微信小程序js数组对象根据某个字段排序
2023-12-13 23:42:03
一、排序栗子
? ? ? ? 注:? ? ? ? 属性字段需要进行转换,如String类型或者Number类型
//升序排序 首元素(element1)在前 降序则(element1)元素在后 data = data.sort((element1, element2) => element1.属性 - element2.属性 );
二、代码?
Page({
/**
* 页面的初始数据
*/
data: {
user: [
{'id': 1,"age": 10,"name": "黑大帅"},
{'id': 3,"age": 5,"name": "懒洋洋"},
{'id': 2,"age": 7,"name": "小灰灰"},
],
location: [
{'id': 3334,'km': '142.14KM','address': '上海市-黄埔区-打浦路1号'},
{'id': 3399,'km': '145.73KM','address': '上海市-黄浦区-中山东二路'},
{'id': 5865,'km': '142.98KM','address': '上海市黄浦区徐家汇268号luOne凯德晶萃广场'},
]
},
sortArray() {
console.log("位置信息:");
console.log(this.data.location);
console.log("用户信息:");
console.log(this.data.user);
console.log("排序后数据===============================");
console.log("位置信息:");
//根据距离从小到大排序
let locationSort = []
locationSort = this.data.location.sort((el1, el2) =>
el1.km.split("KM")[0] - el2.km.split("KM")[0]
);
console.log(locationSort);
console.log("用户信息:");
// 根据年龄从大到小排序
let userSort = []
userSort = this.data.user.sort((item1, item2) =>
item2.age-item1.age
);
console.log(userSort);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this
that.sortArray()
},
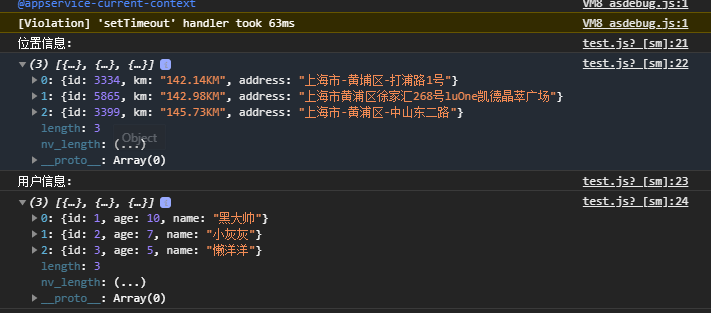
})- 排序前数据(乱序输出)

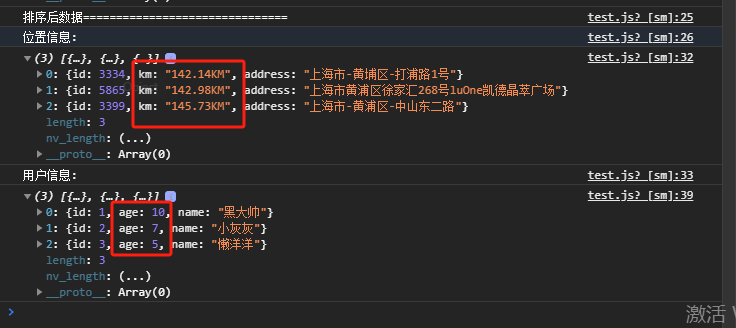
- 排序后数据(
- 用户根据年龄从大到小输出,
- 位置根据km从小到大输出)?

文章来源:https://blog.csdn.net/m0_74444744/article/details/134857657
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!