UI5与后端的文件交互(二)
2024-01-03 17:30:25
文章目录
前言
这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。
这篇的主要内容有:
1.后端RAP的开发(S4HANA On-Premise)
- 开发Action
2.前端(UI5)读取Excel文件并保存到后端
- 传输文件流,并在ABAP中解析数据
一、开发Action
1. 创建Structure
- 用于在UI5中把文件流传输到后端
@EndUserText.label : 'File'
@AbapCatalog.enhancement.category : #NOT_EXTENSIBLE
define structure ymoon_s010 {
content : abap.string(0);
}
2. BEDF添加Action
managed implementation in class zbp_moon_i_010 unique;
strict ( 2 );
define behavior for ymoon_i_010 alias Student
persistent table YMOON_T010
early numbering
lock master
authorization master ( instance )
//etag master <field_name>
{
create;
update;
delete;
//Add Action
static action upload_file parameter ymoon_s010;
}
3. class中实现Action
这里使用abap2xlsx解析excel文件
method upload_file.
types:begin of upload_type,
name type ymoon_t010-name,
age type ymoon_t010-age,
gender type ymoon_t010-gender,
city type ymoon_t010-city,
end of upload_type.
data:ls_upload type upload_type.
data:lt_ymoon_t010 type table of ymoon_t010,
ls_ymoon_t010 type ymoon_t010.
"获取UI5传送的parameter
data(content) = keys[ 1 ]-%param-content.
"拆分数据,只保留excel内容 - lv_data
split content at `;` into data(lv_dummy) data(lv_data).
split lv_data at `,` into data(lv_format) lv_data.
data:lv_excel_data type xstring.
"将base64的String转换为xstring
call function 'SCMS_BASE64_DECODE_STR'
exporting
input = lv_data
importing
output = lv_excel_data
exceptions
failed = 1
others = 2.
"ABAP2XLSX生命
data: lo_excel type ref to zcl_excel, "??
lo_reader type ref to zif_excel_reader,
lo_root type ref to cx_root. "异常类
data: lo_worksheet type ref to zcl_excel_worksheet,
highest_column type zexcel_cell_column,
highest_row type int4,
column type zexcel_cell_column value 1,
col_str type zexcel_cell_column_alpha,
row type int4 value 1,
value type zexcel_cell_value,
converted_date type d.
"创建reader
create object lo_reader type zcl_excel_reader_2007.
lo_excel = lo_reader->load( i_excel2007 = lv_excel_data ).
lo_worksheet = lo_excel->get_active_worksheet( ).
"计算行列最大值
highest_column = lo_worksheet->get_highest_column( ).
highest_row = lo_worksheet->get_highest_row( ).
row += 1.
while row <= highest_row.
while column <= highest_column.
col_str = zcl_excel_common=>convert_column2alpha( column ).
"读取cell数据
lo_worksheet->get_cell(
exporting
ip_column = col_str
ip_row = row
importing
ep_value = value
).
assign component column of structure ls_upload to field-symbol(<fs>).
<fs> = value.
column = column + 1.
endwhile.
column = 1.
clear ls_ymoon_t010.
move-corresponding ls_upload to ls_ymoon_t010.
ls_ymoon_t010-uuid = cl_system_uuid=>create_uuid_x16_static( ).
append ls_ymoon_t010 to lt_ymoon_t010.
row = row + 1.
endwhile.
modify ymoon_t010 from table lt_ymoon_t010.
endmethod.
