【解决】Vue elementUI table表格 列错位/滑动后切换每页显示数后错位/表格使用fixed后错位...
2023-12-13 06:26:09

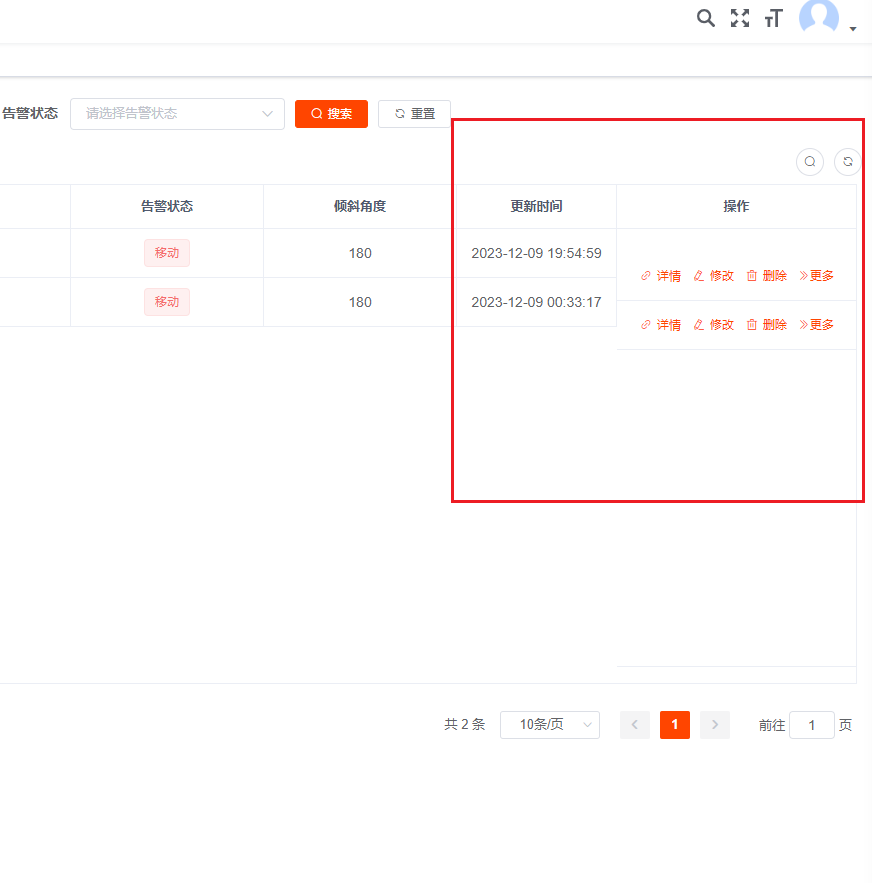
table表格右侧列固定后,在切换页面之后,就会出现列错误的现象
<el-table
v-adaptive="{ bottomOffset: 85 }"
height="100px"
v-loading="loading"
:data="dataList"
>解决方法
方法一
1、给表格添加ref
<el-table
ref="doLayout" //添加ref,名字可自定义
v-adaptive="{ bottomOffset: 85 }"
height="100px"
v-loading="loading"
:data="dataList"
>2、添加actived?并调用methods里的方法
activated() {
this.doLayout();
},3、在methods添加方法
methods: {
doLayout() {
this.$nextTick(() => {
this.$refs.doLayout.doLayout();
});
},
}方法二
methods里?getData,在返回200,调用doLayout()进行重新适应就可以了
getList() {
this.dataList = [];
this.loading = true;
getData(param).then((response) => {
this.loading = false;
if (response.code == 200) {
this.dataList = response.rows;
this.doLayout();
}
});
},方法三
1、在src/mixins/?目录下新建 elementTableMixin.js
export default {
// 切换页面后 表格 固定列 列错位
mounted() {
this.$nextTick(() => {
this.$refs.table.$watch(
'bodyWidth',
() => {
this.$refs.table.doLayout();
this.$refs.table.height = '500px';
},
{ immediate: true }
);
this.$refs.table.doLayout();
});
},
//滑动列表后切换每页显示数后 列错位
updated() {
this.$nextTick(() => {
this.$refs.table.bodyWrapper.scrollTop = 0;
});
},
};2 、在要使用的vue页面中?给el-table添加ref
<el-table
ref="table"
v-adaptive="{ bottomOffset: 85 }"
height="500px"
:data="dataList"
>3 、引入js
import tableMixin from '@/mixins/elementTableMixin';4 、添加
export default {
name: 'pageName',
mixins: [tableMixin],
文章来源:https://blog.csdn.net/qq_25231683/article/details/134943262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!