DRF从入门到精通一(DRF介绍、API接口、接口测试工具)
文章目录
DRF入门规范
DRF(django rest framework)是基于django的一个框架,可以帮助我们快速开发restful规范的的接口框架https://www.django-rest-framework.org/
一、Web应用模式
在开发Web应用中,有两种应用模式:
1.前后端混合开发模式
前后端混合项目是指前后端代码的混合,前端需要使用模版语法去获取后端的数据,后端需要使用locals在开放局部空间来让前端拿到数据。
- 模版语法简称Dtl:Django template language
- 模版渲染:在后端完成
大体流程就是:前端在编写完静态页面之后,需要发送给后端人员做二次处理,所有的html代码和数据在服务器拼接好,等前后端处理好模版之后在做整合,然后一次性将所有内容发送到客户端,浏览器执行代码,将内容呈现给客户。
- 缺点:前后端交接困难,对彼此代码不熟悉;代码会产生覆盖,工作量大
- 例如:标签没有闭合二导致页面混乱,JavaScript位置不对导致效果报错,前端人员需要到服务端代码修改。从公共服务器下载,修改后在传送到公共服务器中,服务端人员需要更新到本地计算机中才能向公共服务器中上传文件,否则就会覆盖

2.前后端分离开发模式
前后端分离开发模式是指代码上的分离,
前后端代码上面的数据传输和交互使用API接口的方式使用Json格式的数据进行交互,脱离了模版语法。也就是说前后端与浏览器的交互是分开的把界面交互和数据交互分开(这里的数据交互必须是Json格式或者XML,现在XML基本很少了),后端人员向前端开放数据接口(路由),视图层不在直接返回给浏览器了,而是与前端做起了数据交互,实际上返回界面的还是前端,前端工作人员调用接口获取数据,从而将数据显示到页面
- 后端就做后端的事:开发API接口以及跟前端进行交互
- 前端就做前端的事:使用Ajax和后端交互
大体流程:浏览器发送请求,这时候前端返回一个静态页面,当静态页面中触发js事件的时候,通过Ajax向服务器端发送请求,索要数据,然后将数据拿到之后再填充到浏览器的页面中。
- 优点:职责分工明确,独立开发,互不影响。前端人员负责数据展示,服务器段人员负责业务逻辑编写。界面出现问题则找前端,逻辑问题找服务器端。

而当需要数据测试的时候,前端可以使用
Mock平台来模拟接口数据,而后端可以使用软件Apifox或者Postman模拟前端发送请求。
