基于NestJS 和 TypeORM 实现 CURD RESTful API接口
前言
对于服务端项目而言,对外如何提供合格规范的HTTP接口,对内如何优雅的操作数据存储,比如mysql、mongodb。
本文是NestJS服务端开发的基础入门教程,我会根据成熟的解决方案,给大家详细介绍如何基于NestJS实现开发RESTful API,其中基于TypeORM操作mysql数据的增删改查。
希望通过阅读完这篇文章后零基础的朋友也能够完成简单的服务端项目开发。
准备工作
1. 安装依赖
为了方便对mysql进行操作,ORM工具是必不可少的。TypeORM对NestJS有良好的支持,同是对TypeScript 也有极好的支持,所以首先安装好必要的依赖包;
npm install @nestjs/typeorm typeorm mysql2
2. 导入 TypeOrmModule
在项目模块中导入TypeORM模块,并且将mysql连接信息按照下方模块正确填写;
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
@Module({
imports: [
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: 'username',
password: 'password',
database: 'databaseName',
autoLoadEntities: true,
synchronize: true,
logging: ["query"]
}),
],
})
export class AppModule {}
3. 创建数据库表实体
TypeORM 的目的是开发者不需要直接面对SQL语句,只需要通过TypeORM提供的API就能够完成对数据库表数据的增删改查。
TypeORM中通过entity对象与数据库的表一一对应。例如本文我们实现对 article 数据表的各种操作。
import { Entity, Column, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class Article {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
content: string;
@Column({ default: true })
isPublish: boolean;
}
4. 加载数据库实体
步骤3定义好了article对象,接下来需要将它注册到TypeORM
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { Article } from './models/article';
@Module({
imports: [
TypeOrmModule.forRoot({
...
}),
TypeOrmModule.forFeature([Article])
],
})
export class AppModule {}
5. 项目启动
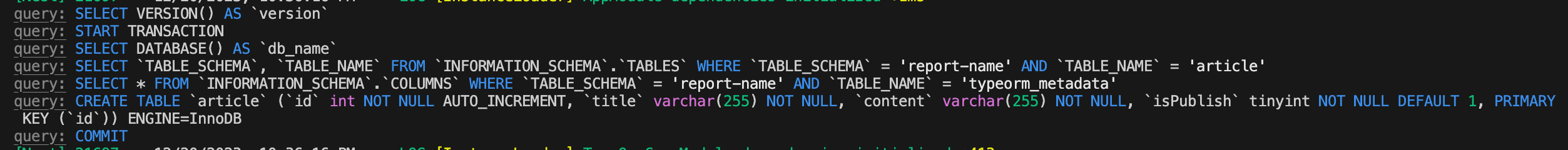
项目启动后,从控制台输出的日志可以看到article表创建的日志,说明已经成功初始化了TypeORM

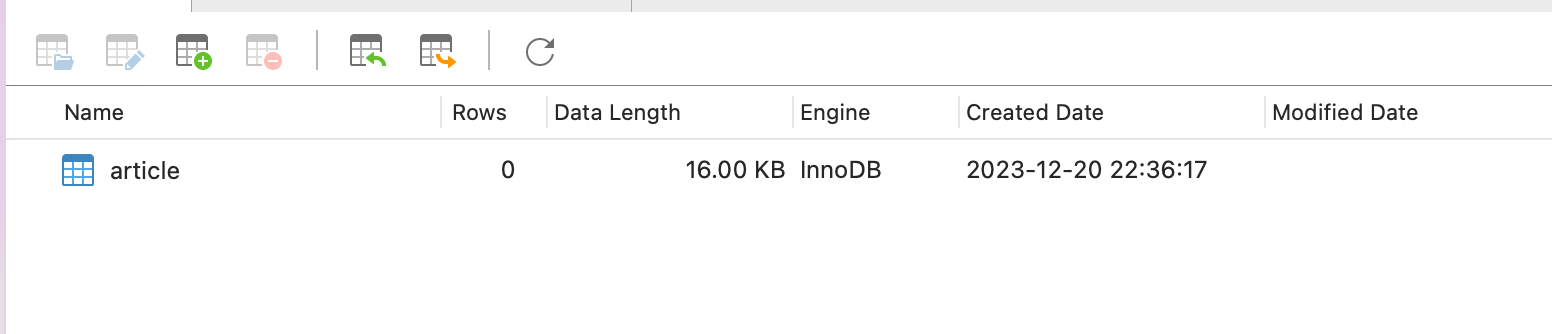
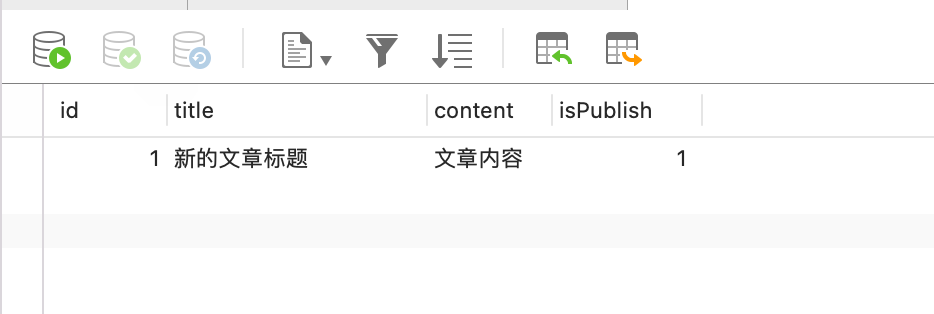
通过Navicat查询article表也成功创建了

