CSS:防 ElementUI Divider 分割线
2023-12-26 12:39:02
前言
使用 el-divider 背景被白色是没问题的。

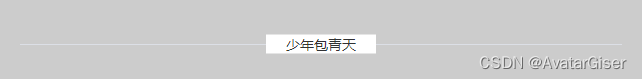
但当背景换成其它颜色,问题就出现了!!

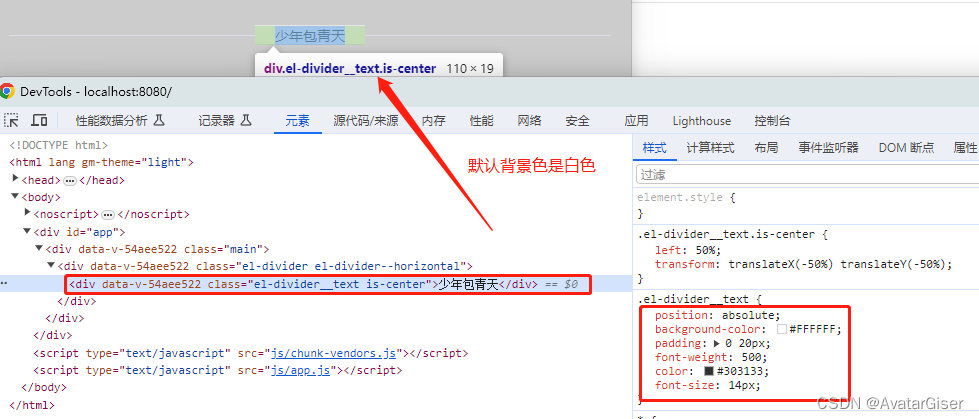
仔细看原来是两层,默认背景色是白色。不符合我的需求…

实战
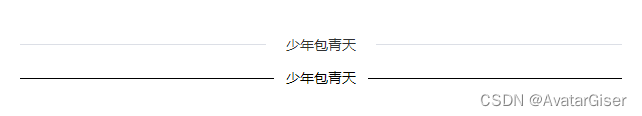
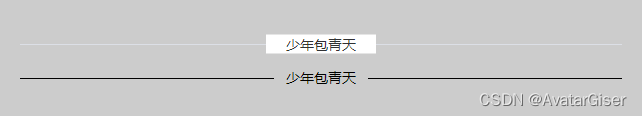
接下来是改造,写了一个 Vue 组件。先看效果,上为 ElementUI 组件,下为自定义组件。当背景为白色时差异不大:
换成其它背景色就很明显:

以下是全部代码
<template>
<div class="my-divider" >
<div class="line" :style="{width: leftWidth}" ></div>
<span class="label">{{label}}</span>
<div class="line" :style="{width: rightWidth}"></div>
</div>
</template>
<script>
export default {
name: 'MyDivider',
props: {
// 文字
label: {
type: String,
default: ''
},
// 文字位置,左 left,右 right,中 center
contentPosition: {
type: String,
default: 'center'
},
},
watch: {
contentPosition() {
this.setLineWidth();
}
},
data() {
return {
leftWidth: '50%',
rightWidth: '50%',
}
},
methods: {
setLineWidth() {
let p = this.contentPosition;
switch (p) {
case 'center': {
this.leftWidth = '50%';
this.rightWidth = '50%';
break;
}
case 'left': {
this.leftWidth = '10%';
this.rightWidth = '90%';
break;
}
case 'right': {
this.leftWidth = '90%';
this.rightWidth = '10%';
break;
}
}
}
},
mounted() {
this.setLineWidth();
}
}
</script>
<style lang="stylus" scoped>
.my-divider {
position: relative;
width: 100%;
display: flex;
flex-direction: row;
align-items:center;
margin: 15px 0;
color: #000;
.line {
background: #000;
height: 1px;
}
.label {
width auto;
padding: 0 12px;
text-align: center;
transform: translateY(-1px);
white-space: nowrap;// 不换行(单行)
}
}
</style>
属性
| 参数 | 说明 | 类型 | 必选 | 默认值 |
|---|---|---|---|---|
| label | 文字 | string | — | — |
| content-position | 文字位置,左 left,右 right,中 center | string | — | center |
使用
<my-divider label="少年包青天" />
<my-divider label="少年包青天" content-position="left" />
<my-divider label="少年包青天" content-position="right" />
文章来源:https://blog.csdn.net/sinat_31213021/article/details/135218234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!