二、API接口
概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。API除了有应用“应用程序接口”的意思外,还特指 API的说明文档,也称为帮助文档。
API:应用程序接口(API:Application Program Interface)是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过调用 API 函数对应用程序进行开发,可以减轻编程任务。 API 同时也是一种中间件,为各种不同平台提供数据共享。
简单理解API:
为了在团队内部形成共识、防止因个人习惯差异引起的混乱,我们需要找到并形成团队共识、统一的接口规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本。
通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介
http://127.0.0.1:8000/login/ 这就是API接口
Web API接口和一般的url链接还是有区别的,Web API接口简单概括有四大特点:
1.url地址:长得像返回数据的url链接
https://api.map.baidu.com/place/v2/search
2.请求方式:get、post、put、patch、delete
采用get方式请求上方接口
3.请求参数:Json格式或者XML格式的key-value类型数据
'请求数据:地址栏中的数据----->request.GET,请求体中数据:reqeust.POST'
早些年 前后端交互使用XML格式,ajax其实就是异步JavaScript和XML
后来 随着Json格式的出现,乃至今日都是主流
未来 可能会有更高效、安全的交互格式会替代目前的Json格式
4.响应结果:Json格式或者XML格式的数据
Json格式与XML格式的区别
JSON是JavaScript Object Notation;XML是可扩展标记语言JSON是基于JavaScript语言;XML源自于SGMLJSON是一种表示对象的方式;XML是一种标记语言,使用标记结构来表示数据项。JSON不提供对命名空间的任何支持;XML支持名称空间JSON支持数组;XML不支持数组XML的文件相对难以阅读和解释;而JSON相比较XML的文件非常易于阅读JSON支持结束标记;XML有开始和结束标签JSON的安全性较低;XML比JSON更安全JSON不支持注释;XML支持注释- J