至此,所有的准备工作已经完成。接下来我们基于TypeORM完成CURD操作。
开始编写 CURD RESTful API
💡 REST API 定义了一组标准的方法来操作资源(比如 GET, POST, PUT, DELETE)。
新建 ArticleController 用于处理 article数据的增删改查。
完成HTP接口代码后,然后通过Postman进行接口调试。
import { InjectRepository } from '@nestjs/typeorm';
import {
Controller,
Get,
Query,
Header,
Res,
Post,
Delete,
Param,
Put,
Body,
} from '@nestjs/common';
import { Article } from './models/article';
import { Repository } from 'typeorm';
@Controller('/api/article')
export class ArticleController {
@InjectRepository(Article)
private readonly articleRepository: Repository<Article>;
}
一、增
通过articleRepository的save方法新增数据
@Controller('/api/article')
export class ArticleController {
@InjectRepository(Article)
private readonly articleRepository: Repository<Article>;
@Post()
async createArticle() {
const article = await this.**articleRepository.save**({
title: '文章名称',
content: '内容内容内容内容内容',
isPublish: true,
});
return article;
}
}


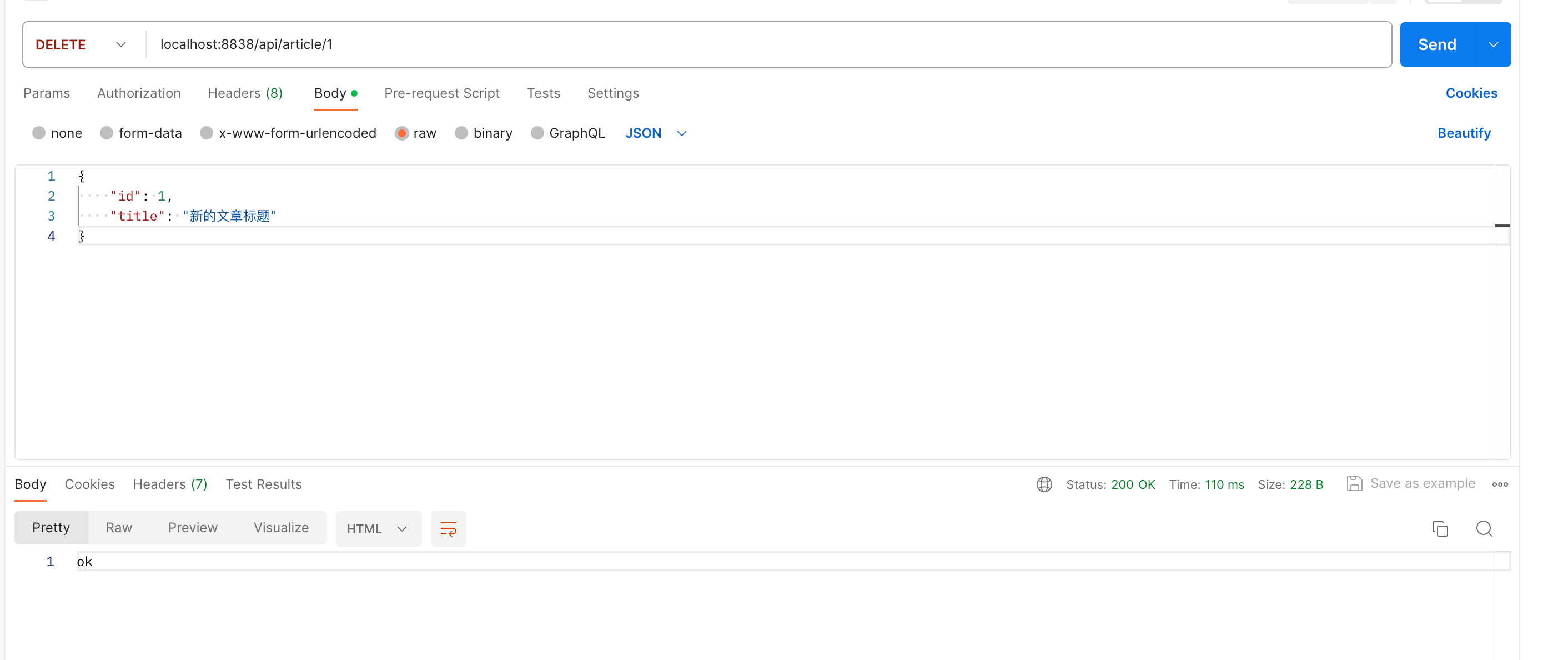
二、删
通过articleRepository的delete方法删除数据
@Controller('/api/article')
export class ArticleController {
@InjectRepository(Article)
private readonly articleRepository: Repository<Article>;
@Delete('/:id')
async deleteArticle(@Param() params) {
const { id } = params;
await this.**articleRepository.delete**({ id });
return 'ok';
}
}

