如何使用 TailwindCSS 画一条0.5px的线条
2023-12-19 05:42:50
背景
在移动端项目,一般为了让线条看起来更细、更锐利,此时使用0.5px的线条是非常合适的。那么如何使用TailwindCSS画一条0.5px的线条呢?
在实现这个需求的时候,首先去TailwindCSS官网查了一下border有没有对应的内置工具类,发现内置的线条最细的是1px;所以我们需要自定义配置 TailwindCSS 的 space属性。下面将详细说明如何配置。
两种配置实现
方式一
基于配置spacing
const plugin = require("tailwindcss/plugin");
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx}"],
theme: {},
plugins: [
plugin(function ({ addUtilities }) {
const newUtilities = {
".border-half": {
"border-width": "0.5px",
},
};
addUtilities(newUtilities);
}),
],
};
在这个配置方式中,我们自定义plugin插件,插件的作用是添加了一个新的工具类 .border-half来表示0.5px的边框宽度。
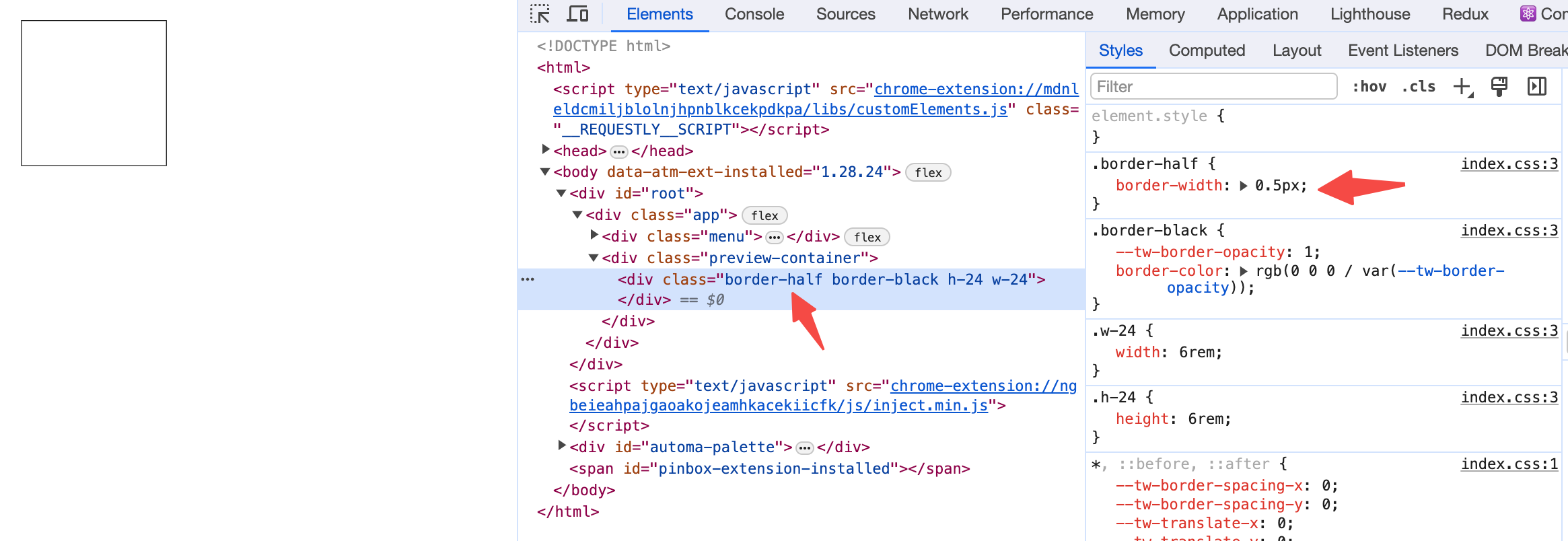
在HTML上添加**.border-half**,然后看看效果
<div className="border-half border-black h-24 w-24"></div>

方式二
配置对应的特定属性:borderWidth
module.exports = {
theme: {
extend: {
borderWidth: {
'0.5': '0.5px',
},
},
}
};
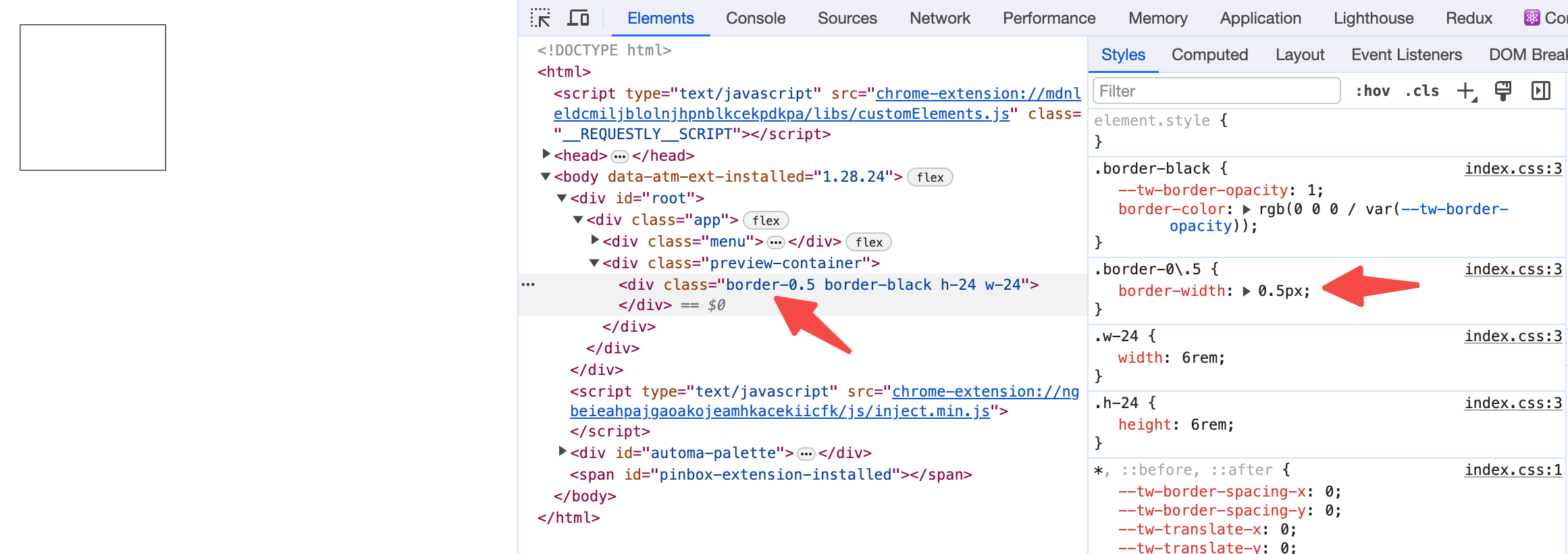
在HTML上添加**.border-0.5**,然后看看效果
<div className="border-0.5 border-black h-24 w-24"></div>

总结
本篇教程通过两种方式实现 Tailwind CSS 创建一条 0.5px 线的需求,希望能够帮助到有疑问的朋友~
文章来源:https://blog.csdn.net/m0_37890289/article/details/135073937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!