自定义Taro的navBar 组件
2023-12-13 05:52:28
由于业务特定,头部的内容会不大相同
下面是自定义的navBar 组件
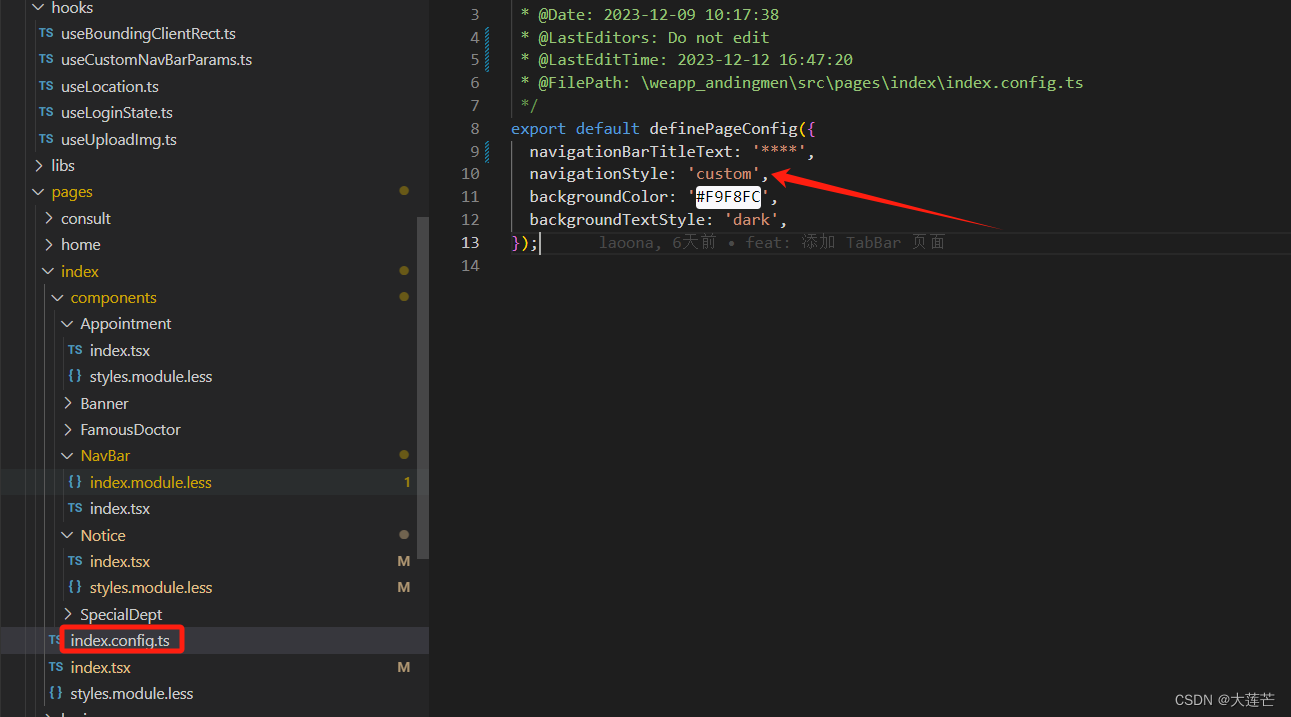
- 首先在index.config.ts 文件中 将navigationStyle设置‘custom’,这样头部自带的内容就不会存在 ,

- 自定义navBar 这里自定义了一个计算不同设备头部胶囊的高度hook-
useCustomNavBarParams
import { useMemo } from 'react';
import Taro from '@tarojs/taro';
const useCustomNavBarParams = () => {
const [height, paddingTop] = useMemo(() => {
const sysInfo = Taro.getSystemInfoSync();
const menuInfo = Taro.getMenuButtonBoundingClientRect();
const navigationBarHeight =
(menuInfo.top - (sysInfo?.statusBarHeight || 0)) * 2 + menuInfo.height;
return [navigationBarHeight, sysInfo?.statusBarHeight];
}, []);
return [height, paddingTop];
};
export default useCustomNavBarParams;
navBar组件如下,在本组件就用到了自定的hook-useCustomNavBarParams
import { FC, memo } from 'react';
import { StandardProps, View } from '@tarojs/components';
import useCustomNavBarParams from '@/hooks/useCustomNavBarParams';
import styles from './index.module.less';
const NavBar: FC<StandardProps> = ({ style = {}, className, ...rest }) => {
const [height, paddingTop] = useCustomNavBarParams();
return (
<View
style={Object.assign(
{
height: `${height}px`,
paddingTop: `${paddingTop}px`,
},
style
)}
className={`${styles?.navBar} ${className}`}
{...rest}
>
<text className={styles.name}>****</text>
</View>
);
};
export default memo(NavBar);

文章来源:https://blog.csdn.net/qq_34574204/article/details/134953632
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!