做为一个产品经理带你了解Axure元件

1.?Axure元件简介
Axure元件是Axure RP软件中的基本构建模块,用于创建交互式原型和规格。以下是Axure元件的一些简介:
- 形状元件:包括矩形、圆形等。这些形状元件可以用于创建各种界面元素,如按钮、选项卡等。
- 图片元件:用于插入和编辑图片。用户可以通过双击选择本地磁盘中的图片,将图片载入到编辑区。
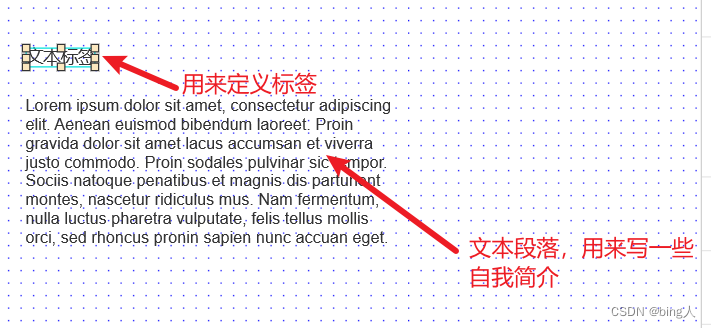
- 文本元件:用于插入和编辑文本。用户可以在文本元件中输入文字内容,并对其进行格式化。
- 线段元件:包括水平线和垂直线,可以用于创建分割线、边框等。
- 容器元件:一种可以包含其他元件的元件,用于组织和布局界面元素。
- 动态面板:可以将其他类型的任意元件放入,进行相关操作,如滑动、旋转等。
- 内联框架:可以在舞台任意区域添加内联框架,在其内部可以加入音乐、视频等内容。
2.基本元件
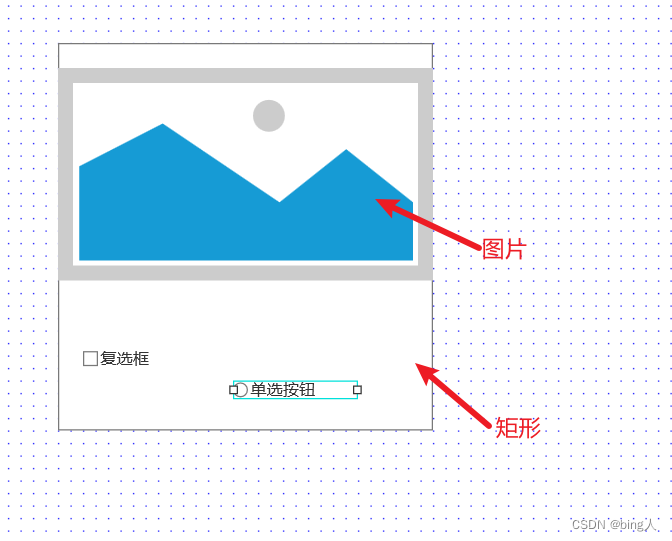
2.1 矩形
矩形:可以用来当页面使用,然后在矩形里面插入一些其他元件
 ?
?
在矩形里面加入了图片,复选框,当选按钮

?2.2 图片
在元件中选择,把它拖到画布上面,然后双击就可以选择图片插入
 ?
?

2.3 占位符
- 在幻灯片中,占位符表现为一个虚框,虚框内部往往有“单击此处添加标题”之类的提示语,一旦鼠标点击之后,提示语会自动消失。在创建模板时,占位符能起到规划幻灯片结构的作用。
- 在文档排版方面,如果需要在版面的一个地方放置图片或其他东西,并且有多种选择而无法立即决定时,可以先放置一个图像占位符并设置好宽高,待以后决定好了再放入需要的图片。
Axure中的占位符效果主要是用来模拟页面元素占位,以便在页面元素还没有完全开发好或者暂时无法提供内容时,可以先在页面上放置一个占位符,以保持页面的布局和设计完整性。
当占位符被放置到页面上时,它通常会显示一个默认的提示文本,例如“单击此处添加标题”或“请输入文本”等。当用户将鼠标悬停在占位符上时,提示文本会自动消失,以提示用户该位置需要添加内容。
此外,占位符还可以被用来测试页面的布局和交互效果。因为占位符可以设置宽高、颜色等样式,所以可以在页面上先放置一个占位符,然后根据需要调整其大小和位置,以测试页面的布局和交互效果是否合理。
所以,Axure中的占位符效果主要是用来保持页面的设计完整性、测试布局和交互效果以及预留位置以便后续填充或调整内容。
低保真?
