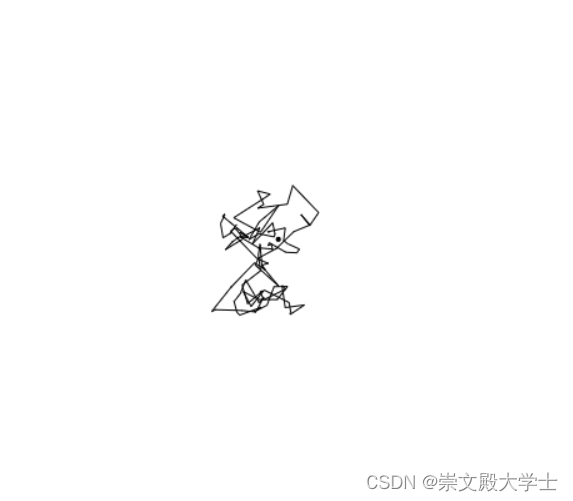
HTML JavaScript 随机游走
2024-01-09 11:28:34
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机游走</title>
<style>
/* 使用百分比或vw/vh单位设置画布大小 */
#myCanvas {
border: 2px solid black;
width: 100vw; /* 使得画布宽度等于视口宽度 */
height: 100vh; /* 使得画布高度等于视口高度 */
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas> <!-- 移除内联的宽度和高度 -->
<script>
document.addEventListener('DOMContentLoaded', (event) => {
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
let count = 0;
let x, y; // 初始化x和y
let points = []; // 初始化点的数组
function resizeCanvas() {
// 动态设置画布的大小
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 重置x和y到新的画布中心
x = canvas.width / 2;
y = canvas.height / 2;
// 如果已经有点,则重置第一个点为新的中心
if (points.length > 0) {
points = [{ x, y }];
}
}
// 监听窗口大小变化
window.addEventListener('resize', resizeCanvas);
// 初始化画布大小
resizeCanvas();
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Draw the trace
ctx.beginPath();
if (points.length > 0) {
ctx.moveTo(points[0].x, points[0].y);
for (let i = 1; i < points.length; i++) {
ctx.lineTo(points[i].x, points[i].y);
}
}
ctx.stroke();
count = getRandomInt(0, 50);
// Update the position
const dx = Math.random() * count - count / 2; // 使移动平均分布在两侧
const dy = Math.random() * count - count / 2;
// 根据count的值改变方向
if (count % 4 == 0) {
x += dx;
y += dy;
} else if (count % 4 == 1) {
x += dx;
y -= dy;
} else if (count % 4 == 2) {
x -= dx;
y += dy;
} else if (count % 4 == 3) {
x -= dx;
y -= dy;
}
// Keep the point within the canvas
if (x < 0 || x > canvas.width) {
x = Math.max(0, Math.min(canvas.width, x - dx));
}
if (y < 0 || y > canvas.height) {
y = Math.max(0, Math.min(canvas.height, y - dy));
}
// Add the new point to the array
points.push({ x, y });
// Draw the current point
ctx.beginPath();
ctx.arc(x, y, 2, 0, Math.PI * 2);
ctx.fill();
}
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}
setInterval(draw, 200); // Update every 200ms
});
</script>
</body>
</html>

文章来源:https://blog.csdn.net/qq_34677276/article/details/135413410
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!