antd-tree树形组件带搜索框的实际应用
2023-12-26 14:07:05
import React, { Component } from 'react';
import { Form, Input, Tree } from 'antd';
const TreeNode=Tree.TreeNode;
import styles from './index.less';
const { Search } = Input;
const treeData = [
{
deptName: '总部',
deptId: 'HQ001',
children: [
{
proName: '金街大厦',
proId: 'ea23sdf',
children: [
{ proName: 'ceshi', proId: '15478cc' },
{ proName: '测试项目', proId: 'cvb25sa' },
{ proName: 'xxceshiyi', proId: 'f95esc2' },
],
},
{
proName: '金街管理',
proId: 'f23564d',
children: [
{ title: '测试新增项目', proId: '25dfbn3' },
{ title: '建筑', proId: 'rt89gh2' },
{ title: '0-0-1-2', proId: 'sd9562v' },
],
},
{
proName: 'haha',
proId: '23148dg',
},
],
},
{
deptName: '北京',
deptId: '548cvfg',
children: [
{ proName: '北京1', proId: '1236llo' },
{ proName: '叨叨', proId: 'ea82ssk' },
{ proName: 'beijing', proId: 'fyu831x' },
],
},
{
deptName: '上海',
deptId: '54fae89',
},
];
class Index extends Component {
constructor(props) {
super(props);
this.state = {
loading: false,
expandedKeys: [],//树节点展开key
treeData: []
autoExpandParent: false, // 默认层级不展开
}
}
expandedKeysFun = (treeData) => { //展开 key函数
if (treeData && treeData.length == 0) {
return [];
}
//console.log(treeData)
let arr = [];
const expandedKeysFn = (Data) => {
Data.map((item, index) => {
arr.push(item.key);
if (item.children && item.children.length > 0) {
expandedKeysFn(item.children);
}
})
}
expandedKeysFn(treeData);
return arr;
}
// 点击搜索:若有子级符合搜素条件,展开搜索出的子级;
onSearch = (value) => { // 搜索框
if (value == "") { //为空时层级不展开
// 还要调接口刷新下页面,接口我略写
axios.post('', {}).then(res => {})
this.setState({
expandedKeys: [],
autoExpandParent: false, // 不展开层级
})
} else {
let res = this.arrayTreeFilter(treeData, this.filterFn, value);
let expkey = this.expandedKeysFun(res);
this.setState({
expandedKeys: expkey,
autoExpandParent: true,
})
}
}
// 过滤数据
arrayTreeFilter = (data, predicate, filterText) => {
const nodes = data;
// 如果已经没有节点了,结束递归
if (!(nodes && nodes.length)) {
return;
}
const newChildren = [];
for (const node of nodes) { // for..of循环, node即item