 ?
?
2.4 按钮
按钮分为3种,可以根据不同的情况来选择对应的按钮


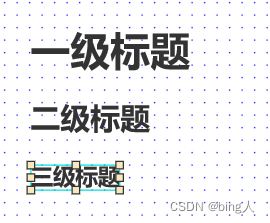
2.5 标题
标题分为3种,可以根据不同的情况来选择对应的标题
?
2.6 文本标签,文本段落
2.6 水平线,垂直线
用来确保写的东西可以水平或垂直对齐

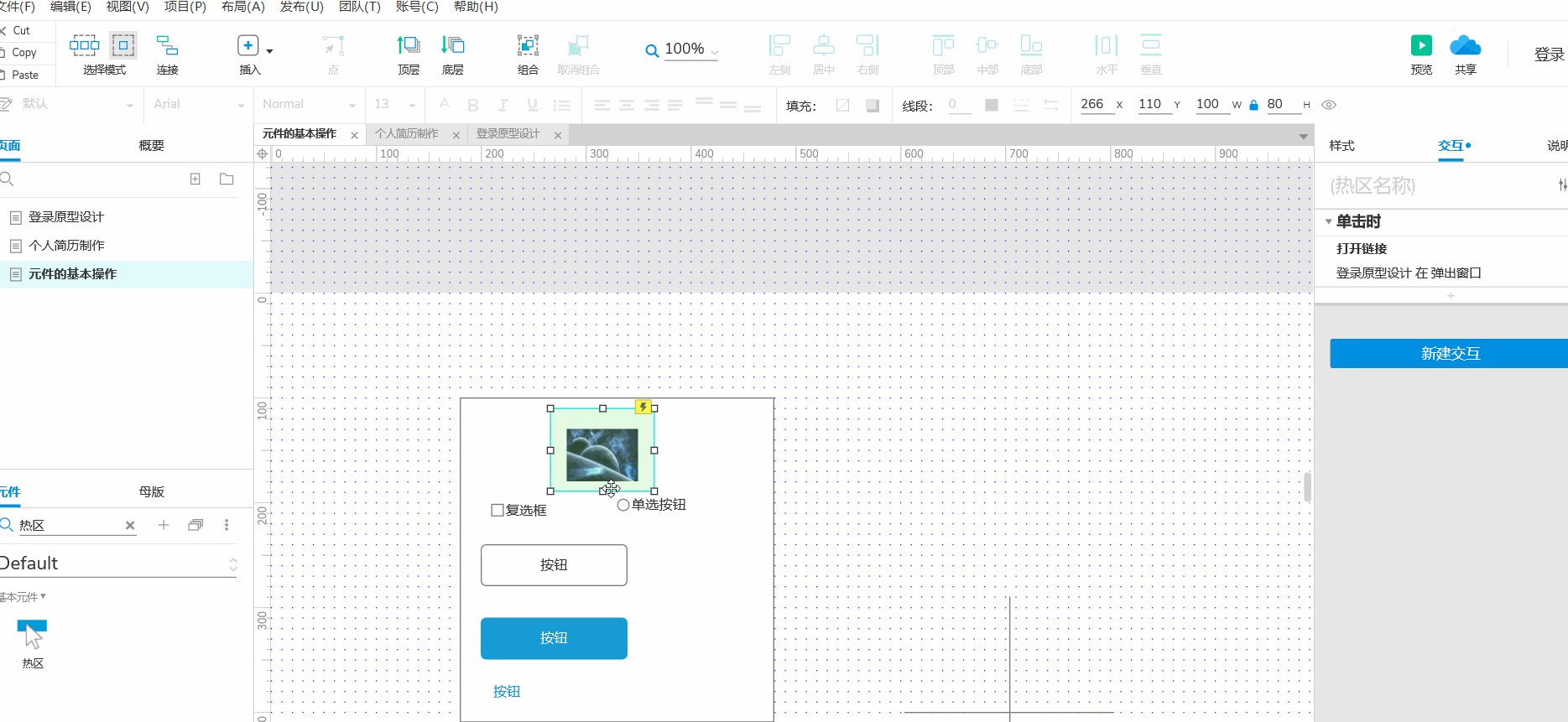
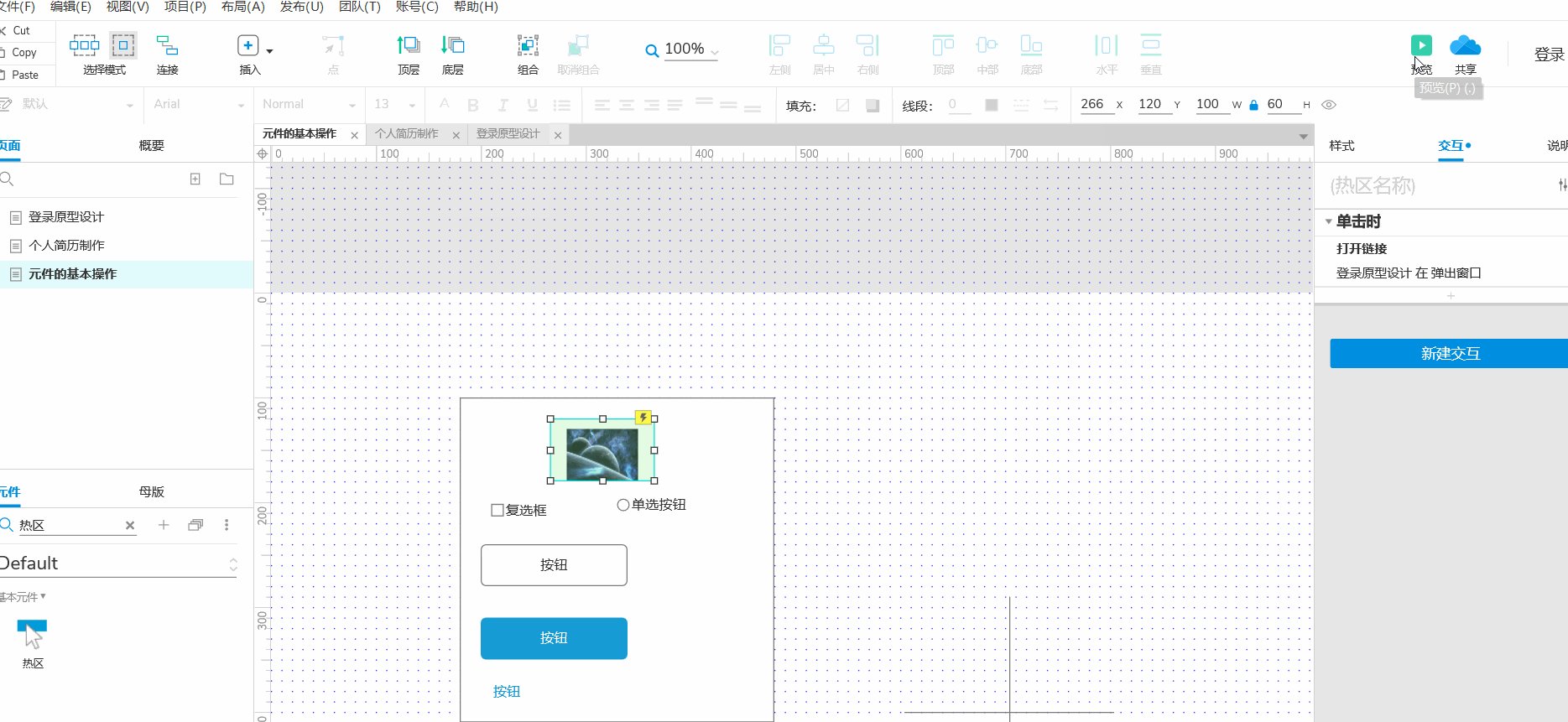
2.7 热区
给页面的某个热区矩形范围内添加事件交互行为,例如鼠标单击事件、鼠标移入事件等。只有在这个区域内才能响应事件,超过这个热区范围就没有任何交互行为了。
在Axure中,热区可以添加链接,用作链接跳转,在一定程度上减少工作量。也可以跳转到层或区域,比如滑动网页时回到顶部。同时,热区可以添加交互,例如翻看网页时自动加载。另外,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区,通过热区来达到跳转的目的。此外,热区还可以作为锚点使用,例如制作吸附导航时固定锚点。
 ?
?
?3.表单元件及表格元件简介
3.1 表单元件简介?
