SkyWalking UI 修改发布Nginx
2023-12-27 15:35:52
SkyWalking UI
修改图标
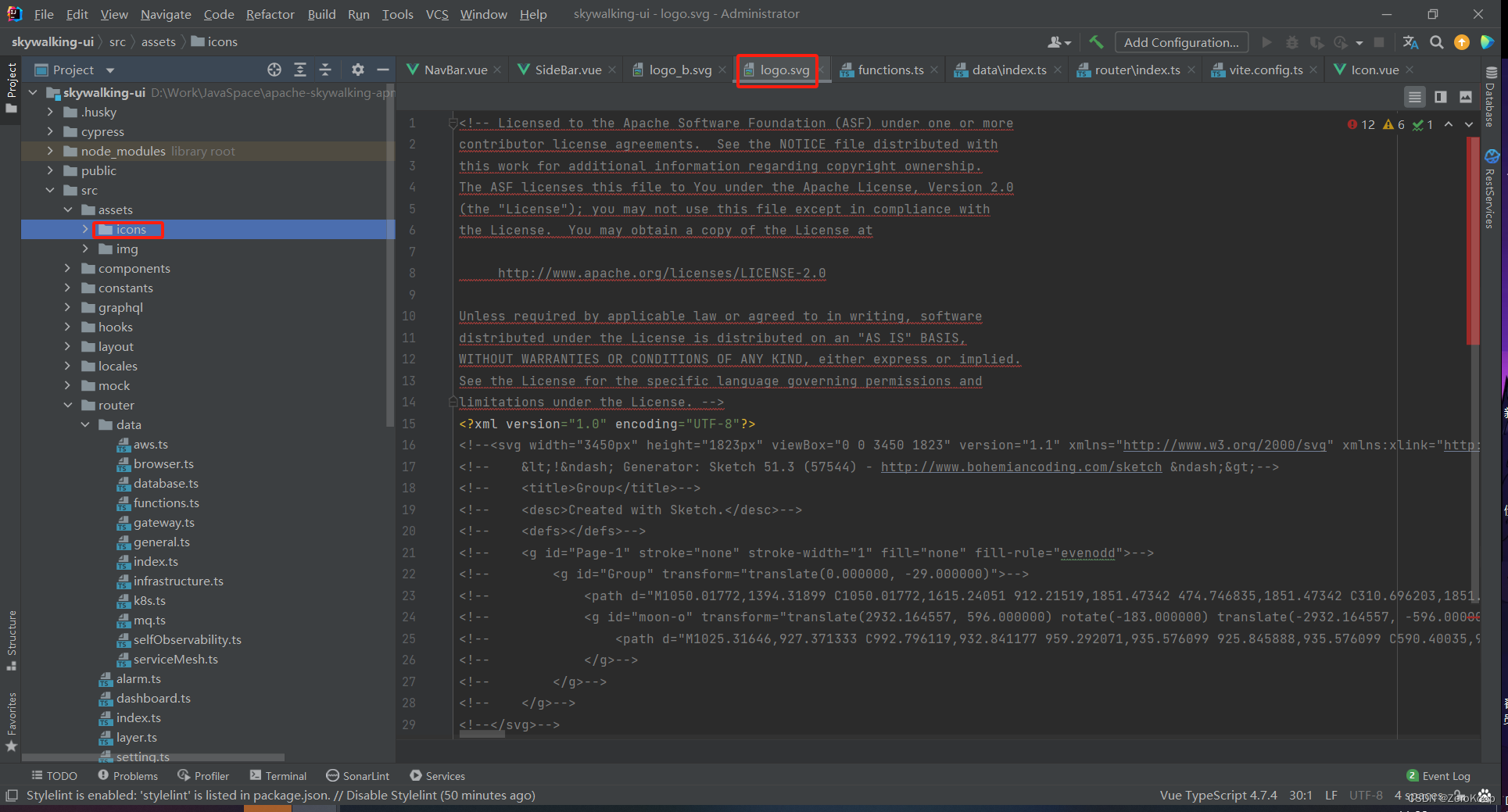
替换 logo.svg

修改路由
router - data - index.ts

发布到Nginx
添加认证
# 安装
yum install -y httpd-tools
# 生产密钥文件
htpasswd -cb /home/htpasswd/sw skywalking(生成的账号) skywalking(生成的密码)
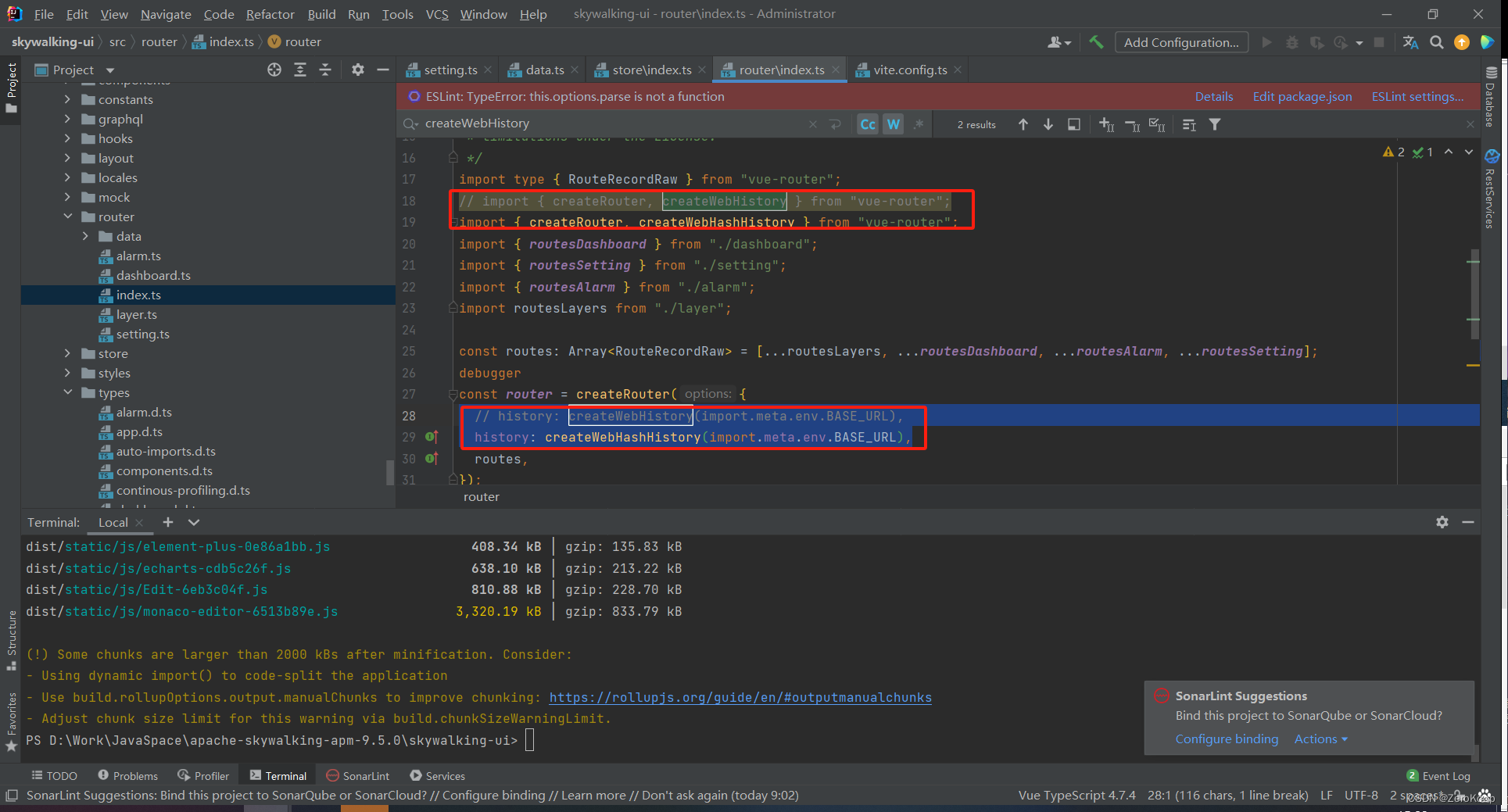
修改路由模式
