《微信小程序开发从入门到实战》学习六十
6.2 账号信息API
6.2.3 小程序账号信息API
使用wx.getAccountInfoSync接口可以获取小程序账号信息,该接口自基础库2.2.2版本开始支持。代码如下:
const?accountInfo?=?wx.getAccountInfoSync()
console.log(accountInfo.miniProgram.appId)?//?小程序appId
6.3?路由API
小程序使用路由API从一个页面跳转到另一个页面。页面跳转,两个页面都有一些生命周期函数会被调用。用户打开的所有页面都会被保存到一种名叫“页面栈”的存储结构。本节对这三部分会进行介绍。
? 小程序通过调用API可以跳转到其他的小程序中。该接口不属于路由API,但功能接近,会在本节介绍。
6.3.1?页面栈
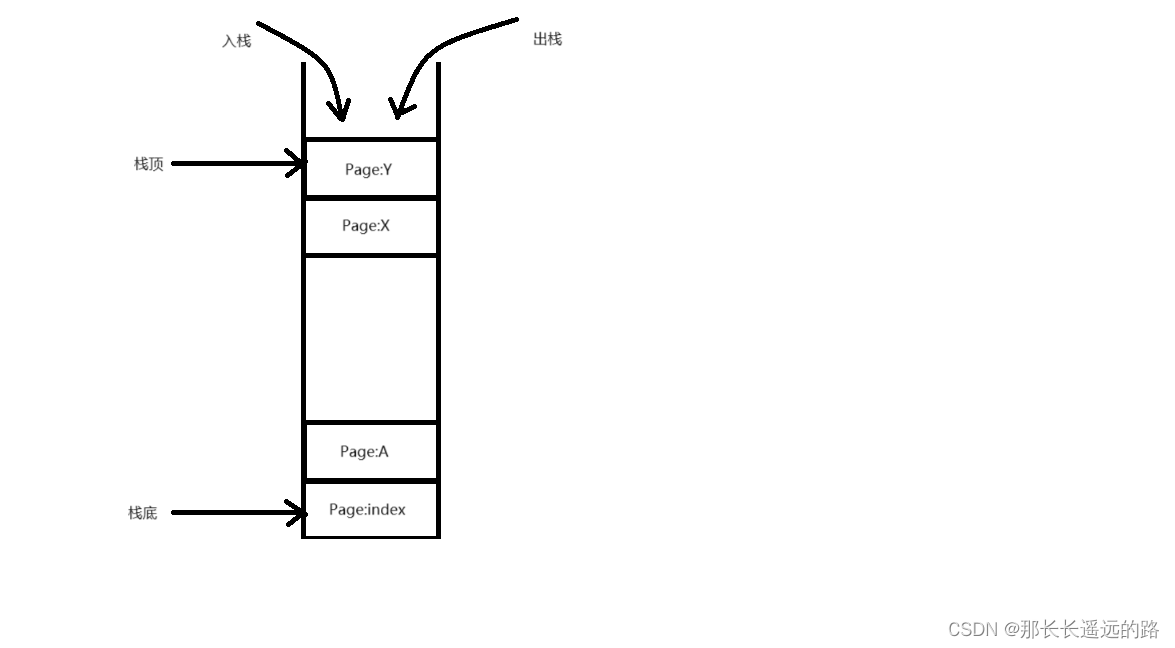
? 所谓“栈”,是指一种逻辑上的数据结构,用于存储数据。最初,栈里面没有任何数据。可以对栈进行两种操作:一种是将数据放进去,称为“入栈”(或“进栈”);另一种是将栈里面的数据取出来,称为“出栈”(或“退栈”)。栈里面保存的数据拥有先后顺序,第一个入栈的数据位于“栈底”,最后一个入栈的数据位于“栈顶”。只有当栈里面包含数据时才可以执行出栈操作,出栈时只能取出位于栈顶的数据,在这之后,被取出的数据的前一个数据会成为新的栈顶。
? “页面栈”是指专门用于存储页面的栈,页面栈的示意图如下所示:
? 小程序将已打开的页面保存在页面栈中,栈顶的页面就是当前用户看到的页面。用户刚打开小程序,小程序首页自动加入页面栈。使用路由API时,实际上就是对页面栈进行操作,每当用户打开新页面,该页面就会入栈,当用户返回前一个页面,就是对页面执行了出栈操作。
? 页面栈决定了小程序的当前页面,以及用户可后退到哪些页面。
6.3.2?路由API
路由API实际上是对页面栈进行操作。
小程序使用路由API从一个页面跳转到另一个页面。用户单击A页面按钮跳转到B页面时,实际上是在页面A按钮上设置了单击事件监听函数,在函数中使用路由API。
一共有五种路由API,实现了不同的页面切换功能。
1.wx.navigateTo(Object object)
调用该接口时,将保留当前页面,并跳转到新的页面。即保留页面栈的所有内容,将新的页面入栈。
小程序规定页面栈最多保存10个页面,超过是会导致调用接口失败。因此开发者需要避免用户打开过多的层级,也要避免页面之间的循环跳转(如页面A可以打开页面B,B也可打开A)。
wx.navigateTo传入Object类型的参数,该参数支持四个属性,url和回调函数success,fail,complete。url表示需要跳转的页面的路径,可以带页面路径参数,用?分隔,不同参数&分隔,如‘path?key=value&key2=value2’。接口示例代码如下:
????wx.navigateTo({
??????url:?'test?id=1',
????})
不能使用该接口跳转到tabBar页面,需要使用另一个接口
2.wx.navigateBack(Object object)
wx.navigateBack是wx.navigateTo接口的逆操作。调用该接口将关闭当前页面,返回到上一级或多级页面。即让页面栈的栈顶页面依次出栈,使它前一个或前n个页面重新成为栈顶。调用该接口会使页面栈的内容减少。如果当前页面栈只有一个页面,调用接口会失败。
wx.navigateBack传入一个Object类型的参数,delta参数和三个回调函数。delta表示返回的页面数,默认值为1表返回上一页,如果大于现有页面数,则返回到首页。代码示例如下:
//?此处是A页面
????wx.navigateTo({
??????url:?'B?id=1',
????})
????//?此处是B页面
????wx.navigateTo({
??????url:?'C?id=1',
????})
????//?在C页面内navigateBack返回2个页面,将返回到A页面
????wx.navigateBack({
??????delta:?2
????})
3.wx.redirectTo(Object object)
调用该接口,将关闭当前页面,然后跳转到一个新的页面,即让页面栈的栈顶页面出栈,然后将新的页面入栈。调用该接口不会让栈的数量发生改变,可以避免栈超出容量限制。
Object支持的属性是url和三回调函数,和wx.navigateTo同,示例代码如下:
????wx.redirectTo({
??????url:?'test?id=1',
????})
4.wx.reLaunch(Object object)
调用该接口时将关闭所有已打开的页面,然后打开一个新的页面,可以是tabBar页面也可不是。
即清空页面栈,再将新的页面入栈,会使栈只保留一个页面。
Object和wx.navigateTo同,示例代码如下:
????wx.reLaunch({
??????url:?'test?id=1',
????})
5.wx.switchTab(Object object)
最特殊,只能在小程序开启tabBar功能时使用。调用时,将关闭所有非tabBar页面,并跳转到指定的tabBar页面。即删除页面栈所有非tabBar页面,如果新打开的页面不在页面栈中,则将它入栈。
Object同wx.navigateTo的Object参数。
需注意,Object.url必须是在app.json的tabBar字段声明的页面,并且不能带页面路径参数。代码如下:
????wx.switchTab({
??????url:?'/index',
????})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!