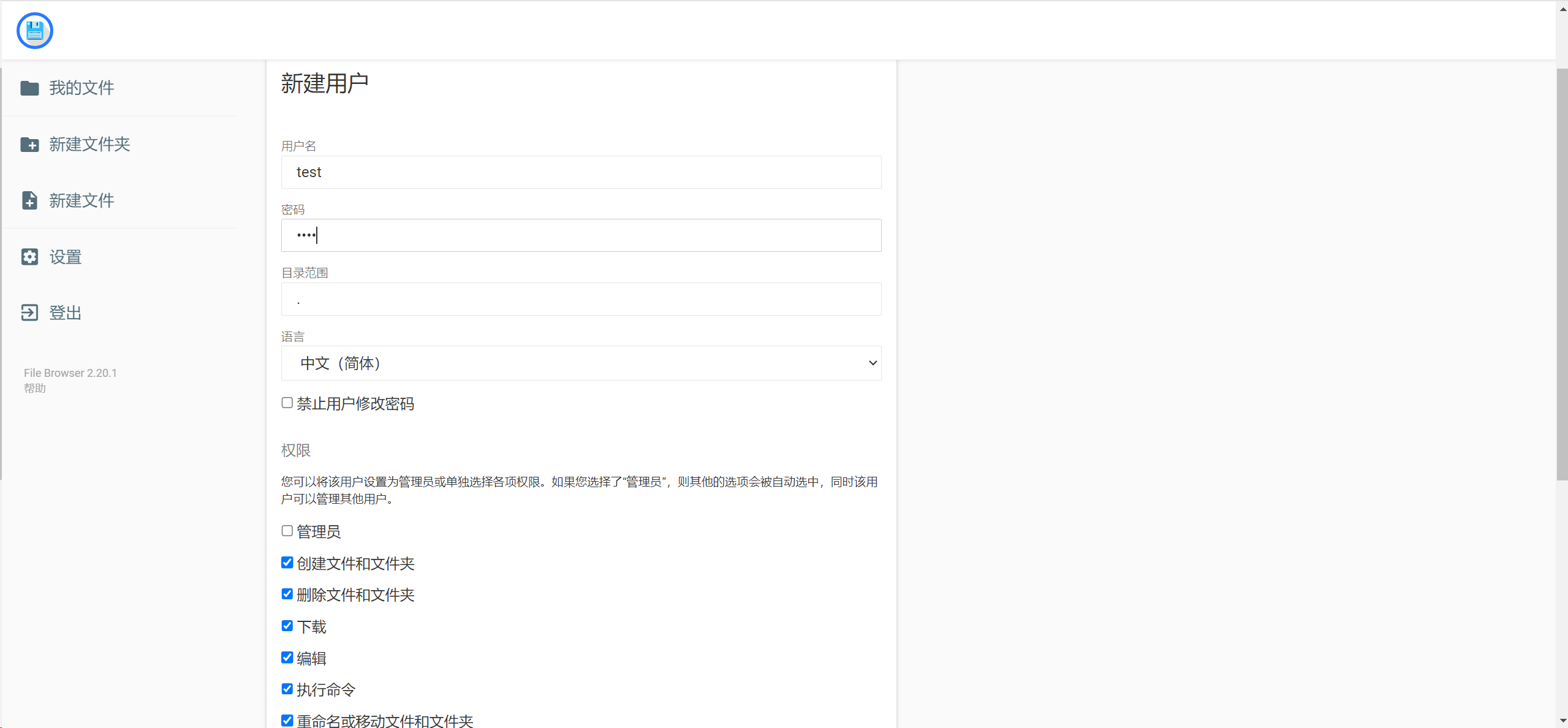
用户管理

项目安装
一键安装
curl -fsSL https://raw.githubusercontent.com/filebrowser/get/master/get.sh | bash
filebrowser -r /path/to/your/files
使用 Docker 安装(推荐)
1、前期准备,创建数据库和配置文件两个空文件
touch filebrowser.db settings.json
2、启动容器
docker run -d \
--name filebrowser \
-v /data/software/filebrowser/root:/srv \
-v /data/software/filebrowser/filebrowser.db:/database/filebrowser.db \
-v /data/software/filebrowser/settings.json:/config/settings.json \
-e PUID=$(id -u) \
-e PGID=$(id -g) \
-p 8080:80 \
filebrowser/filebrowser
3、容器说明
| 说明 | 服务器文件路径 | 容器文件路径 |
|---|---|---|
| 根目录,文件存放路径 | /data/software/filebrowser/root | /srv |
| 数据库 | /data/software/filebrowser/filebrowser.db | /database/filebrowser.db |
| 配置文件 | /data/software/filebrowser/settings.json | /config/settings.json |
4、配置反向代理(可选)
如果你是云服务器,不想直接暴露服务端口,可使用 nginx 进行反向代理。
server {
listen 8888;
server_name xxx.xxx;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
5、容器启动成功后,浏览器访问:
http://{ip/域名}:{port}
tips:如是云服务器,对应的端口记得在安全组中开放!
初始用户密码账号为:admin/admin.登录之后记得及时修改!
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!