vue看板使用电子数字
2023-12-18 20:28:48

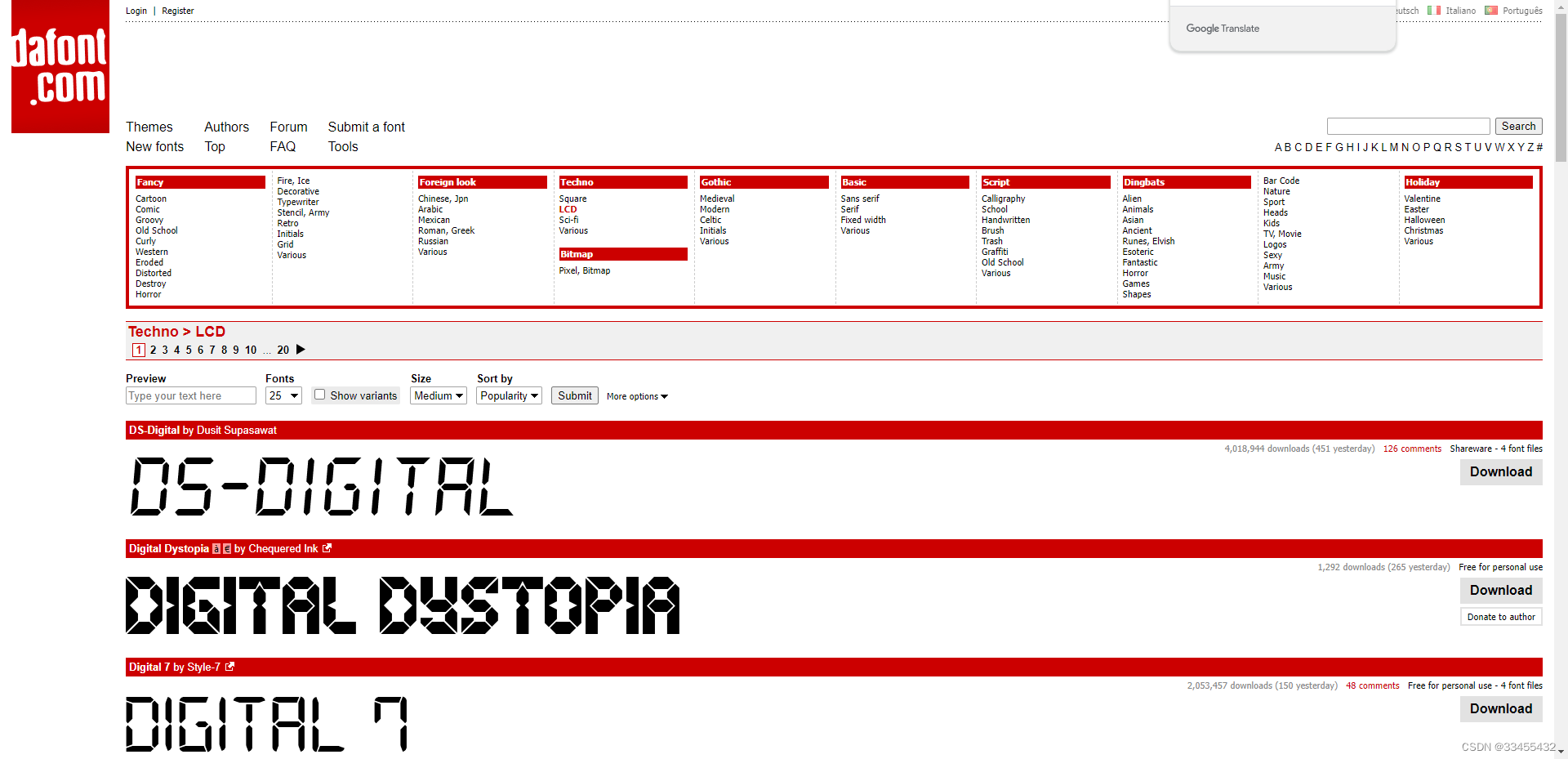
1、下载字体
https://www.dafont.com/theme.php?cat=302&text=0123456789

