Nginx 配置详解及实战
Nginx介绍?
??????Nginx是一个高性能的开源Web服务器,也可以作为反向代理服务器、负载均衡器和HTTP缓存等。由俄罗斯的程序设计师Igor Sysoev开发,首次发布于2004年。Nginx的设计目标是解决C10k问题,即同时处理上万个并发连接。
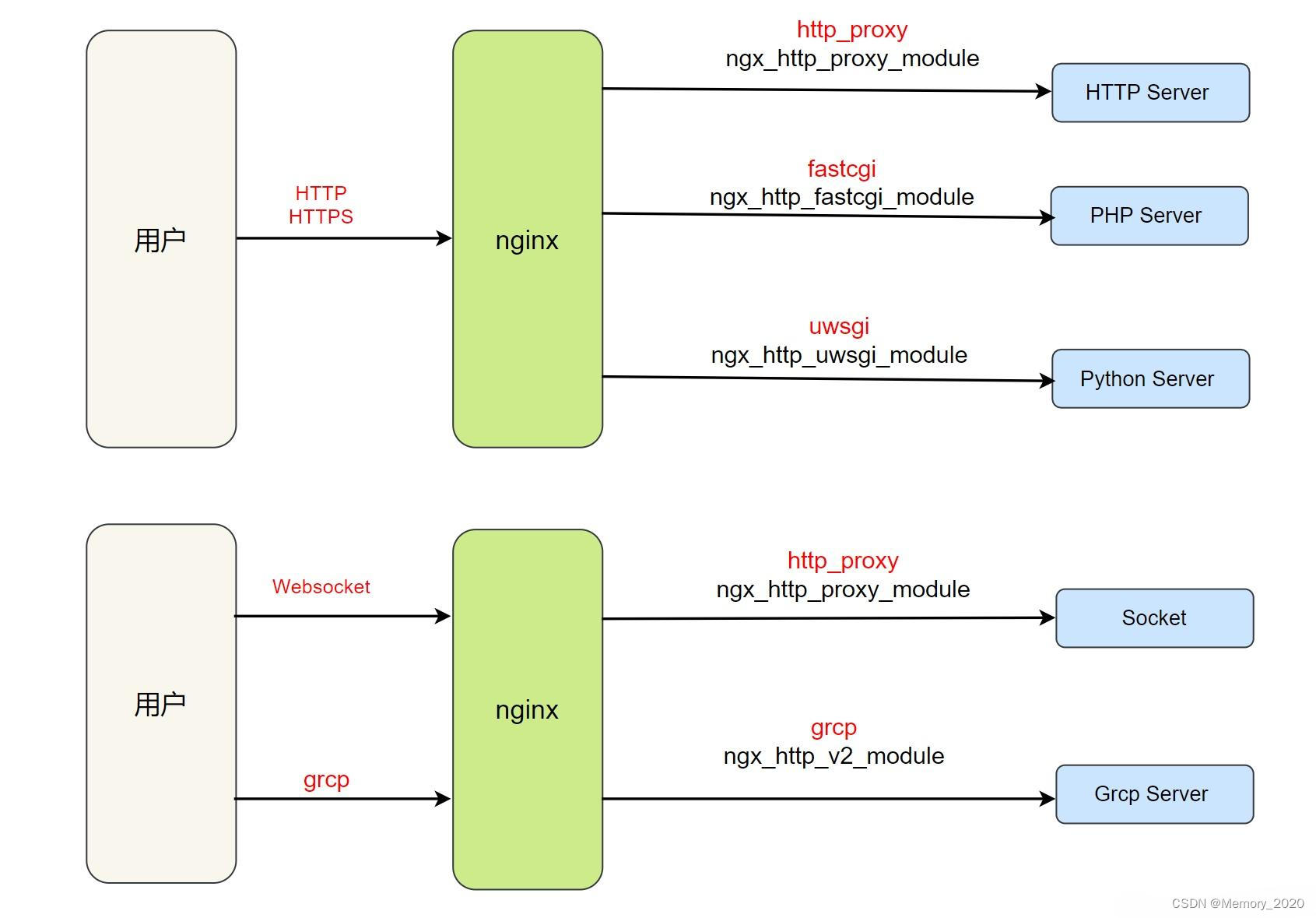
下面是nginx代理的示意图

其主要特点包括:
高性能与低资源消耗
- 高并发处理: Nginx以事件驱动的方式处理请求,采用高效的异步非阻塞模型(Event-Driven),可以处理数以万计的并发连接。
- 低内存消耗: 相对于其他Web服务器,Nginx的内存消耗较低,响应更快。
负载均衡与反向代理
- 负载均衡: Nginx支持简单而有效的负载均衡机制,能够将请求分发到多个后端服务器。
- 反向代理: 可作为反向代理,通过代理请求转发到后端服务器,保护服务器真实IP地址和提供更安全的访问方式。
HTTP缓存与静态文件服务
- 静态文件服务: 作为静态文件服务器,能够提供快速、高效的静态文件传输服务。
- HTTP缓存: Nginx支持HTTP缓存,可以缓存静态内容、动态内容和反向代理的内容,提高性能和减轻后端服务器负载。
轻量级且模块化
- 轻量级: Nginx的代码结构简单、模块化,易于扩展和维护。
- 模块化架构: 允许通过添加模块来扩展其功能,且支持大量的第三方模块。
应用场景
- Web服务器: 提供静态文件服务和动态内容的处理。
- 反向代理: 作为反向代理服务器转发请求到后端应用服务器。
- 负载均衡器: 均衡请求分发到多个后端服务器。
Nginx 配置文件结构
????????Nginx 的主要配置文件是 nginx.conf。理解这个文件的基本结构对于正确配置 Nginx 服务器至关重要。配置文件的核心部分通常包括:
events: 定义全局事件配置,如 worker 进程数、连接超时等。events { worker_connections 1024; # 每个 worker 进程能处理的最大连接数 }http: HTTP 配置块,用于配置 HTTP 服务器,包括server、location等。server: 定义虚拟主机和站点的配置信息。http { server { listen 80; # 监听端口 server_name example.com; # 设置域名 location / { # 配置请求处理规则 # ... } } }location: 匹配 URI 的配置块,定义处理请求的规则。location / { root /path/to/your/files; # 指定文件目录 index index.html; # 默认首页 }
基本配置示例
以下是一个简单的 Nginx 配置示例,监听 80 端口并代理请求到本地的 Node.js 服务器:
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name memoryab.cn;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
}
虚拟主机配置
Nginx 允许配置多个虚拟主机,使得一台服务器可以托管多个域名或网站。示例如下:
server {
listen 80;
server_name memoryab.cn;
location / {
root /var/www/example;