表单元件是Axure中的一种特殊元件,主要包括文本框、多行文本框、下拉列表框、列表框、复选框、单选按钮和提交按钮等。这些元件主要用于模拟数据交互的形式,如登录表单、添加信息表单等。
文本框和多行文本框用于接收用户输入的文本信息;下拉列表框和列表框用于提供多个选项供用户选择;复选框和单选按钮用于允许用户选择多个选项;提交按钮用于提交表单数据。这些表单元件可以单独使用,也可以组合使用,以实现更复杂的数据交互功能。
 ?
?
 ?
?
?
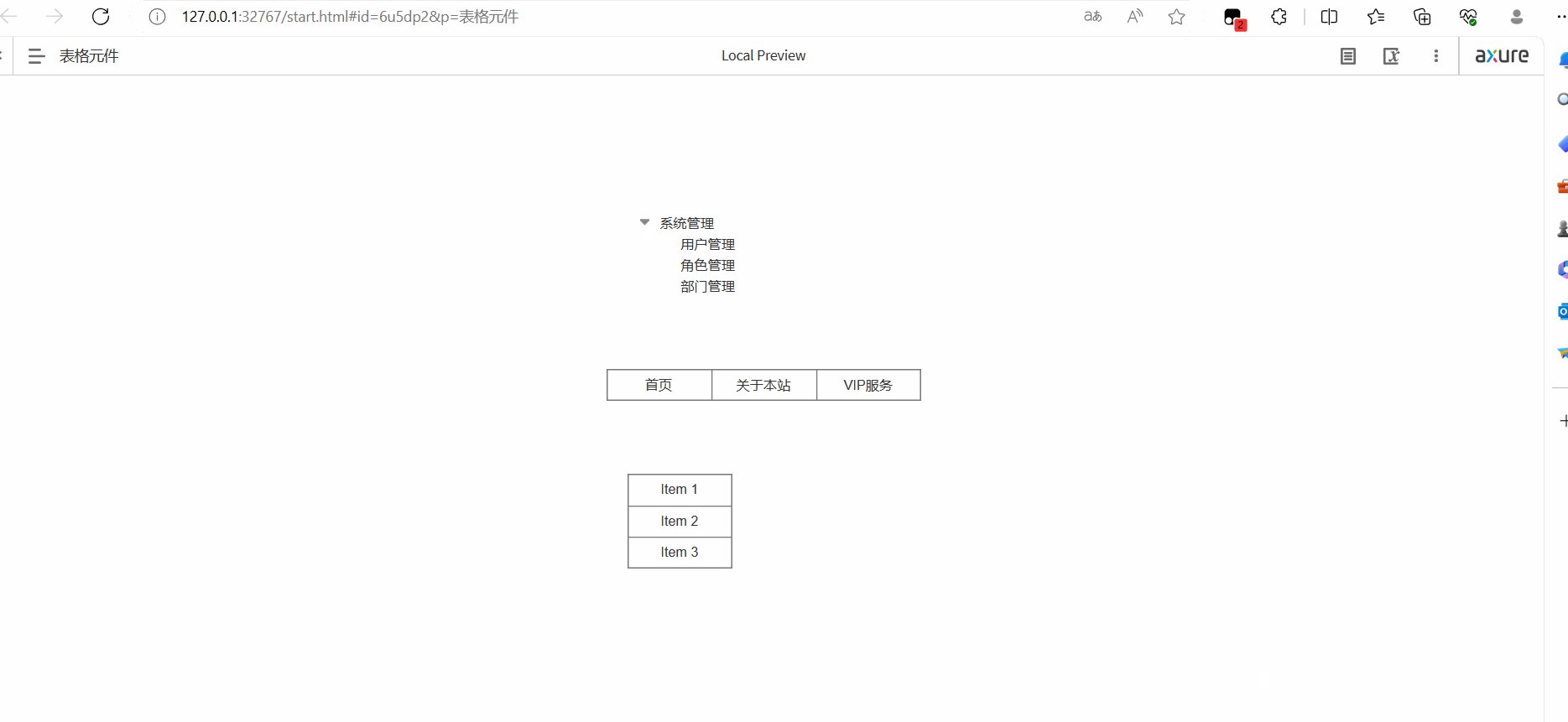
3.2?表格元件简介?