if (predicate(node, filterText)) {
// 如果自己(节点)符合条件,直接加入到新的节点集
newChildren.push(node);
// 并接着处理其 children,(因为父节点符合,子节点一定要在,所以这一步就不递归了)
if(node.children && node.children.length > 0) {
node.children = this.arrayTreeFilter(node.children, predicate, filterText);
}
} else {
// 如果自己不符合条件,需要根据子集来判断它是否将其加入新节点集
// 根据递归调用 arrayTreeFilter() 的返回值来判断
const subs = this.arrayTreeFilter(node.children, predicate, filterText);
// 以下两个条件任何一个成立,当前节点都应该加入到新子节点集中
// 1. 子孙节点中存在符合条件的,即 subs 数组中有值
// 2. 自己本身符合条件
if ((subs && subs.length) || predicate(node, filterText)) {
node.children = subs;
newChildren.push(node);
}
}
}
return newChildren;
}
//过滤函数
filterFn = (data, filterText) => {
if (!filterText) {
return true;
}
return (
new RegExp(filterText, "i").test(data.deptName|| data.proName) //我是一title过滤 ,你可以根据自己需求改动
);
}
// 1. 生成树结构函数
// 项目列表渲染的方法
renderTreeNode = (data) => {
if (data.length == 0) {
return
}
let { expandedKeys, searchValue } = this.state;
return data && data.length > 0 && data.map((item) => {
if (item.children && item.children.length > 0) {
return <TreeNode value={item.deptName} key={item.deptId} title={item.deptName} dataRef={item}>
// 展示父级数据
{this.renderTreeNode(item.children)}
</TreeNode>
}
// 展示子级的数据
return <TreeNode value={item.proName} key={item.proId} title={item.proName} dataRef={item}></TreeNode>
})
}
onExpand = expandedKeys => {
this.setState({
expandedKeys,
autoExpandParent: false,
});
};
render() {
const { expandedKeys, treeData, autoExpandParent, loading } = this.state;
return (
<div>
<div>项目列表</div>
<Search
placeholder="请输入项目名称"
enterButton="检索"
onSearch={value => this.onSearch(value)}
/>
<Spin loading={loading}>
<Tree
allowClear
onExpand={this.onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
>
{this.renderTreeNode(treeData)}
</Tree>
</Spin>
</div>
)
}
}
export default Index项目中用到Tree组件,并且还能进行搜索
代码供参考
博主写的不错:
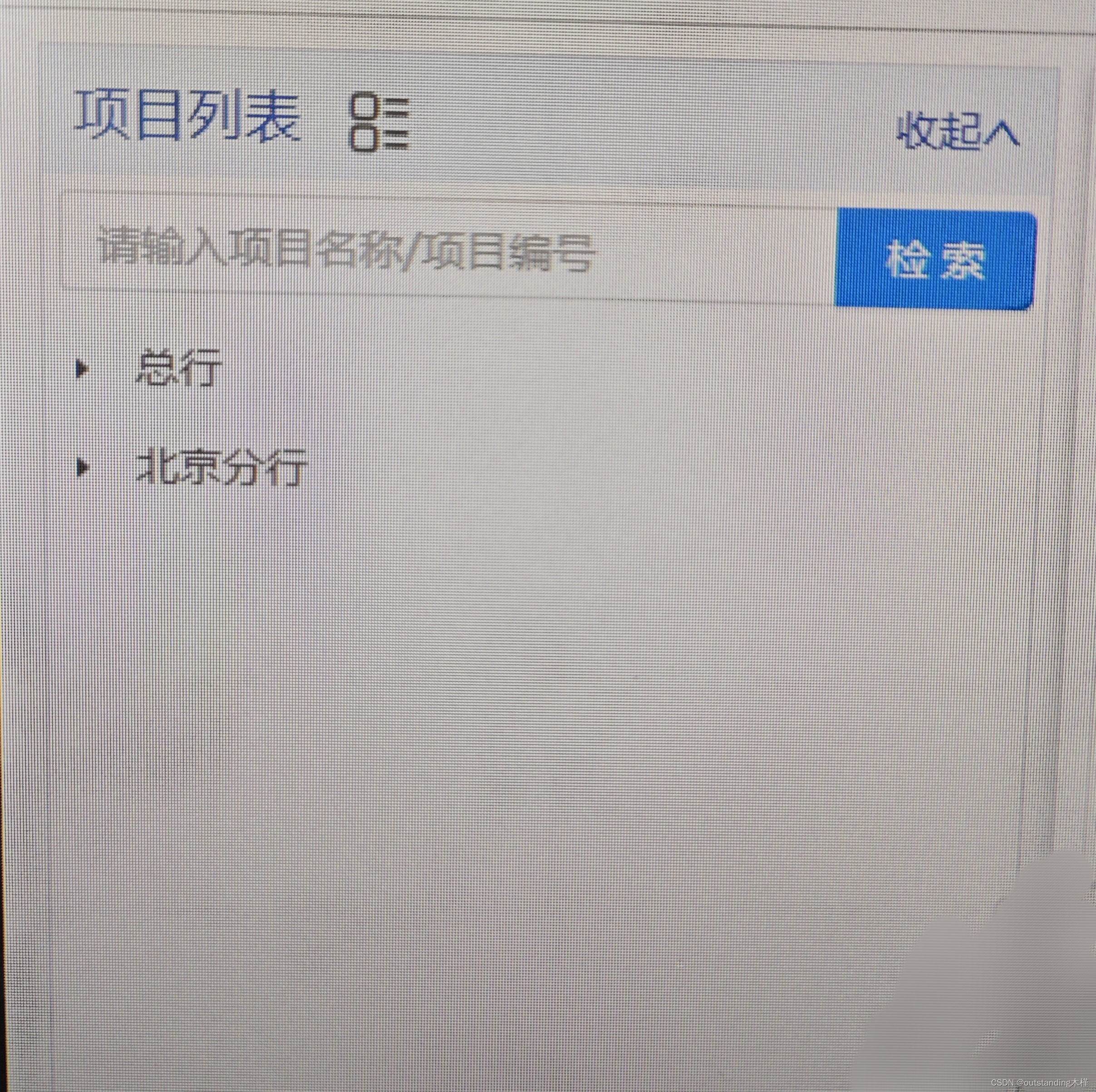
?视图
?相关文章
文章来源:https://blog.csdn.net/qq_47305413/article/details/135217340
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!