BUG-<el-option>多选框不能多选,前端Element
2024-01-09 15:28:39
来源
在一个 <el-select> 菜单组件中使用<el-option>时,为下拉菜单提供多个选项。每个 <el-option> 代表一个选项。
测试为一个用户添加多个角色,多选异常。

贴BUG代码:
<el-form-item label="角色">
<el-select v-model="form.roleIds" multiple placeholder="请选择用户角色">
<el-option
v-for="item in roleOptions"
:key="item.id"
:label="item.roleName"
:value="item.id"
:disabled="item.status == 1"
/>
</el-select>
</el-form-item>
/** 修改按钮操作 */
handleUpdate(row) {
this.reset()
const id = row.id || this.ids
getUser(id).then((response) => {
this.form = response.user
this.roleOptions = response.roles
this.form.roleIds = response.roleIds
this.open = true
this.title = '修改用户'
this.form.password = response.password
})
},
解决
测试发现注释掉
this.form.roleIds = response.roleIds;
就正常运行(虽然不能正常显示原有值),不太懂前端,应该是绑定问题,这样直接赋值给表单里面的roleIds 锁死了?
这玩意是赋值,联系this.$set 用于向响应式对象添加一个属性或更新一个已经存在的属性。
this.$set(this.form, 'roleIds', response.roleIds);
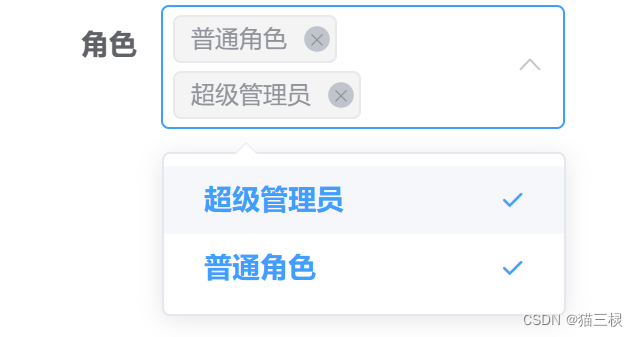
解决:

文章来源:https://blog.csdn.net/yjj1123456/article/details/135471685
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!