index index.html;
}
}
server {
listen 80;
server_name test.com;
location / {
root /var/www/test;
index index.html;
}
}
反向代理和负载均衡
Nginx 可以作为反向代理服务器,将请求转发给后端的多个服务器,并支持负载均衡。示例配置如下:
upstream backend {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
listen 80;
server_name memoryab.cn;
location / {
proxy_pass http://backend;
}
}
WebSocket 支持
Nginx 可以代理 WebSocket 连接,并进行协议升级。通过 proxy_http_version 设置协议版本,可以支持 WebSocket。
server {
listen 80;
server_name example.com;
location /ws {
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
HTTPS 配置
Nginx 支持 HTTPS,并且可以配置 SSL 证书以加密传输。示例配置如下:
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /etc/nginx/ssl/example.com.crt;
ssl_certificate_key /etc/nginx/ssl/example.com.key;
location / {
root /var/www/example;
index index.html;
}
}
缓存优化
使用 Nginx 缓存可以加速内容传输,降低后端服务器负载。通过 proxy_cache 指令和相关参数可以进行高级缓存设置。
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
server {
listen 80;
server_name example.com;
location / {
proxy_cache my_cache;
proxy_pass http://backend;
}
}
Docker Compose搭建nginx
创建docker-compose.yml,写入以下内容
version: '3'
services:
nginx:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf # 挂载自定义的 Nginx 配置文件
- ./html:/usr/share/nginx/html # 挂载静态网站文件目录
启动服务?
docker-compose up -d
访问页面可以看到

结语
????????了解 Nginx 配置不仅可以提高 Web 服务的效率和性能,还可以增加在解决各种网络问题时的应变能力。因此,建议读者继续学习并在实际应用中不断实践,以充分发挥 Nginx 在 Web 服务中的作用。
????????无论是在小型网站还是大型企业级应用中,Nginx 都扮演着至关重要的角色。希望本文能为你提供一个良好的起点,让你更深入地了解和利用 Nginx 的强大功能。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!