// history: createWebHistory(import.meta.env.BASE_URL),
history: createWebHashHistory(import.meta.env.BASE_URL),

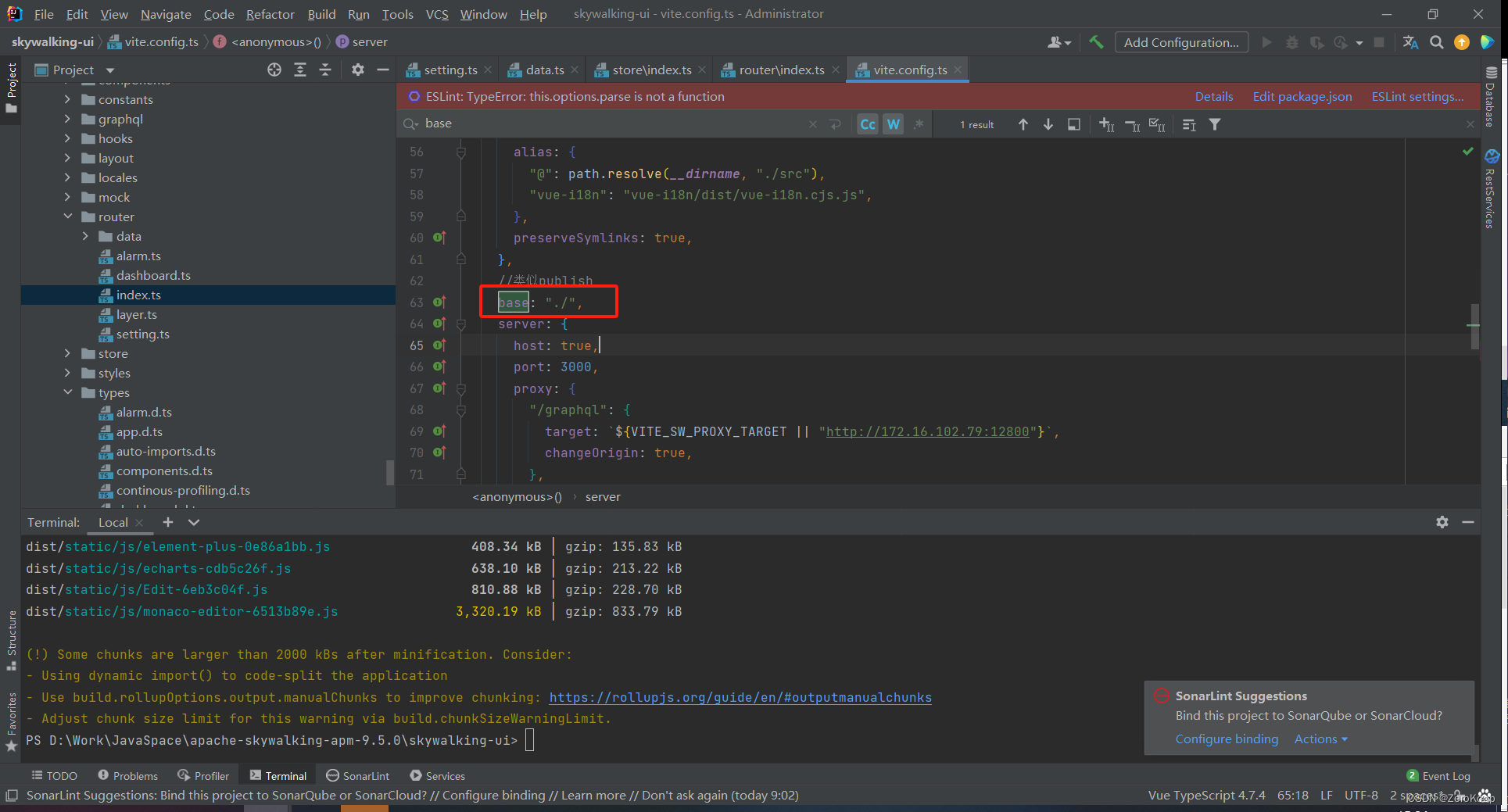
vite.config.ts添加base

Nginx配置
location / {
root /home/sk-dist/dist;
autoindex on;
proxy_set_header X-Real-IP \$remote_addr;
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for;
index index.html index.htm;
try_files $uri $uri/ /index.html;
auth_basic "Please input password"; #这个是提示信息
auth_basic_user_file /home/htpasswd/sw; #存放密码文件的路径
}
location /graphql {
proxy_method POST;
proxy_pass http://127.0.0.1:12800/graphql;
}
文章来源:https://blog.csdn.net/hdhsZero/article/details/135148598
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!