SON仅支持UTF-8编码;XML支持各种编码
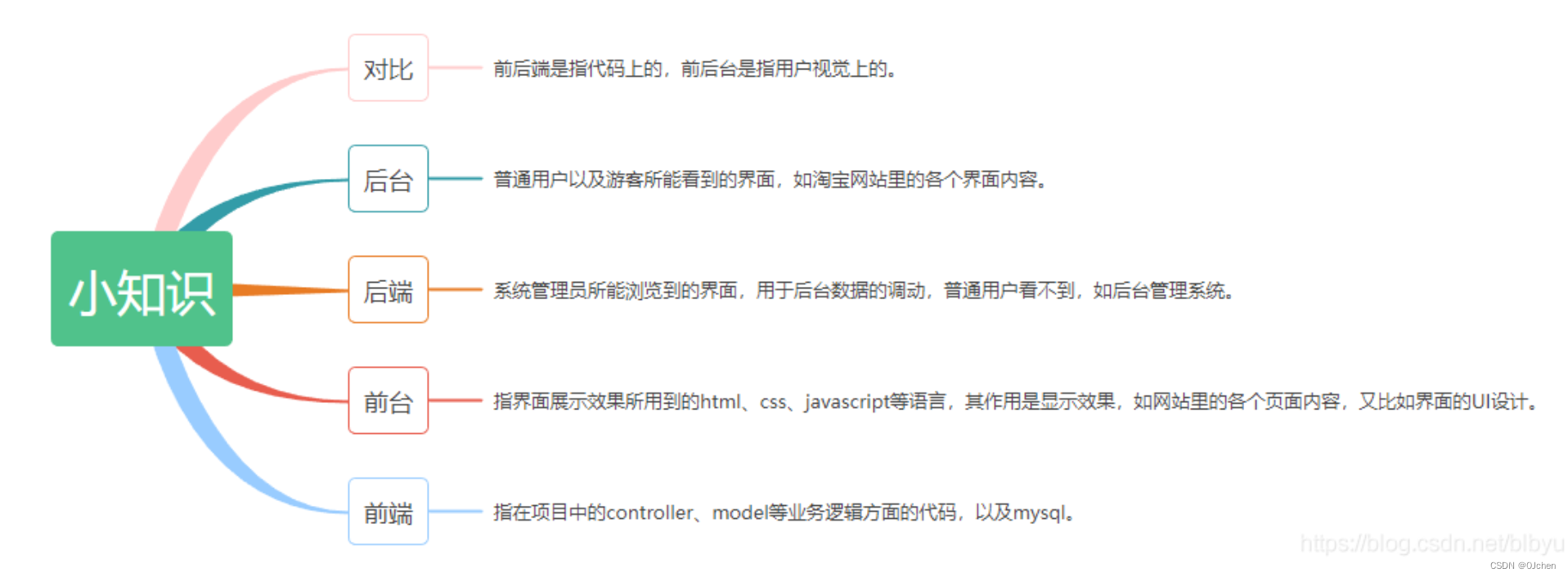
前端、前台、后端以及后台的区别
前后端是指代码上的,前后台是指用户视觉上的。

前端指的是大前端,不仅仅是网站,还有app、小程序。而后端指的是Python、Golang、Java等的Web后端
三、接口测试工具:Postman/Apifox
Postman是一款接口调试工具,是一款免费的可视化软件,同时支持各种操作系统平台。主要功能是发送http请求。
Postman可以直接去官网地址下载:https://www.postman.com/downloads/,然后傻瓜式安装即可
Apifox也是一款接口调试工具,也是免费的可视化软件,相较而言我觉得是比Postman更好用一下。
Apifox = Postman + Swagger(接口文档) + Mock(假数据) + JMeter(压测工具)
Apifox也是直接去官网地址下载:https://apifox.com/,下载后安装选择自己想要安装的位置即可