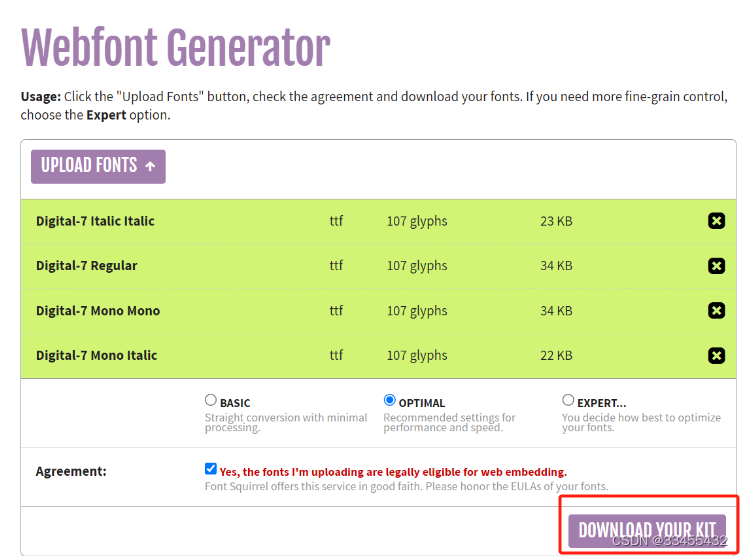
2、下载后将压缩包解压,并上传到https://link.csdn.net/?target=https%3A%2F%2Fwww.fontsquirrel.com%2Ftools%2Fwebfont-generator

然后下载

3、项目中使用
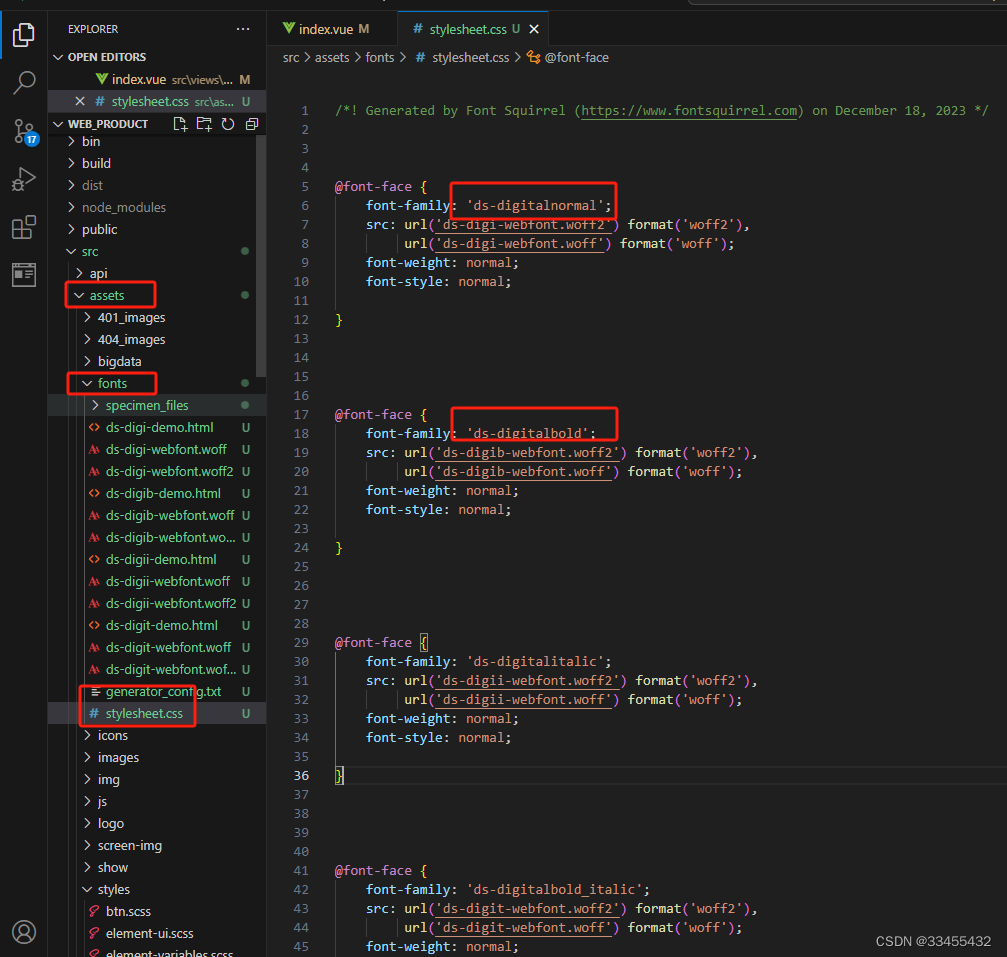
在Vue项目中的assets中新建fonts文件夹,将解压后的字体文件在fonts文件夹中

4、页面引入使用
<div class="card-panel-num">123456789</div>
<style rel="stylesheet/scss" lang="scss" >
@import '../../../assets/fonts/stylesheet.css';
#map{
width: 100%;
height: 200px;
}
.gudingtext{
.el-textarea{
height: 110px;
}
.el-textarea__inner{
height: 110px;
}
}
.card-panel-num {
font-size: 24px;
letter-spacing: 2px;
font-family: "ds-digitalnormal";
}
</style>
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135065495
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!