HarmonyOS 父子组件数据通信(Prop与Link)
2023-12-24 18:48:46
我们可以先写一个这样的小案例
@Entry
@Component
struct Index {
@State name:string = "小猫猫";
build() {
Row() {
Column() {
Text(this.name)
Button("改个name").onClick(() => {
this.name = this.name == "小猫猫"?"小狗狗":"小猫猫";
})
son()
son({const: this.name })
}
.width('100%')
}
.height('100%')
}
}
@Component
struct son {
const:string = "你好"
build() {
Row() {
Column() {
Text(this.const)
}
}
}
}
这里 我们定义了一个子组件 son 里面写了一个变量 const 字符串类型 默认值为"你好"
然后 用Text文本组件展示内容
然后 我们父组件调用子组件 一个传入了const 一个没传
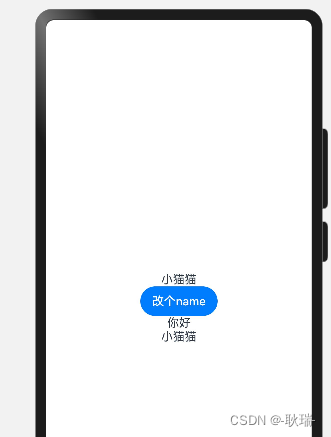
运行结果如下

然后 我们点击父组件的button name是会发生改变的 从小猫猫变成小狗狗
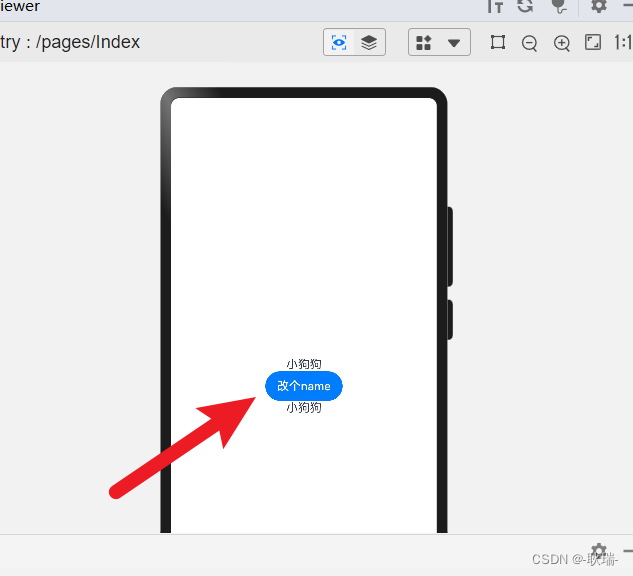
我们点击按钮

但是 我们明显发现 我们传给子组件的 const 没有因为父组件的name改变而改变
我们可以给他加一个注解
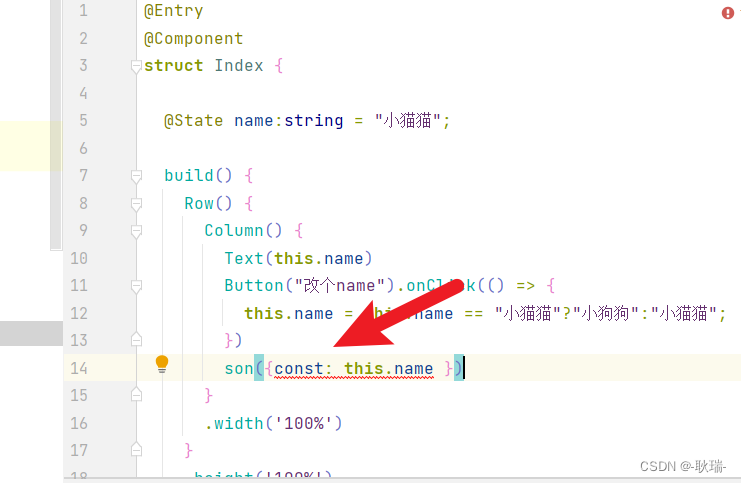
将代码改成这样
@Entry
@Component
struct Index {
@State name:string = "小猫猫";
build() {
Row() {
Column() {
Text(this.name)
Button("改个name").onClick(() => {
this.name = this.name == "小猫猫"?"小狗狗":"小猫猫";
})
son({const: this.name })
}
.width('100%')
}
.height('100%')
}
}
@Component
struct son {
@Prop const:string
build() {
Row() {
Column() {
Text(this.const)
}
}
}
}
这里 我们给子组件的 const 修饰上 Prop
首先需要强调 Prop 修饰的变量不能有默认值 你写了默认值会报错 必须从父组件传进来
此时 我们点击button按钮 Prop 修饰的变量会根据父组件的传递内容变化而变化

但这种传递是单向的 我们修改子组件的 const 父组件不会受影响 而且不要在子组件中乱动父组件传的值 你在子组件改父组件传的东西 是有问题的
然后 我们还有一种数据修饰 link
我们将代码改成这样
@Entry
@Component
struct Index {
@State name:string = "小猫猫";
build() {
Row() {
Column() {
Text(this.name)
Button("改个name").onClick(() => {
this.name = this.name == "小猫猫"?"小狗狗":"小猫猫";
})
son({const: $name })
}
.width('100%')
}
.height('100%')
}
}
@Component
struct son {
@Link const:string
build() {
Row() {
Column() {
Text(this.const)
Button("改个name").onClick(() => {
this.const = "小海豚";
})
}
}
}
}
这里 我们子组件的const变量注释换成 Link 它和Prop一样 放上去 变量就不能有默认值
然后 我们父组件传值是 如果 你是 this.变量名是会报错的

Link修饰的变量 只需要 $后面放一个组件变量就够了
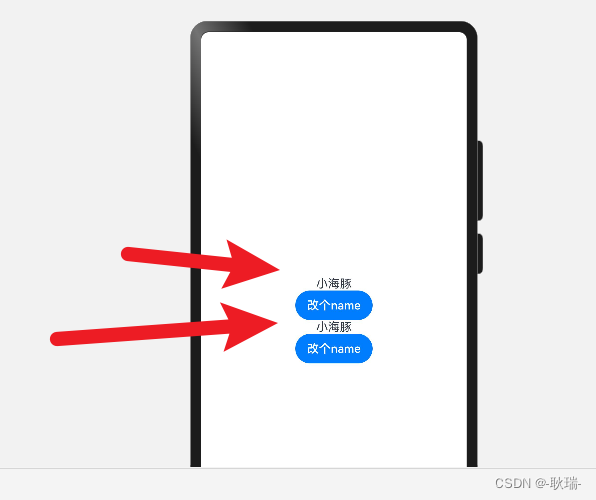
然后 点击子组件button 就会修改link修饰的数据

也可以简单理解为
Prop 子集不能修改数据 父级改了 子集会响应
Link 子集和父级都可以修改数据 且双方都会响应
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135182938
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!