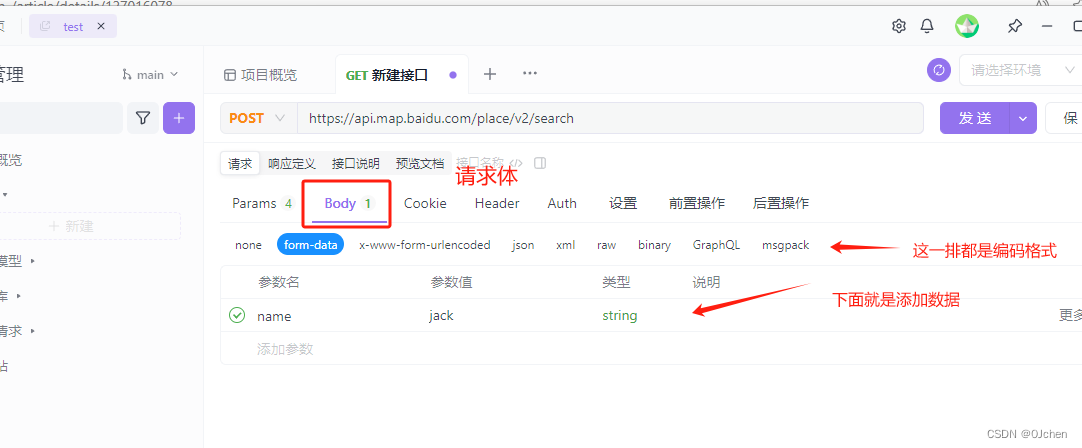
因为这两款软件操作都差不多,我这里就使用一下Apifox软件来展示吧
-
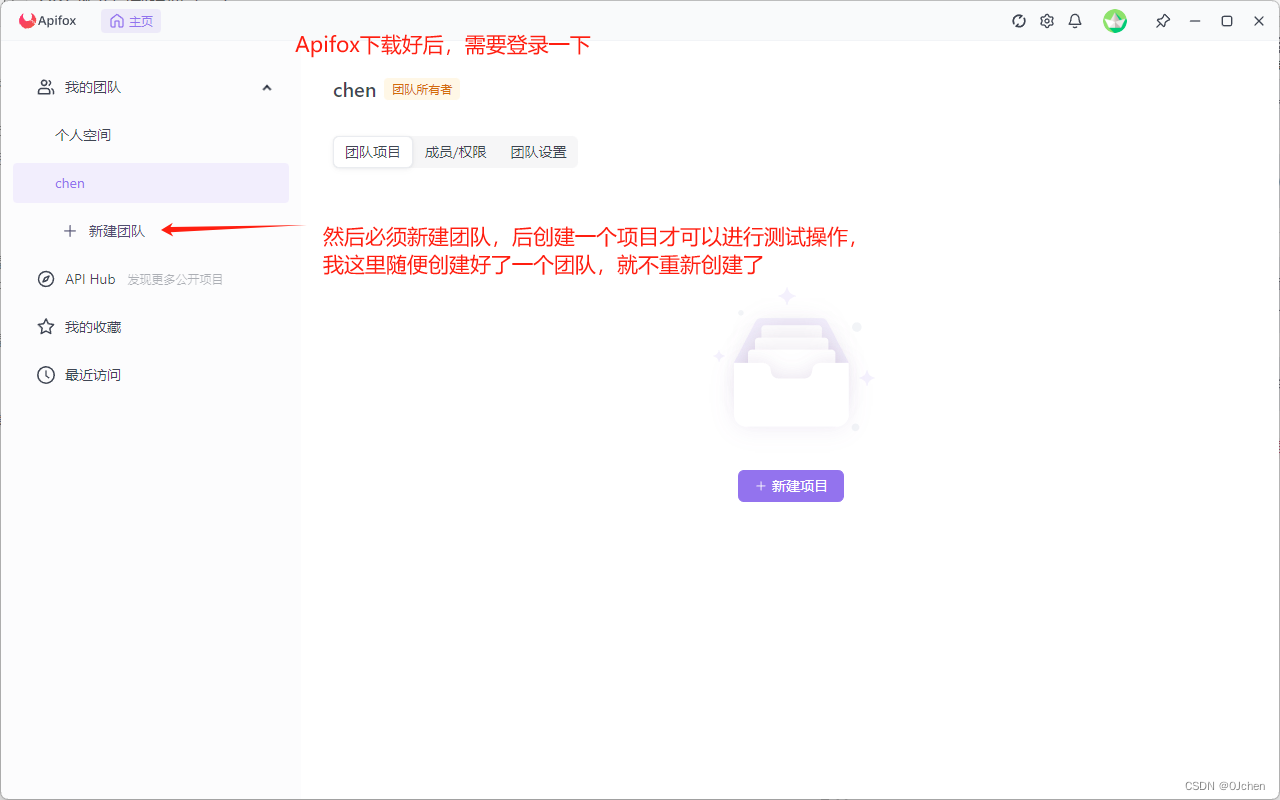
创建团队

-
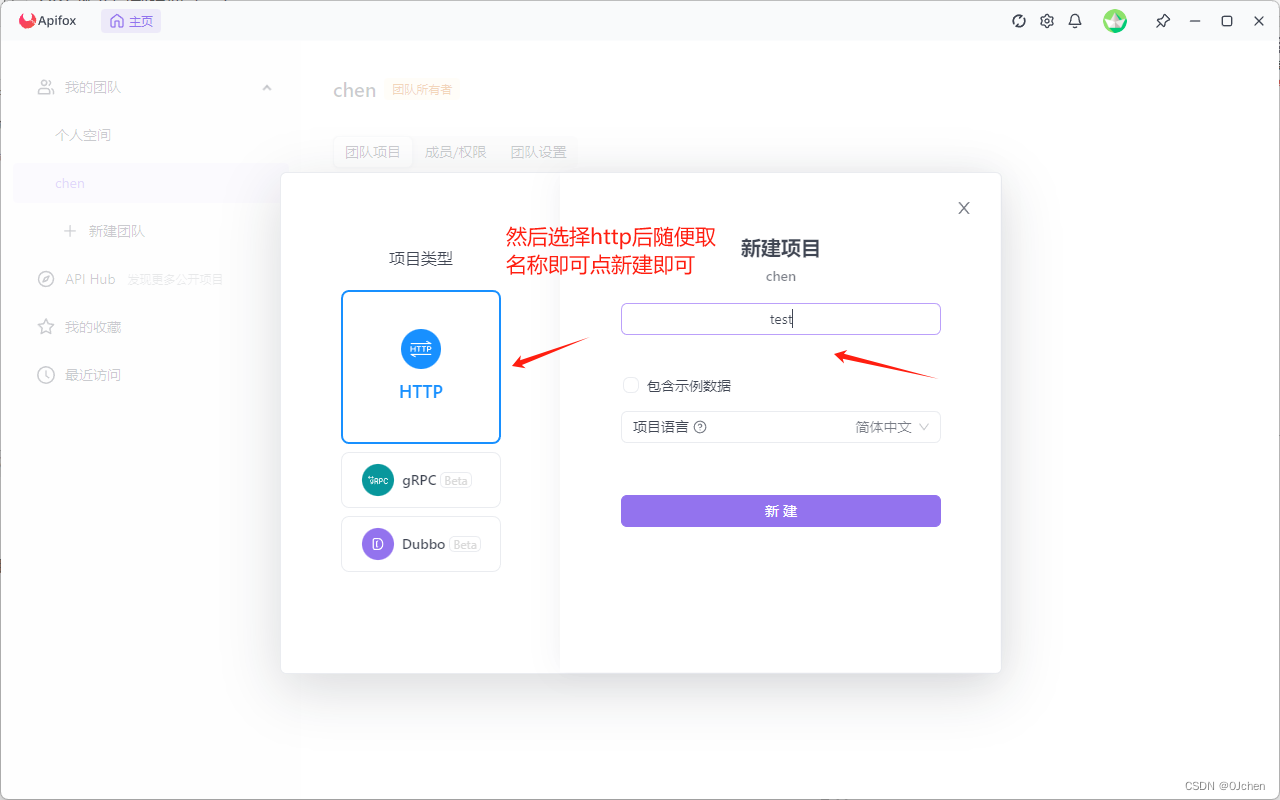
创建项目

-
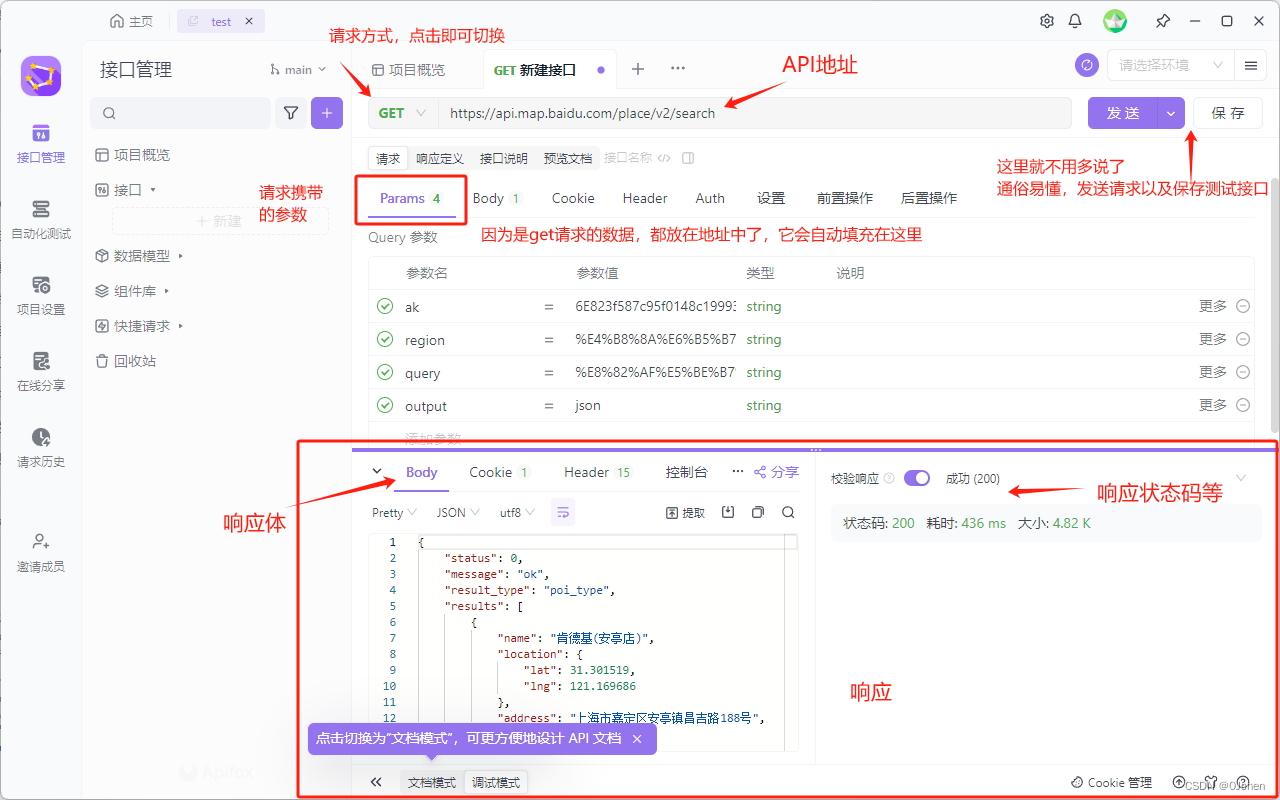
新建接口

-
大致操作

-
请求体

-
请求头

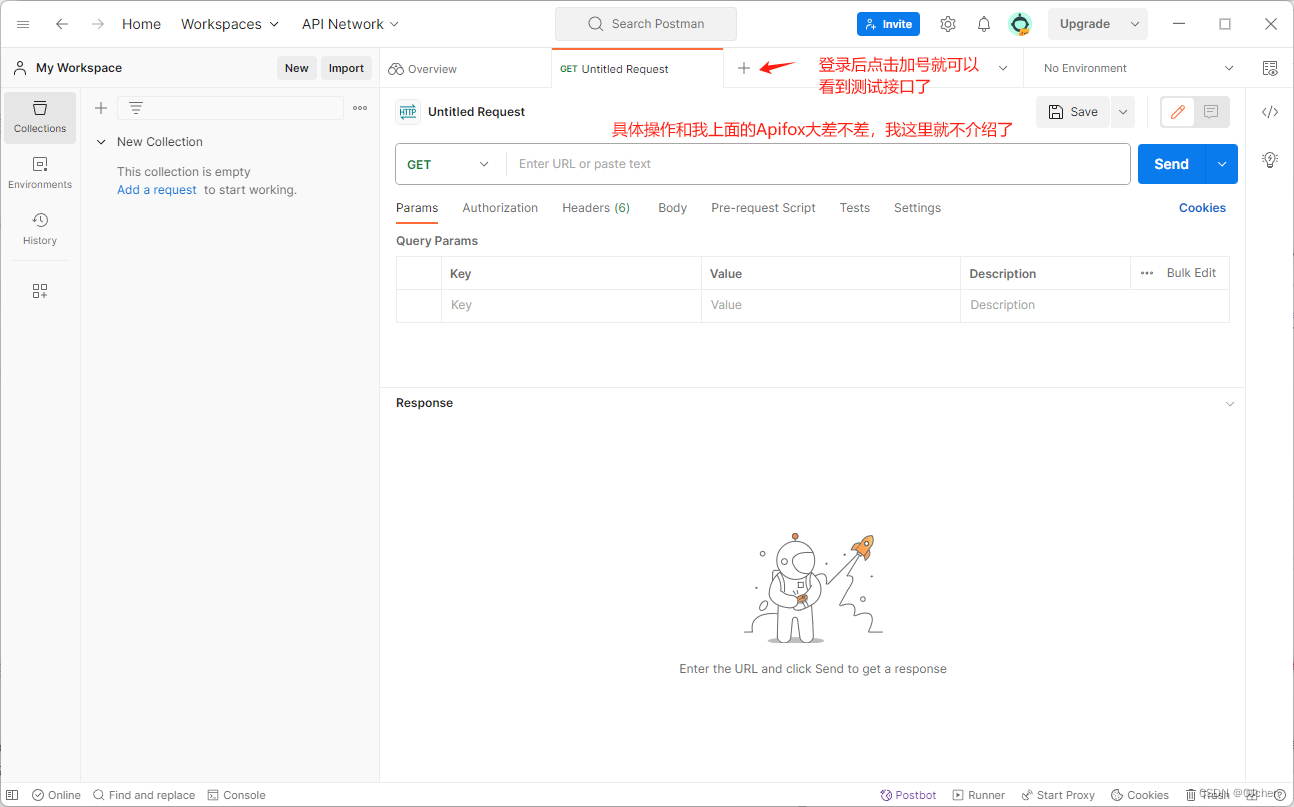
也可以看一下Postman的吧,Postman也是需要注册才可以使用,而Apifox只需要微信扫码即可
但是Postman无需创建团队以及创建项目即可使用,如下

当然市面上还有很多接口测试软件,有些是软件的也有些是网页的,具体看个人喜好选择。
Postman、Eolink、SoapUI、JMeter、REST-Assured、apizza、Postwoman等等这些。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!