React脚手架搭建
2023-12-16 16:39:19
React脚手架
脚手架:可以快速构建项目的基本架构。
- 脚手架安装命令 可全局安装脚手架

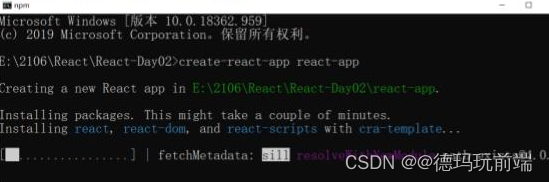
- 创建项目 来到当前目录下
create-react-app 项目名(不要大写字母)

- 运行项目 进到项目里,在项目目录下,执行
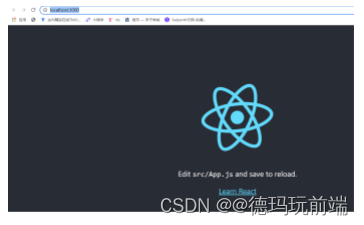
npm start,启动完项目会直接打开浏览器 端口是3000

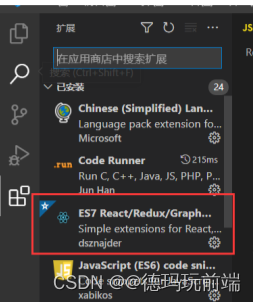
- vscode 安装插件

选择语言模式


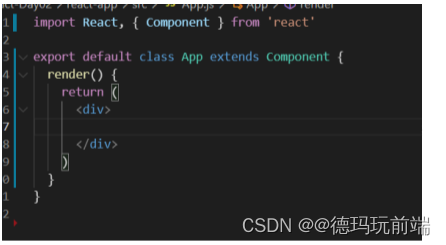
- 创建app.js里的基本结构 快捷键rcc

服务器数据自动刷新 localhost:3000
文章来源:https://blog.csdn.net/Code_King006/article/details/135033988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!