表格元件是Axure中的一种特殊元件,用于模拟和设计复杂的表格布局和交互效果。表格元件包括多列表格、分页表格、排序表格等。
多列表格用于展示多个数据列,可以用来模拟真实的表格数据展示效果。分页表格用于分页展示数据,可以避免单一表格过于冗长,提高可读性和用户体验。排序表格用于对数据进行排序,方便用户查看和分析数据。
在Axure中,设计师可以通过选择相应的表格元件,进行拖拽和布局,以模拟出真实的表格效果。同时,还可以设置各种交互效果,如单击表头进行排序、单击某行进行选中等。
 ?
?
?
4.表单案例
4.1 登录界面的制作

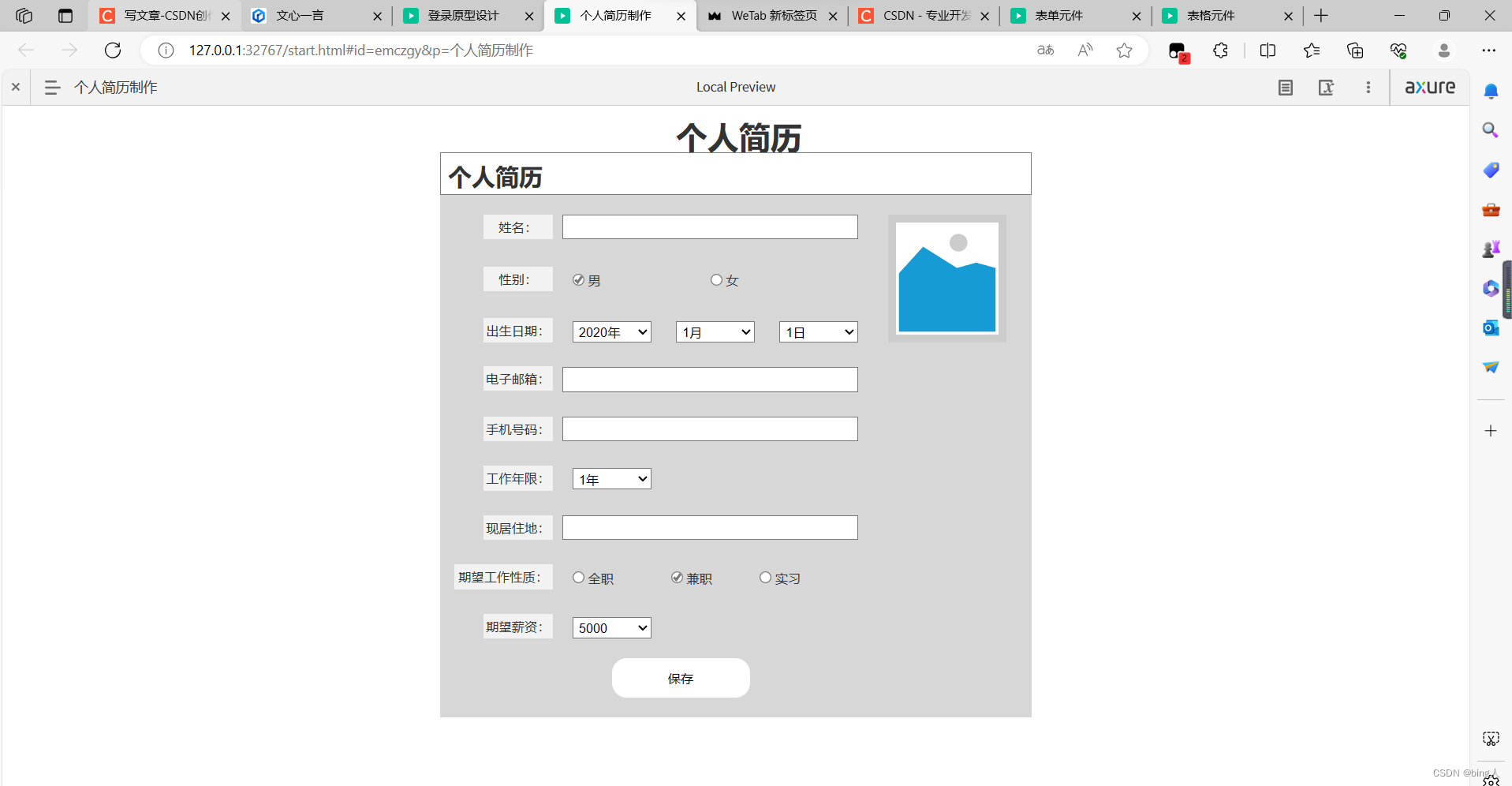
4.2 个人简介的制作

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!