二、修改UI5 项目
1. 添加一个按钮
- 点击时将触发onUploadStream事件
<Button
id="_IDGenButton4"
press="onUploadStream"
icon="sap-icon://upload"
text="Upload Stream"
type="Success"
class="sapUiSmallMarginBegin"
/>
2. 定义事件函数
- 这里不解析excel里的数据,只把文件流推给后端
onUploadStream:function(){
var that = this
var oModel = this.getView().getModel();
var oFileUploader = this.byId("fileUploader");
var filename = oFileUploader.getProperty('value')
var file = oFileUploader.oFileUpload.files[0];
var reader = new FileReader();
reader.onload = function (evt) {
// 获取base64值
var vContent = evt.currentTarget.result;
oModel.callFunction("/upload_file", //BDEF中定义的action名
{
method: "POST", // 使用POST
urlParameters: { //定义的参数,首字母必须要大写
"Content": vContent
},
success: function (odata, response) {
//Model Refresh
oModel.refresh(true);
},
error: function (res) {
console.log(res)
}
})
}
//读取文件
reader.readAsDataURL(file);
}
三、测试及解析
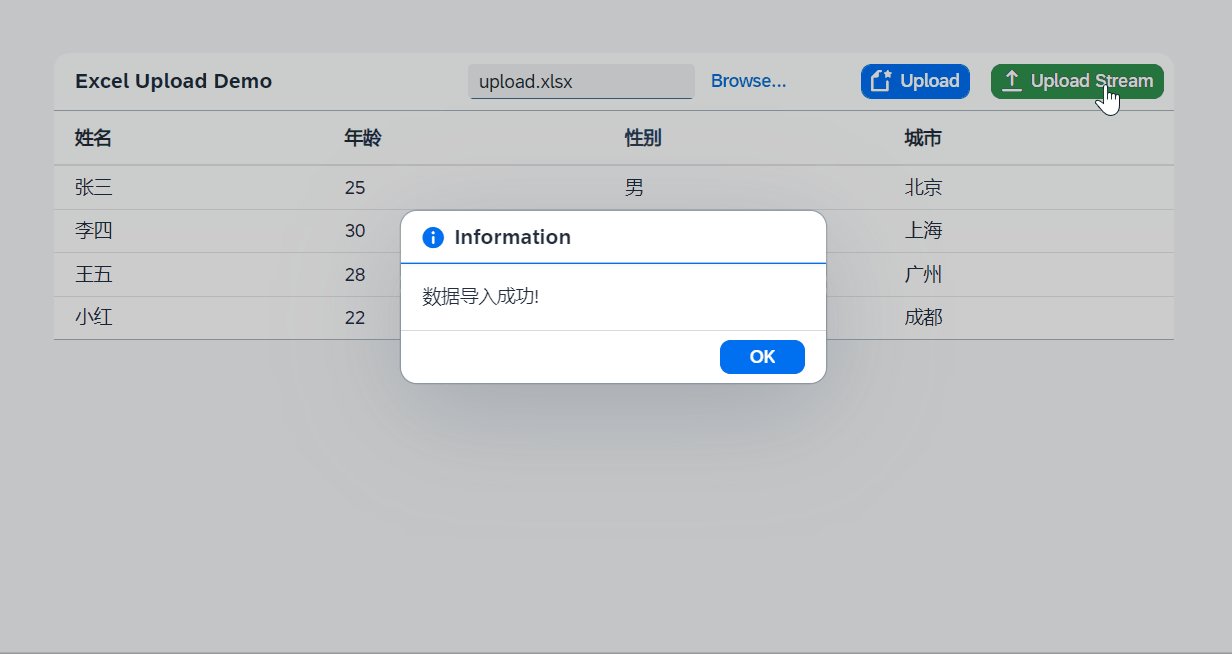
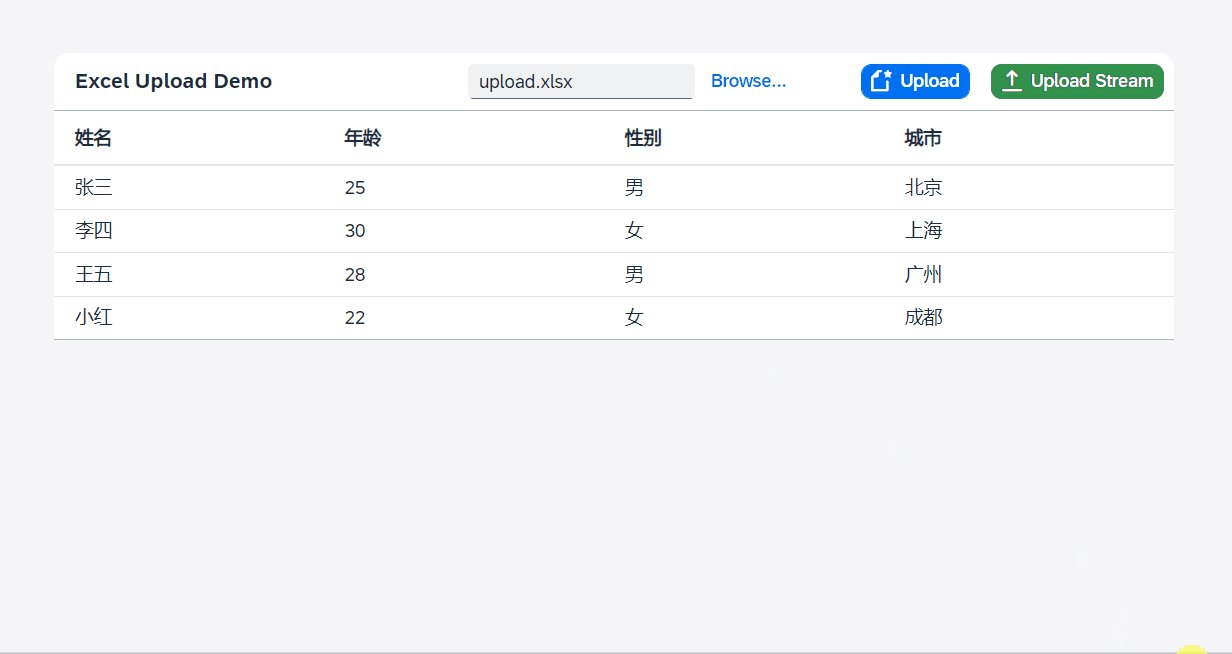
1. 测试

