小程序入门-登录+首页
2023-12-30 17:40:58
正常新建一个登录页面

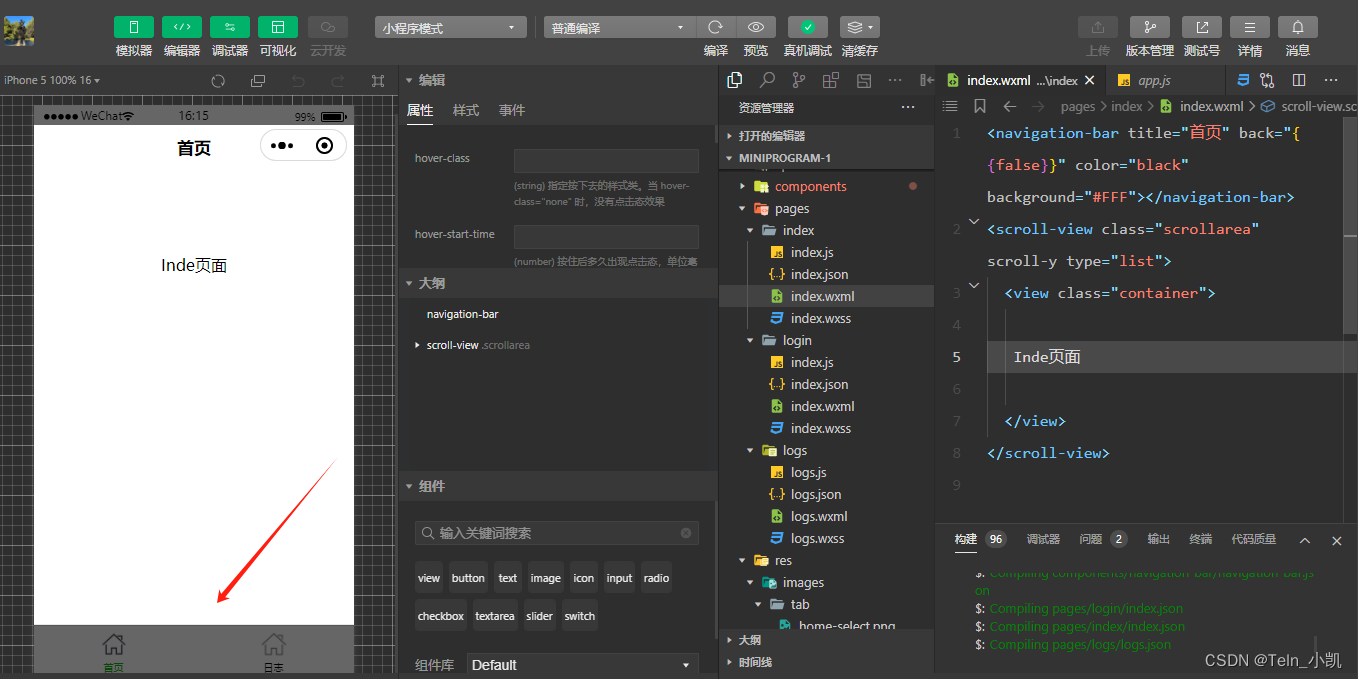
?创建首页和TatBar,实现登录后底部出现两个按钮

代码
"pages": [
"pages/login/index",
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "res/images/tab/home.png",
"selectedIconPath": "res/images/tab/home-select.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "res/images/tab/home.png",
"selectedIconPath": "res/images/tab/home-select.png"
}
]
},把Login页面放在Page的第一个,这样程序进来默认就会打开登录页面。
登录成功后使用下面的方式跳转到首页
wx.switchTab({
url: '../index/index'
})如果想要在首页上面加一条灰色的线,可以在app全局样式里面添加下面代码
page::after{
content: '';
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: #E7E7E7;
z-index: 9999;
}
文章来源:https://blog.csdn.net/qq873113580/article/details/135306540
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!