三、改
通过articleRepository的update方法新增数据
@Controller('/api/article')
export class ArticleController {
@InjectRepository(Article)
private readonly articleRepository: Repository<Article>;
@Put()
async updateArticle(@Body() body) {
const { id, title } = body;
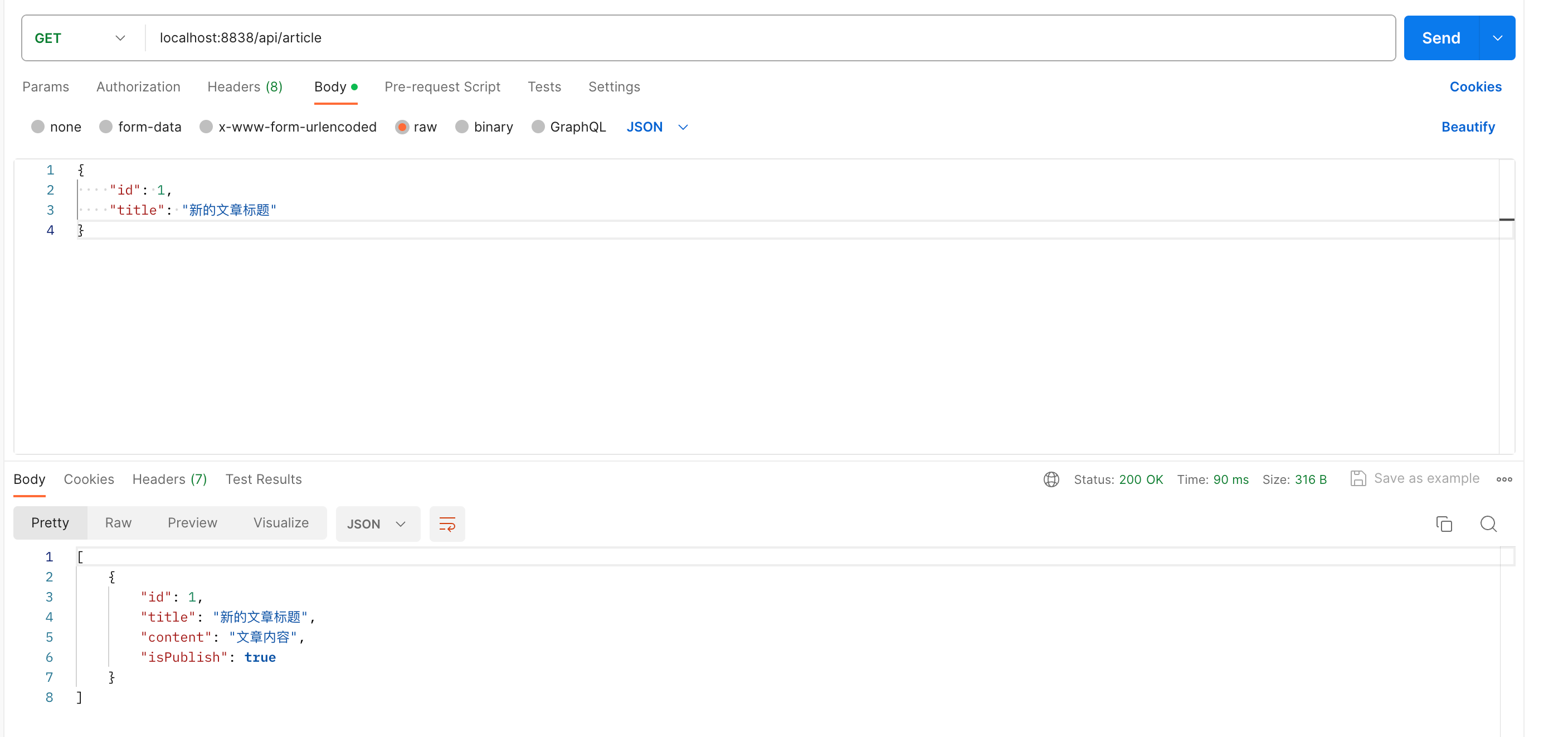
await this.**articleRepository.update**({ id }, { title });
return 'ok';
}
}


四、查
通过articleRepository的find方法查询数据
@Controller('/api/article')
export class ArticleController {
@InjectRepository(Article)
private readonly articleRepository: Repository<Article>;
@Get()
async getArticle() {
const articles = await this.**articleRepository.find**();
return articles;
}
}

总结
本文基于Nestjs和TypeORM实现了最基础的CURD接口,也提供了对应的实战代码和效果截图,希望能够帮助到有需要的朋友。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!