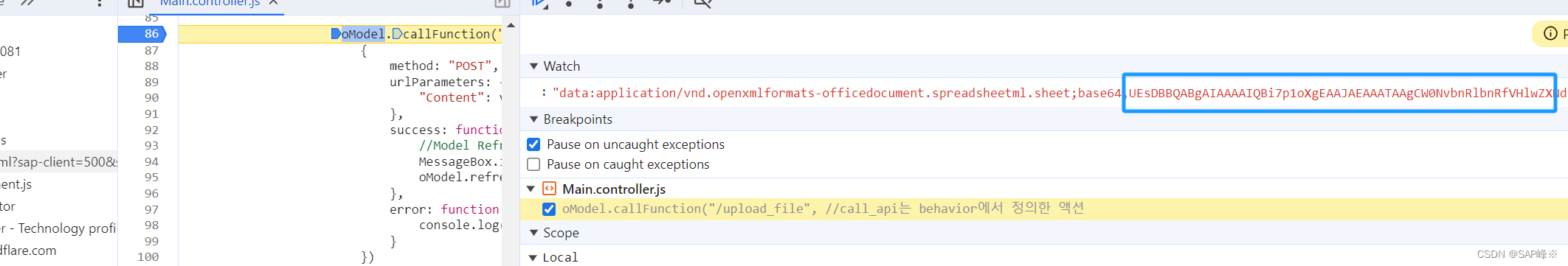
2. js中提取到的excel流数据
- 蓝色框里的是我们需要的Excel数据,需要在后端解析

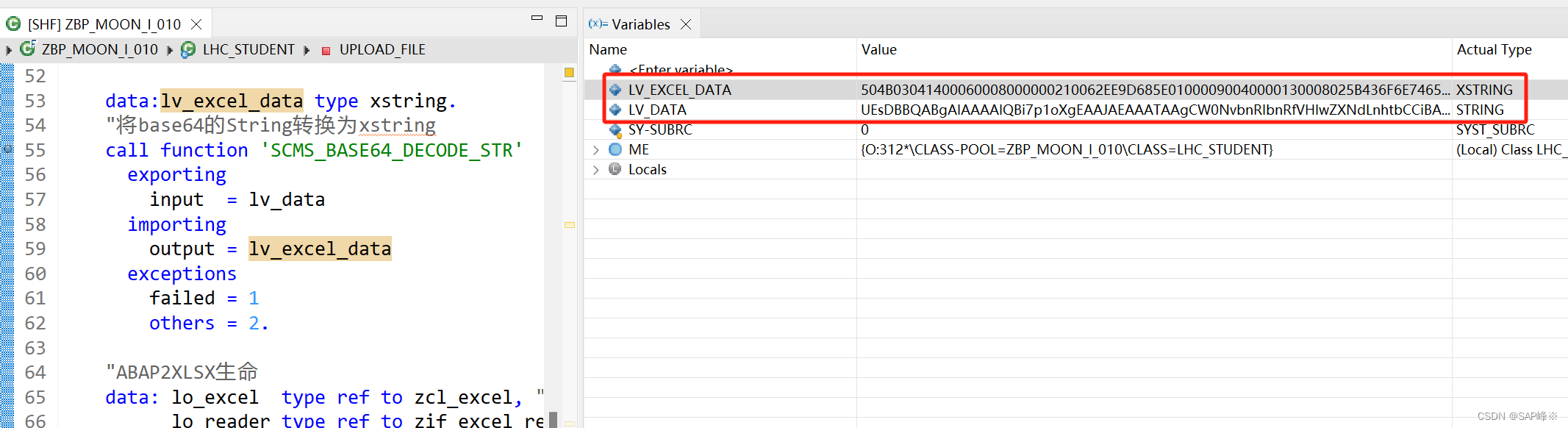
3. 后端解析
-
使用SCMS_BASE64_DECODE_STR函数,把base64转为xstring

-
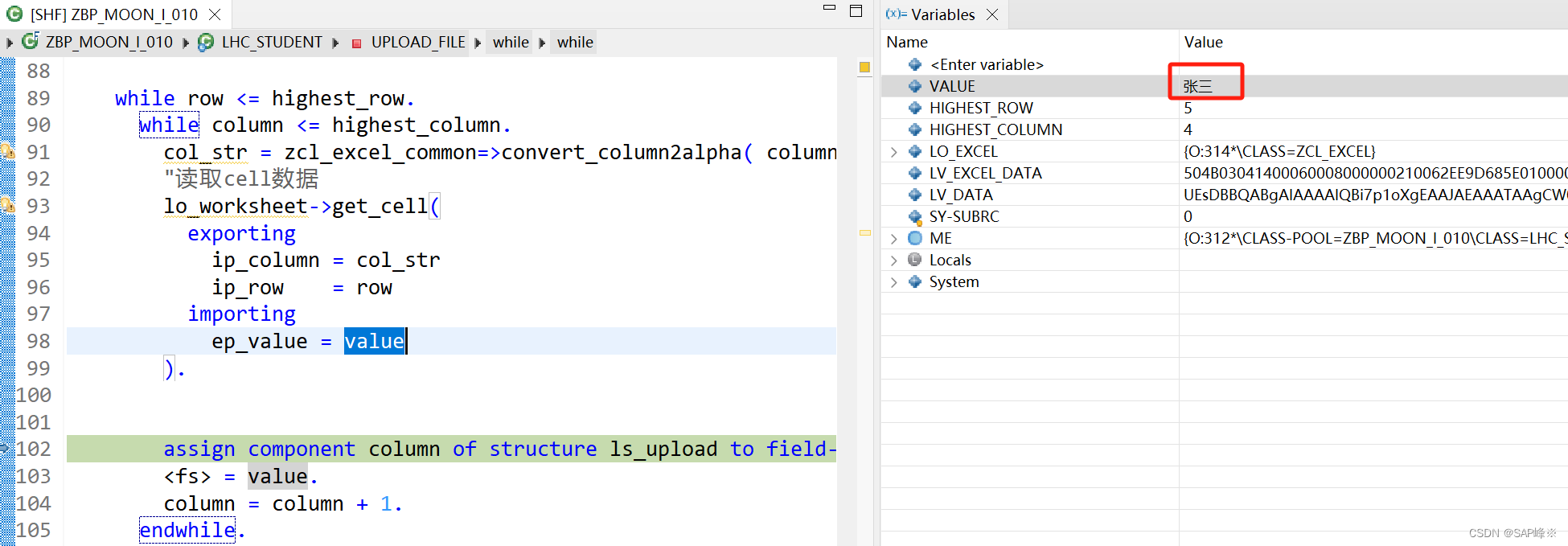
再通过zcl_excel_reader_2007对象传入xstring值创建一个zcl_excel对象。 然后使用zcl_excel_worksheet中的get_cell方法提取数据

-
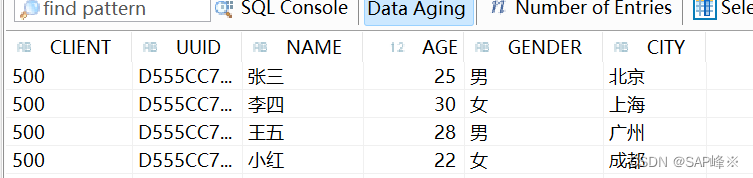
数据库

接下来的文章制作一个任意文件的上传和下载
文章来源:https://blog.csdn.net/pely122/article/details/135366114
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!